一,總體概要
1,筆者淺談
我們從日常的生活中打個簡單的比方,我們去房屋中介租房,房屋中介人在租房者和房東出租者之間形成一條中介。租屋者並不關心他租誰的房子。房東出租人也不關心他租給誰。因為有中介的存在,這場交易變得如此方便。
在軟體的開發過程中,勢必會碰到這樣一種情況,多個類或多個子系統相互交互,而且交互很繁瑣,導致每個類都必須知道他需要交互的類,這樣它們的耦合會顯得異常厲害。牽一發而動全身,後果很嚴重,大熊很生氣! ~~~~(>_
好了,既然問題提出來了,那有請我們這期的主角------中介者模式出場吧

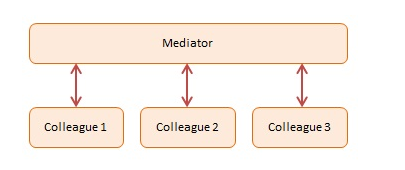
中介者的功能就是封裝物件之間的互動。如果一個物件的操作會造成其他相關物件的變化,而這個物件又不希望自己來處理這些關係,那麼就可以去找中介者,讓它來處理這些麻煩的關係。看下面的小例子:
var 參與者 = 函數(姓名) {
this.name = 名稱;
this.chatroom = null;
};
參與者.prototype = {
傳送:函數(訊息,至){
this.chatroom.send(訊息, this, to);
},
接收:函數(訊息,來自){
log.add(from.name " to " this.name ": " message);
}
};
var Chatroom = function() {
var 參與者 = {};
返回{
登記:函數(參與者){
參與者[參與者.姓名] = 參與者;
參與者.chatroom = this;
},
傳送:函數(訊息、寄件者、收件者){
若(至){
to.receive(訊息,取自);
} 其他 {
為(鍵入參與者){
if (參與者[key] !== from) {
參與者[key].receive(簡訊,來自);
}
}
}
}
};
};
var log = (function() {
var log = "";
返回{
新增:函數(msg){log = msg「n」; },
顯示:函數(){警報(日誌);日誌=“”; }
}
})();
函數 run() {
var yoko = new Participant("Yoko");
var john = new Participant("John");
var paul = new Participant("Paul");
varringo = new Participant("Ringo");
var chatroom = new Chatroom();
chatroom.register(yoko);
聊天室.register(約翰);
聊天室.register(保羅);
聊天室.register(ringo);
yoko.send("你需要的只是愛。");
yoko.send(「我愛你約翰。」);
john.send("嘿,不用廣播了", yoko);
paul.send("哈,我聽到了!");
ringo.send("保羅,你覺得怎麼樣?", paul);
log.show();
}
在範例程式碼中我們有四個參與者,透過註冊一個聊天室(參與)加入聊天會話。每個參與者的參與對象的代表。參與者相互發送訊息和聊天室的處理路由。
這裡的聊天室對象就起到了內部的作用,協調其他的對象,進行合理的組織,解除關聯。
二,源碼案例參考
我們應該很熟悉MVC三層模型實體模型(Model)、視圖表現層(View)還有控制層(Control/Mediator)。
控制層是位於表現層與模型層之間的加入者。籠統地說MVC也公平加入者模式在框架設計上的一個應用。

三,商品添加
函數玩家(名稱){
this.points = 0;
this.name = 名稱;
}
Player.prototype.play = function () {
this.points = 1;
mediator.played();
};
var 記分板 = {
元素:document.getElementById('結果'),
更新:函數(分數){
var i, msg = '';
對於(分數中的 i){
if (score.hasOwnProperty(i)) {
msg = '
' 我':';
味精 = 分數[i];
msg = '
}
}
this.element.innerHTML = msg;
}
};
var 中介者 = {
玩家:{},
設定:函數(){
varplayers = this.players;
Players.home = new Player('Home');
Players.guest = new Player('Guest');
},
玩過:function () {
var 玩家 = this.players,
分數 = {
首頁:players.home.points,
訪客:玩家.訪客.點數
};
記分板.更新(分數);
},
按鍵:功能 (e) {
e = e ||窗口.事件;
if (e.which === 49) {
mediator.players.home.play();
返回;
}
if (e.which === 48) {
mediator.players.guest.play();
返回;
}
}
};
mediator.setup();
window.onkeypress = mediator.keypress;
setTimeout(function () {
window.onkeypress = null;
console.log('遊戲結束!');
}, 30000);
四,總結一下
為什麼是調解員?各個物件之間的互動操作非常多,每個物件的行為操作都依賴對方,修改一個物件的行為很多,同時會涉及修改到其他物件的行為
如果使用Mediator模式,可以使各個物件間的耦合鬆散,只需關心和Mediator關係的,使多對多的變成了一對多的關係,
可以降低系統的複雜性,提高可修改的擴充性。
使用參加者模式的場合
1.一組定義良好的對象,現在要進行複雜的通訊。
2.在多個類別中的行為中客製化一個分配,辮子不想產生過多的子類別。
可以看出,進來對象主要是用於封裝行為的,行為的參與者就是那些對象,但是透過進來者,這些對像不用互相知道。 (迪米特原理的具體實現)
使用進來者模式的優點:
1.降低了系統物件之間的關聯性,使得物件易於獨立的被重複使用。
2.提高系統的靈活性,使系統易於擴展和維護。
使用進來者模式的缺點:
內者模式的出現是普遍的,因為這個「內」承受了半徑的責任,所以一旦這個內對像出現了問題,那麼整個系統受到重大的影響。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





