把Wordpress默认表情修改为自定义表情大家都很熟悉,增加额外的表情也应该听说过(可在本站搜索"wordpress添加自定义表情不被识别的解决方法"),我看了一下,网上关于增加额外表情的方法除了安装customs smilies插件,就只剩下去wp-includes修改functions了,这个
把Wordpress默认表情修改为自定义表情大家都很熟悉,增加额外的表情也应该听说过(可在本站搜索"wordpress添加自定义表情不被识别的解决方法"),我看了一下,网上关于增加额外表情的方法除了安装customs smilies插件,就只剩下去wp-includes修改functions了,这个方法当然不好,因为wordpress一更新,就又得重新去改函数,接下来我就为大家介绍如果在主题的functions.php里添加函数来添加表情,这样做的好处就和修改表情图片文件夹一样,不赘述了.
老样子首先我们来看原理(不看原理这文章实在写不长),在wp-includes→functions.php里,搜索smiley找到smilies_init这个函数,
function smilies_init() {
global $wpsmiliestrans, $wp_smiliessearch;
// don't bother setting up smilies if they are disabled
if ( !get_option( 'use_smilies' ) )
return;
if ( !isset( $wpsmiliestrans ) ) {
$wpsmiliestrans = array(
':mrgreen:' => 'icon_mrgreen.gif',
':neutral:' => 'icon_neutral.gif',
//....此处省略一千字...
由此可知,$wpsmiliestrans这个数组定义了表情的输出,
所以接下来我们要做的就是直接在主题的functions.php内加入如下代码,以重新定义数组
global $wpsmiliestrans; $wpsmiliestrans = array( ':new:' => 'new.gif', ':new1:' => 'new1.gif', ':new2:' => 'new2.gif', ':new3:' => 'new3.gif', ':new4:' => 'new4.gif', //以此类推... );
好了,就这么多,以后不怕wordpress更新了.老公今天来天津了,晚上就不陪你们大白话了,嘻嘻.
原文地址:在主题模板函数直接添加额外表情的function, 感谢原作者分享。
 主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AM
主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AMWindows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
 如何详细介绍win10主题文件夹的位置Dec 27, 2023 pm 09:37 PM
如何详细介绍win10主题文件夹的位置Dec 27, 2023 pm 09:37 PM最近很多小伙伴觉得win10的主题不符合自己的审美,想更换主题,在网上下载以后,发现找不到文件夹了,那么接下来小编就带你们去如何寻找win10主题在哪里文件夹吧。win10主题在哪个文件夹:一、Win10系统壁纸默认存放路径位置:1、微软将这些图片保存在C:\Windows\Web\Wallpaper这个路径中,其下有是三个不同主题的图片的默认保存位置,2、鲜花和线条和颜色的主题图片也保存在同名文件夹下!命名原则就是imgXXX,我们只要按照这个原则更改我们希望设定的相关图片的名称,将图片粘贴到
 如何在 Windows 11 中取消应用主题(更改或删除)Sep 30, 2023 pm 03:53 PM
如何在 Windows 11 中取消应用主题(更改或删除)Sep 30, 2023 pm 03:53 PM主题对于希望修改Windows体验的用户起着不可或缺的作用。它可能会更改桌面背景、动画、锁定屏幕、鼠标光标、声音和图标等。但是,如果您想在Windows11中删除主题怎么办?这同样简单,并且有一些选项可用,无论是当前用户配置文件还是整个系统,即所有用户。此外,您甚至可以删除Windows11中的自定义主题,如果它们不再用于该目的。如何找到我当前的主题?按+打开“设置”应用>从导航窗格中转到“个性化”>单击“主题”>当前主题将列在右侧。WindowsI如何
 win10主题背景图片位置Jan 05, 2024 pm 11:32 PM
win10主题背景图片位置Jan 05, 2024 pm 11:32 PM有的朋友想要找到自己系统主题图片,但是不知道win10主题图片存放在哪里,其实我们只需要进入c盘的Windows文件夹,就可以找到主题图片位置了。win10主题图片存放位置答:win10主题图片存放在c盘的“themes”文件夹。1、首先我们进入“此电脑”2、接着打开“c盘”(系统盘)3、然后进入其中的“Windows”文件夹。4、在其中找到并打开“resources”文件夹。5、进入后,打开“themes”文件夹。6、在文件夹里就能看到win10主题图片了。Windows主题图片是特殊的格式,
 如何调整WordPress主题避免错位显示Mar 05, 2024 pm 02:03 PM
如何调整WordPress主题避免错位显示Mar 05, 2024 pm 02:03 PM如何调整WordPress主题避免错位显示,需要具体代码示例WordPress作为一个功能强大的CMS系统,受到了许多网站开发者和站长的喜爱。然而,在使用WordPress创建网站时,经常会遇到主题错位显示的问题,这对于用户体验和页面美观都会造成影响。因此,合理调整WordPress主题以避免错位显示是非常重要的。本文将介绍如何通过具体的代码示例来进行主题调
 微信变成黑色主题怎么调回来Feb 05, 2024 pm 02:12 PM
微信变成黑色主题怎么调回来Feb 05, 2024 pm 02:12 PM微信软件中我们可以使用黑色主题模式也可以使用默认主题模式,那么有的用户微信变成黑色主题了,想要调回来要怎么操作呢?现在就来看一下-微信变成黑色主题调回来方法吧。1、首先打开微信进入到首页之后点击右下角的【我的】;2、然后在我的页面点击【设置】;3、接着来到设置的页面中点击【通用】;4、进入到通用的页面中点击【深色模式】;5、最后在深色模式的页面中点击【普通模式】即可;
 Flask-Bootstrap:为Flask应用程序添加模板Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap:为Flask应用程序添加模板Jun 17, 2023 pm 01:38 PMFlask-Bootstrap:为Flask应用程序添加模板Flask是一个轻量级的PythonWeb框架,它提供了一个简单而灵活的方式来构建Web应用程序。它是一款非常受欢迎的框架,但它的默认模板功能有限。要创建富有吸引力的用户界面,需使用其他框架或库。这就是Flask-Bootstrap的用武之地。Flask-Bootstrap是一个基于Twitter
 如何在 OneNote 中使用模板来提高工作效率Apr 30, 2023 am 11:31 AM
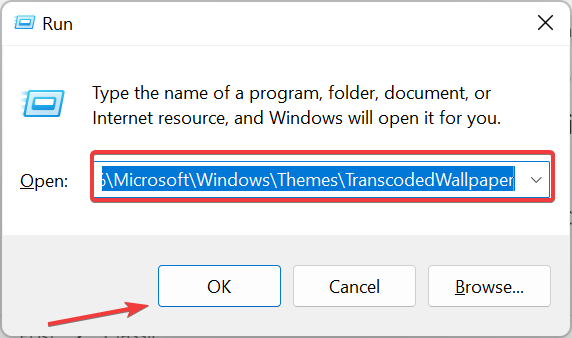
如何在 OneNote 中使用模板来提高工作效率Apr 30, 2023 am 11:31 AM您是否知道使用模板可以提高记笔记的速度以及捕捉重要想法的效率?OneNote有一套现成的模板供您使用。最好的部分是您还可以根据需要设计模板。无论您是学生、企业战士还是从事创造性工作的自由职业者。OneNote模板可用于以适合您风格的结构和格式记录重要笔记。模板可以是记笔记过程的大纲。业余爱好者只是做笔记,专业人士则在模板的帮助下通过结构良好的笔记做笔记并从中汲取联系。让我们看看如何在OneNote中使用模板。使用默认OneNote模板第1步:按键盘上的Windows+R。键入Oneno


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





