先上效果圖:

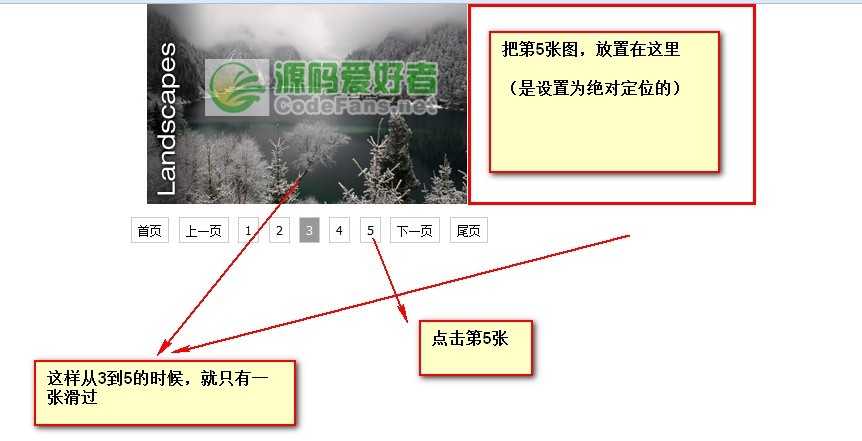
【處理】 這裡的圖片滾動輪播,做了點小處理:當在第1頁狀態時,你點擊第5頁,圖片的滾動是一張滑過,而不是從2-3-4 -5(這種的多張滾動,看得頭暈眼花);
實現的做法是:

剩下的就是原始碼分享了:
-------css----------------
.gy-slide-scroll {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
left: 50%;
margin-left: -160px;
}
.gy-slide-scroll ul{
position: absolute;
left: 0;
top: 0;
}
.gy-slide-btn {
margin-top: 10px;
text-align: center;
padding: 5px 0;
}
.gy-slide-btn span,.gy-slide-btn i {
margin-left: 5px;
font-style: normal;
font:12px/1 tahoma,arial,"Hiragino Sans GB",5b8b4f53;
cursor: pointer;
border: 1px solid #ccc;
padding: 4px 6px;
}
.gy-slide-btn .gy-slide-cur {
background-color: #999;
color: #ff;
}
.gy-slide-btn .gy-slide-no{
color: #ccc;
cursor: default;
}
-----------HTML---------------------
-------------JS--------------
/*----使用說明
結構必需一致;多次呼叫時,最外層賦予不同的id或類別名稱即可
*/
/*----參數
@ wrap [String] 外層元素的類別名稱或id
@ auto [Boolean] 不設定預設為不自動播放;設定為true,自動播放
@ speed [Number] 每隔幾秒鐘圖片切換,預設是4秒
*/
function Gy_slider(opt){
this.wrap = $(opt.wrap);
this.scroll = this.wrap.find('.gy-slide-scroll ul');
this.li = this.scroll.find('li');
this.btn_num = this.wrap.find('.gy-slide-btn span');
this.btn_home = this.wrap.find('.gy-slide-home');
this.btn_end = this.wrap.find('.gy-slide-end');
this.btn_prev = this.wrap.find('.gy-slide-prev');
this.btn_next = this.wrap.find('.gy-slide-next');
this.index = 0; //索引
this.refer = 0;
this.ctrl = true;
this.len = this.li.length;
this.move_w = this.scroll.parent().width();
this.auto = opt.auto == true?true:false;
this.speed = opt.speed || 4;
this.init();
}
Gy_slider.prototype = {
imgShow:function(i,callback){
var _that = this,
_w = 0;
switch(true){
case i
default:_w = this.move_w;
}
this.refer = i;
this.li.eq(i).css({'position':'absolute','left':_w 'px','top':0});
this.scroll.stop(true,true).animate({'left':-_w 'px'},function(){
_that.scroll.css({'left':0});
_that.li.attr('style','').eq(i).css({'position':'absolute','left':0,'top':0});
if(typeof callback == 'function'){
則為 callback();
}
});
this.btn_num.removeClass("gy-slide-cur").eq(i).addClass("gy-slide-cur");
},
isCtrl:function(n){
this.btn_prev.add(this.btn_next).removeClass("gy-slide-no");
if(n==0){
this.btn_prev.addClass("gy-slide-no");
}else if(n==(this.len-1)){
this.btn_next.addClass("gy-slide-no");
}
},
btnClick:function(){
var _that = this;
//頁碼處理
this.btn_num.click(function(){
if(_that.btn_num.index($(this))==_that.index) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index = _that.btn_num.index($(this));
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//首頁
this.btn_home.click(function(){
_that.index = 0;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//尾頁
this.btn_end.click(function(){
_that.index = _that.len - 1;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//上一頁
this.btn_prev.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index--;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//下一頁
this.btn_next.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index ;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
},
自動播放:函數(){
var _that = this;
if(this.timer)clearInterval(this.timer);
this.timer = setInterval(function(){
_that.index ;
if(_that.index=_that.len){
_that.index = 0;
}
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
},這個.速度*1000);
},
初始化:函數(){
var _that =這個;
this.btnClick();
if(this.auto){
this.autoPlay();
this.wrap.hover(function(){
clearInterval(_that.timer);
},函數(){
_that.autoPlay();
});
}
}
}
程式碼很簡潔,效果卻非常棒,也很實用,小夥伴們自己美化下就可以使用到自己的專案中了。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

WebStorm Mac版
好用的JavaScript開發工具










