一,開頭分析
從今天開始,我們來深入具體的模組學習,這篇文章是這個系列文章的第三篇,前兩篇主要是以理論為主,相信大家在前兩篇的學習中,
對NodeJS也有基本的認識,沒事! ! !趁熱打鐵,讓我們繼續將NodeJS進行到底,好了廢話不多說,直接進入今天的主題 “Net模組” ,那麼”Net“應該如何理解那?
它是做什麼用的那? (Net模組可用於建立Socket伺服器或Socket客戶端。NodeJS 的資料通信,最基礎的兩個模組是Net 和Http,前者是基於Tcp 的封裝,後者本質還是Tcp 層,只不過做了比較多的資料封裝,我們視為表現層)。
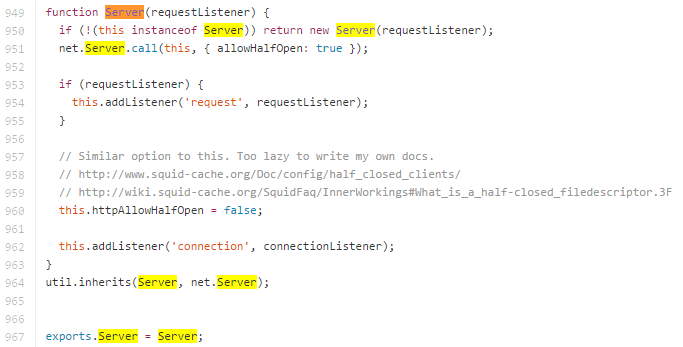
這裡參考一下NodeJS “http.js” 中的原始碼:

從圖中不難看出 HttpServer繼承了Net類,具有了相關的通訊能力,做了比較多的資料封裝,我們視為更高級的表現層。
擴充知識(以下是「inherits」的原始碼):
exports.inherits = function(ctor, superCtor) {
ctor.super_ = superCtor;
ctor.prototype = Object.create(superCtor.prototype, {
constructor: {
value: ctor,
enumerable: false,
writable: true,
configurable: true
}
});
};
功能是實作繼承復用。
剛才做了一個簡單的概述,裡面有一些常用的概念,這裡做個簡短的概念普及介紹:
(1),TCP/IP------TPC/IP協定是傳輸層協議,主要解決資料如何在網路中傳輸。
(2),Socket------socket則是對TCP/IP協定的封裝與應用(程式層級)。
(3),Http------HTTP是應用層協議,主要解決如何包裝資料。
(4),網路七層模型------物理層、資料鏈結層、網路層、傳輸層、會話層、表示層與應用層。
總結一下:Socket是對TCP/IP協定的封裝,Socket本身並不是協議,而是一個呼叫介面(API)。
從而形成了我們所知道的一些最基本的函數接口,例如Create、Listen、Connect、Accept、Send、Read和Write等等。
TCP/IP只是一個協定棧,就像作業系統的運作機制一樣,必須要具體實現,同時還要提供對外的操作介面
實際上,傳輸層的TCP是基於網路層的IP協定的,而應用層的HTTP協定又是基於傳輸層的TCP協定的,而Socket本身不算是協定,就像上面所說,它只是提供了一個針對TCP或UDP程式設計的介面。
二,體驗一把
好了,概念我們也有了,來個例子:
1,建立server.js
var net = require('net') ;
var server = net.createServer(function(c) { // Connection監聽器
console.log("伺服器已連線") ;
c.on("end", function() {
console.log("伺服器已中斷") ;
}) ;
c.write("Hello,Bigbear !rn") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // Listening監聽器
console.log("伺服器已綁定") ;
}) ;
2,建立client.js
var net = require('net') ;
var client = net.connect({
port: 8124
},function(){ // connect監聽器
console.log("客戶端已連線") ;
client.write('Hello,Baby !rn') ;
});
client.on("data", function(data) {
console.log(data.toString()) ;
client.end() ;
});
client.on("end", function(){
console.log("客戶端斷開連線") ;
}) ;
分析一下:
服務端------net.createServer建立一個 TCP 服務,這個服務綁定(server.listen)在 8124 這個連接埠上,建立 Server 後我們看到有一個回調函數,
在呼叫上面函數的時候傳入一個參數,這個參數也是函數,並且接受了 socket ,這個由其他方法構造的一個管道(pipe),他的作用就是用來數據交互的。
pipe 是需要 Client 跟 Server 打招呼才能建立的,如果此刻沒有客戶端存取 Server,這個 socket 就不會存在了。
客户端------net.connect顧名思義,就是連接到服務端,第一個參數是對象,設定端口(port)為8124,也就是我們伺服器監聽的端口,由於沒有設定host 參數,那預設就是localhost (本地) 。
在 Server 中,socket 是管道的一端,而在 client 中,client 本身就是管道的一端,如果是多個客戶端連接 Server,Server 會新建多個 socket,每個 socket 對應一個 client。
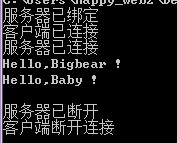
運行結果:

三,案例引入
(1),下面程式碼只是伺服器向客戶端輸出一段文本,完成服務端到客戶端的單向通訊。
// Sever --> Client 的單向通訊
var net = require('net');
var chatServer = net.createServer();
chatServer.on('connection', function(client) {
client.write('Hi!n'); // 服務端向客戶端輸出訊息,使用 write() 方法
client.write('Bye!n');
client.end(); // 服務端結束該次會話
});
chatServer.listen(9000);
Telnet測試一下:telnet127.0.0.1:9000
執行 telnet後,與服務點連接,反饋 Hi! Bye! 的字符,並立刻結束服務端程式終止連接。
如果我們要服務端接到到客戶端的資訊?
可以監聽 server.data 事件並且不要中止連線(否則會立刻結束無法接受來自客戶端的訊息)。
(2),監聽 server.data 事件並且不要中止連線(否則會立刻結束無法接受來自客戶端的訊息)。
// 在前者的基礎上,實作 Client --> Sever 的通訊,如此一來便是雙向通訊
var net = require('net');
var chatServer = net.createServer(),
clientList = [];
chatServer.on('connection', function(client) {
// JS 可以為物件自由新增屬性。這裡我們加入一個 name 的自訂屬性,用來表示哪個客戶端(客戶端的位址 連接埠為依據)
client.name = client.remoteAddress ':' client.remotePort;
client.write('Hi ' client.name '!n');
clientList.push(client);
client.on('data', function(data) {
broadcast(data, client);// 接受來自客戶端的資訊
});
});
function broadcast(message, client) {
for(var i=0;i
clientList[i].write(client.name " says " message);
}
}
}
chatServer.listen(9000);
上面是不是一個完整功能的程式碼呢?我們說還有一個問題沒有考慮進去:那就是一旦某個客戶端退出,卻仍保留在 clientList裡面,這明顯是一個空指標。
(3),處理clientList
chatServer.on('connection', function(client) {
client.name = client.remoteAddress ':' client.remotePort
client.write('Hi ' client.name '!n');
clientList.push(client)
client.on('data', function(data) {
broadcast(data, client)
})
client.on('end', function() {
clientList.splice(clientList.indexOf(client), 1); // 刪除陣列中的製定元素。
})
})
NodeTCPAPI已經為我們提供了 end 事件,也就是客戶端中止與服務端連線的時候發生。
(4),最佳化broadcast
function broadcast(message, client) {
var cleanup = []
for(var i=0;i
if(clientList[i].writable) { // 先檢查 sockets 是否可寫入
clientList[i].write(client.name " says " message)
} else {
cleanup.push(clientList[i]) // 若不可寫,收集起來銷毀。銷毀之前要 Socket.destroy() 用 API 的方法銷毀。
clientList[i].destroy()
}
}
} //Remove dead Nodes out of write loop to avoid trashing loop index
for(i=0;i
}
}
注意的是一旦 “end” 沒有被觸發,會出現異常,所以才做優化工作。
(5),NetAPI中也提供一個 error 事件,用於捕捉客戶端的異常
client.on('error', function(e) {
console.log(e);
});
四,總結一下
1,理解開頭的相關概念2,認識Http與Net模組之間的關係
3,結合本文的例子,查閱相關api去實作
4,socket客戶端與伺服器端之間的通訊想法
5,有興趣可以完善一下那個聊天室的例子
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





