jQuery 中的 DOM 操作
DOM(Document Object Model—文件物件模型):一種與瀏覽器,平台, 語言無關的介面,使用該介面可以輕鬆存取頁面中所有的標準元件
DOM 操作的分類:
DOM Core: DOM Core 並不專屬於JavaScript, 任何一種支援DOM的程式設計語言都可以使用它. 它的用途並非僅限於處理網頁,也可以用來處理任何一種是用標記語言編寫出來的文檔, 例如: XML
HTML DOM: 使用 JavaScript和 DOM 為 HTML檔案編寫腳本時, 有許多專屬 HTML-DOM的屬性
CSS-DOM:針對於 CSS操作, 在 JavaScript中, CSS-DOM 主要用於取得和設定 style物件的各種屬性
找節點
找節點:
找出元素節點:透過 jQuery 選擇器完成.
尋找屬性節點:查找到所需的元素之後, 可以呼叫 jQuery物件的 attr() 方法來取得它的各種屬性值
建立節點
建立節點: 使用 jQuery 的工廠函數 $(): $(html);會根據傳入的 html 標記字串建立一個 DOM物件, 並把這個 DOM物件包裝成一個 jQuery 物件回傳.
注意:
動態建立的新元素節點不會被自動加入文件,而是需要使用其他方法將其插入文件中;
當建立單一元素時,需注意閉合標籤和使用標準的XHTML 格式.例如建立一個
元素,可以使用$(“
”) 或$(“ ”),但不能使用$(“”) 或$(“
”)
創建文字節點就是在創建元素節點時直接把文字內容寫出來;創建屬性節點也是在創建元素節點時一起創建
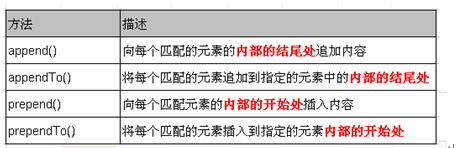
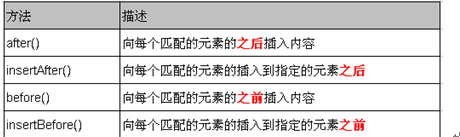
插入節點(1)
動態建立 HTML元素並沒有實際用處, 還需要將新建立的節點插入到文件中,即成為文件中某個節點的子節點

插入節點(2)

以上方法不但能將新創建的 DOM元素插入到文檔中, 也能對原有的 DOM元素進行移動.
刪除節點
remove(): 從DOM中刪除所有符合的元素, 傳入的參數用於根據jQuery表達式來篩選元素. 當某個節點用remove()方法刪除後, 該節點所包含的所有後代節點將被同時刪除.這個方法的回傳值是一個指向已被刪除的節點的引用.
empty(): 清空節點 –清空元素中的所有後代節點(不包含屬性節點).
複製節點
clone(): 克隆匹配的 DOM元素, 傳回值為克隆後的副本.但此時複製的新節點不具有任何行為.
clone(true): 複製元素的同時也複製元素中的事件
替換節點
replaceWith(): 將所有符合的元素替換為指定的 HTML 或 DOM元素
replaceAll(): 顛倒了的 replaceWith() 方法.
注意: 若在替換之前, 已經在元素上綁定了事件,替換後原先綁定的事件會與原先的元素一起消失
包裹節點
wrap(): 將指定節點用其他標記包裹起來.該方法對於需要在文檔中插入額外的結構化標記非常有用, 而且不會破壞原始文檔的語義.
wrapAll(): 將所有符合的元素用一個元素來包裹.而 wrap() 方法是將所有的元素進行單獨包裹.
wrapInner(): 將每一個相符的元素的子內容(包括文字節點)用其他結構化標記包裹起來.
屬性操作
attr(): 取得屬性與設定屬性
當為此方法傳遞一個參數時,即為某元素的獲取指定屬性
當為此方法傳遞兩個參數時,即為某元素設定指定屬性的值
jQuery 中有很多方法都是一個函數實現獲取和設定.如: attr(), html(), text(), val(), height(), width(), css()等.
removeAttr(): 刪除指定元素的指定屬性
設定和取得 HTML, 文字和值
讀取並設定某個元素中的 HTML內容: html() . 此方法可以用於 XHTML,但不能用於 XML 文件
讀取並設定某個元素中的文字內容: text().此方法既可以用於 XHTML 也可以用於 XML文件.
讀取並設定某個元素中的值: val() ---該方法類似JavaScript 中的value屬性. 對於文字方塊,下拉列錶框, 單選框此方法可傳回元素的值(多選框只能傳回第一個值).如果為多重選取下拉列錶框,則傳回一個包含所有選擇值的陣列
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





