欢迎进入Linux社区论坛,与200万技术人员互动交流 >>进入 LAMP(Linux、Apache、MySQL、PHP)是一套用于提供php架构网站服务的完美组合的简称,LAMP组合有着极高的性能,完善的支持 体系,灵活的配置方法,但是Lamp架构其本身也越来越臃肿,在Lamp安装完成后
欢迎进入Linux社区论坛,与200万技术人员互动交流 >>进入
LAMP(Linux、Apache、MySQL、PHP)是一套用于提供php架构网站服务的完美组合的简称,LAMP组合有着极高的性能,完善的支持 体系,灵活的配置方法,但是Lamp架构其本身也越来越臃肿,在Lamp安装完成后最好进行针对硬件的优化,以获得更好的性能。
LAMP可以在很多平台(Linux、Windows、Unix、MacOS X)中搭建,本文以CentOS系统安装LAMP套件进行举例。
搭建需要有一台安装有CentOS的服务器,并且最好是纯净安装:即仅仅安装最少的系统组件。
首先安装Apache2
一条命令即可:
yum install httpd
回车后,yum会提示当前已经安装的httpd版本,并自动更新;如果没有安装,则会自动安装。注意在yum安装过程中输入"Y"以确认安装。
Apache安装完成后,手动启动Apache2:
/etc/init.d/httpd start
这时,直接在浏览器中输入服务器的IP地址,即可看到Apache2的默认页面。此时的Apache仅仅能提供HTTP服务,不能执行php、也不能连接MySQL数据库。
随后安装MySQL
由于CentOS中已经包含了MySQL,因此也仅需要yum即可:
yum install mysql mysql-server
完成后,使用如下命令启动MySQL服务:
/etc/init.d/mysqld start
下面继续安装php5
使用如下命令安装php5:
yum install php
安装完php5后,必须要重新启动Apache以使php生效:
/etc/init.d/httpd restart
这时,Apache已经可以解析执行php脚本了。由于Apache的默认网站根目录位于:/var/www/html/,因此在此目录建立一个info.php用来测试Apache+PHP的正确安装与否:
echo "" > /var/www/html/info.php
然后在浏览器中访问IP/info.php,出现了PHPINFO的输出信息:
表示PHP与Apache已经正确安装。
接下来安装MySQL数据库与其它模块(如GD图形库、mbstring库等):
yum install php-mysql php-gd php-imap php-ldap php-odbc php-pear php-xml php-xmlrpc
安装过程可能比较慢,请耐心等待。完成后再次重启Apache:
/etc/init.d/httpd restart
重新在浏览器中打开IP/info.php页面,应该能找到MySQL、GD、mbstring等模块:
此时LAMP运行环境已经初步安装完毕。最后还需要将LAMP组件设置为自动启动:
chkconfig --levels 2345 httpd on
chkconfig --levels 2345 mysqld on
最后介绍相关配置与环境
Apache主配置文件:/etc/httpd/conf/httpd.conf
Apache主配置目录,可以将不同类型的配置分门别类放入这个目录中:/etc/httpd/conf.d/
Apache网站根目录:/var/www/html/
Apache日志文件目录:/var/log/httpd
MySQL的my.cnf配置文件:/etc/my.cnf
MySQL数据库文件位置:/usr/lib/mysql
安装完成后,一是留意防火墙,打开相关端口,而是必须要对MySQL、Apache进行安全设置,避免安全漏洞。

 理解SpringBoot和SpringMVC之间的差异及比较Dec 29, 2023 am 09:20 AM
理解SpringBoot和SpringMVC之间的差异及比较Dec 29, 2023 am 09:20 AM对比SpringBoot与SpringMVC,了解它们的差异随着Java开发的不断发展,Spring框架已经成为了许多开发人员和企业的首选。在Spring的生态系统中,SpringBoot和SpringMVC是两个非常重要的组件。虽然它们都是基于Spring框架的,但在功能和使用方式上却有一些区别。本文将重点对比一下SpringBoot与Sprin
 WordPress 网站搭建指南:快速搭建个人网站Mar 04, 2024 pm 04:39 PM
WordPress 网站搭建指南:快速搭建个人网站Mar 04, 2024 pm 04:39 PMWordPress网站搭建指南:快速搭建个人网站随着数字化时代的到来,拥有一个个人网站已经成为了一种时尚和必要。而WordPress作为最受欢迎的网站搭建工具,让搭建个人网站变得更加容易和便捷。本文将为大家提供一个快速搭建个人网站的指南,包含具体的代码示例,希望可以帮助到想要拥有自己网站的朋友们。第一步:购买域名和主机在开始搭建个人网站之前,首先要购买自己
 Vue3中的生命周期函数:快速掌握Vue3的生命周期Jun 18, 2023 am 08:20 AM
Vue3中的生命周期函数:快速掌握Vue3的生命周期Jun 18, 2023 am 08:20 AMVue3是目前前端界最热门的框架之一,而Vue3的生命周期函数是Vue3中非常重要的一部分。Vue3的生命周期函数可以让我们实现在特定的时机触发特定的事件,增强了组件的高度可控性。本文将从Vue3的生命周期函数的基本概念、各个生命周期函数的作用和使用方法以及实现案例等方面进行详细探究和讲解,帮助读者快速掌握Vue3的生命周期函数。一、Vue3的生命周期函数的
 win10电脑怎么快速切屏Jul 10, 2023 am 08:21 AM
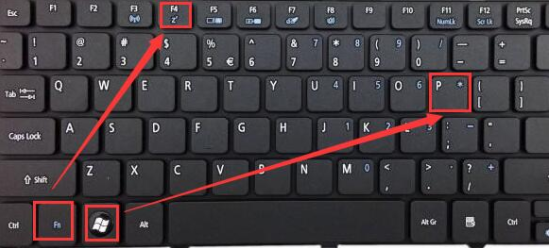
win10电脑怎么快速切屏Jul 10, 2023 am 08:21 AM电脑怎么切屏?在使用电脑的时候,有的朋友会使用两个甚至三个显示屏,但是在使用的时候,就会遇到需要切换屏幕的问题,那么电脑怎么切屏呢?一些朋友不知道电脑快速切屏方法,所以本期将教大家win10电脑怎么快速切屏。win10电脑怎么快速切屏?具体的方法如下:1、外接显示屏以后,同时按下【Fn】+【F4】或者【win】+【P】即可选择外接显示器。2、第二种方法是,在桌面空白处鼠标右键,然后选择【屏幕分辨率】。3、然后在【多显示器】中,就能够切换屏幕了。以上就是小编带来的win10电脑怎么快速切屏的全部内
 分享PyCharm中快速注释代码的技巧,提高工作效率Jan 04, 2024 pm 12:02 PM
分享PyCharm中快速注释代码的技巧,提高工作效率Jan 04, 2024 pm 12:02 PM效率提升!PyCharm中快速注释代码的方法分享在日常的软件开发工作中,我们经常需要注释掉一部分代码进行调试或者调整。如果手动逐行添加注释,这无疑会增加我们的工作量和耗费时间。而PyCharm作为一款强大的Python集成开发环境,提供了快速注释代码的功能,大大提升了我们的开发效率。本文将分享一些在PyCharm中快速注释代码的方法,并提供具体的代码示例。单
 win7如何快速截屏Jun 29, 2023 am 11:19 AM
win7如何快速截屏Jun 29, 2023 am 11:19 AMwin7如何快速截屏?win7系统之中有着很多便捷操作功能,可以为各位提供非常多样化的便捷服务。很多win7系统的用户在使用电脑的过程中,想要通过win7系统之中的快捷键进行截屏,但是却不清楚具体的快捷键是哪些,因此无法正常使用,那么,这些快捷截屏键究竟是哪些呢?下面小编就为各位带来win7快速截屏键介绍。win7快速截屏键介绍1、按Prtsc键截图这样获取的是整个电脑屏幕的内容,按Prtsc键后,可以直接打开画图工具,接粘贴使用。也可以粘贴在QQ聊天框或者Word文档中,之后再选择保存即可。2
 前端开发中sessionStorage的优点及应用案例分析Jan 11, 2024 pm 02:51 PM
前端开发中sessionStorage的优点及应用案例分析Jan 11, 2024 pm 02:51 PMsessionStorage在前端开发中的优势与应用案例分析随着Web应用的发展,前端开发的需求也越来越多样化。前端开发人员需要使用各种工具和技术来提高用户体验,其中,sessionStorage是一个非常有用的工具。本文将介绍sessionStorage在前端开发中的优势,以及几个具体的应用案例。sessionStorage是HTML5提供的一种本地存储方
 VUE3初学者必备的快速开发入门指南Jun 15, 2023 pm 04:38 PM
VUE3初学者必备的快速开发入门指南Jun 15, 2023 pm 04:38 PMVUE3初学者必备的快速开发入门指南Vue是一款流行的JavaScript框架,它的易用性、高度定制性和快速开发模式使得它在前端开发中广受欢迎。而最新的Vue3则推出了更多强大的特性,包括性能优化、TypeScript支持、CompositionAPI以及更好的自定义渲染器等等。本篇文章将为Vue3初学者提供一份快速开发入门指南,帮助你快速上手Vue3开发


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Dreamweaver Mac版
視覺化網頁開發工具





