淺談Unicode與JavaScript的發展史_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:19:261284瀏覽
一、Unicode是什麼?
Unicode源自於一個很簡單的想法:將全世界所有的字元包含在一個集合裡,電腦只要支援這一個字元集,就能顯示所有的字符,再也不會有亂碼了。

它從0開始,為每個符號指定一個編號,這叫做"碼點"(codepoint)。例如,碼點0的符號就是null(表示所有二進位位元都是0)。
上式中,U 表示緊接在後面的十六進位數是Unicode的碼點。

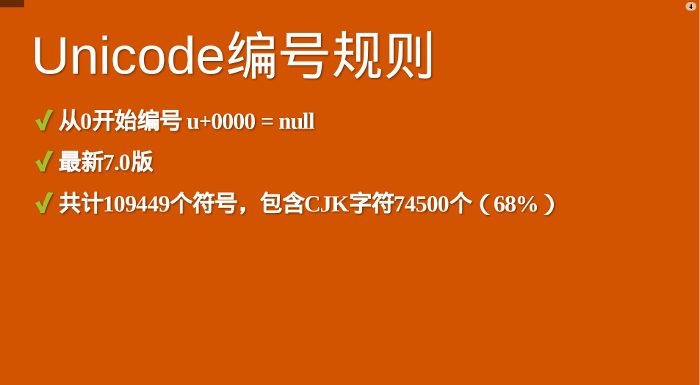
目前,Unicode的最新版本是7.0版,總共收入了109449個符號,其中的中日韓文字為74500個。可以近似認為,全世界現有的符號當中,三分之二以上來自東亞文字。例如,中文"好"的碼點是十六進位的597D。
U 597D = 好
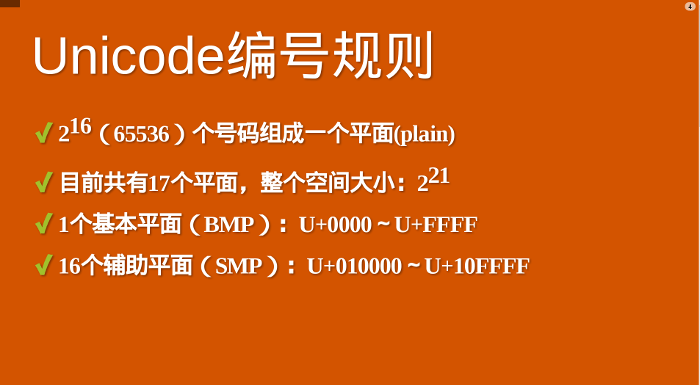
這麼多符號,Unicode不是一次性定義的,而是分區定義。每個區可以存放65536個(216)字符,稱為一個平面(plane)。目前,總共有17個(25)平面,也就是說,整個Unicode字元集的大小現在是221。
最前面的65536個字元位,稱為基本平面(縮寫BMP),它的碼點範圍是從0一直到216-1,寫成16進位就是從U 0000到U FFFF。所有最常見的字元都放在這個平面,這是Unicode最先定義和公佈的一個平面。
 剩下的字元都放在輔助平面(縮寫SMP),碼點範圍從U 010000一直到U 10FFFF。
剩下的字元都放在輔助平面(縮寫SMP),碼點範圍從U 010000一直到U 10FFFF。
二、UTF-32與UTF-8
Unicode只規定了每個字元的碼點,到底用什麼樣的字節序表示這個碼點,就牽涉到編碼方法。
複製程式碼 程式碼如下:U 0000 = 0x0000 0000U 59700
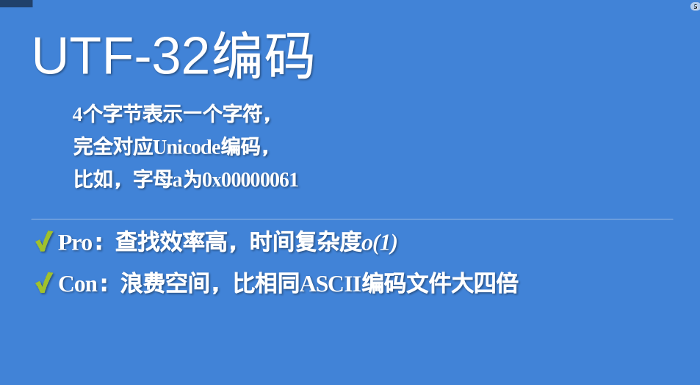
UTF-32的優點在於,轉換規則簡單直觀,查找效率高。缺點在於浪費空間,同樣內容的英文文本,它會比ASCII編碼大四倍。這個缺點很致命,導致實際上沒有人使用這種編碼方法,HTML5標準就明文規定,網頁不得編碼成UTF-32。

人們真正需要的是一種節省空間的編碼方法,這導致了UTF-8的誕生。 UTF-8是一種變長的編碼方法,字元長度從1個位元組到4個位元組不等。越是常用的字符,位元組越短,最前面的128個字符,只使用1個位元組表示,與ASCII碼完全相同。
編號範圍位元組0x0000 - 0x007F10x0080 - 0x07FF20x0800 - 0xFFFF30x010000 - 0x10FFFF4
由於UTF-8這種節省空間的特性,導致它成為網路上最常見的網頁編碼。不過,它跟今天的主題關係不大,我就不深入了,具體的轉碼方法,可以參考我多年前寫的《字符編碼筆記》。
三、UTF-16簡介
UTF-16編碼介於UTF-32與UTF-8之間,同時結合了定長與變長兩種編碼方法的特性。
它的編碼規則很簡單:基本平面的字元佔用2個位元組,輔助平面的字元佔用4個位元組。也就是說,UTF-16的編碼長度要麼是2個位元組(U 0000到U FFFF),要麼是4個位元組(U 010000到U 10FFFF)。

於是就有一個問題,當我們遇到兩個字節,怎麼看出它本身是一個字符,還是需要跟其他兩個字節放在一起解讀?
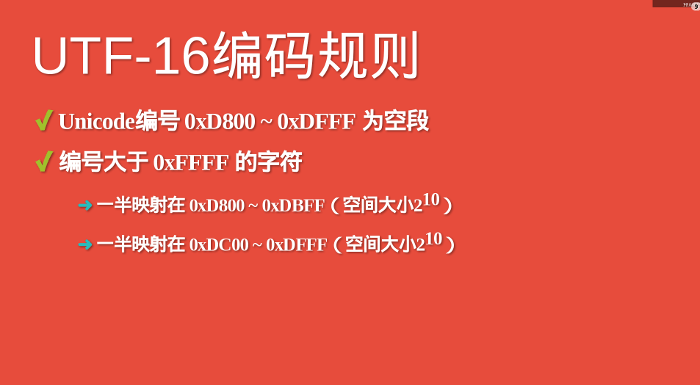
說來很巧妙,我也不知道是不是故意的設計,在基本平面內,從U D800到U DFFF是一個空段,即這些碼點不對應任何字元。因此,這個空段可以用來映射輔助平面的字元。
具體來說,輔助平面的字元位元共有220個,也就是說,對應這些字元至少需要20個二進位位元。 UTF-16將這20位元拆成兩半,前10位元映射在U D800到U DBFF(空間大小210),稱為高位元(H),後10位元映射在U DC00到U DFFF(空間大小210) ,稱為低位(L)。這意味著,一個輔助平面的字符,被拆成兩個基本平面的字符表示。

所以,當我們遇到兩個字節,發現它的碼點在U D800到U DBFF之間,就可以斷定,緊跟在後面的兩個字節的碼點,應該在U DC00到U DFFF之間,這四個位元組必須放在一起解讀。
四、UTF-16的轉碼公式
Unicode碼點轉成UTF-16的時候,先區分這是基本平面字符,還是輔助平面字符。如果是前者,直接將碼點轉為對應的十六進位形式,長度為兩個位元組。
如果是輔助平面字符,Unicode 3.0版給出了轉碼公式。

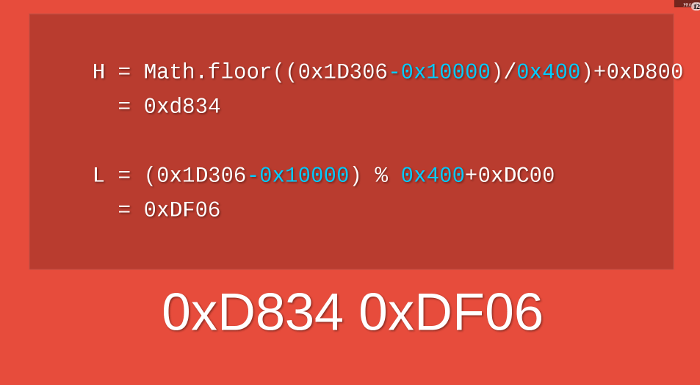
以字符 為例,它是一個輔助平面字符,碼點為U 1D306,將其轉為UTF-16的計算過程如下。
為例,它是一個輔助平面字符,碼點為U 1D306,將其轉為UTF-16的計算過程如下。
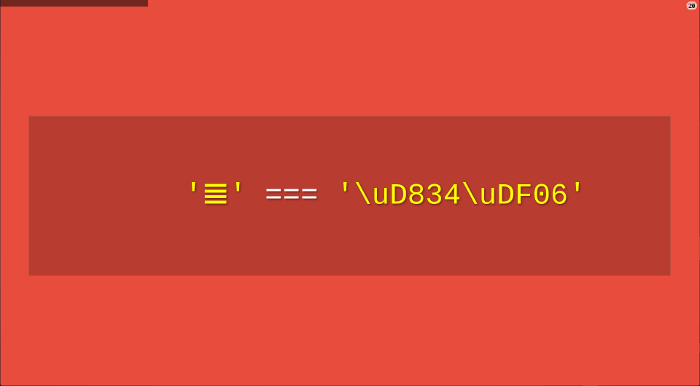
所以,字元 的UTF-16編碼就是0xD834 DF06,長度為四個位元組。
的UTF-16編碼就是0xD834 DF06,長度為四個位元組。

五、JavaScript使用哪一種編碼?

JavaScript語言採用Unicode字元集,但只支援一種編碼方法。
這種編碼既不是UTF-16,也不是UTF-8,更不是UTF-32。上面那些編碼方法,JavaScript都不用。
JavaScript用的是UCS-2!

六、UCS-2編碼
怎麼突然殺出一個UCS-2?這就需要講一點歷史。
網路還沒出現的年代,曾經有兩個團隊,不約而同想搞統一字符集。一個是1988年成立的Unicode團隊,另一個是1989年成立的UCS團隊。等到他們發現了對方的存在,很快就達成一致:世界上不需要兩套統一字符集。
1991年10月,兩個團隊決定合併字元集。也就是說,從今以後只發布一套字元集,就是Unicode,並且修訂先前發布的字元集,UCS的碼點將與Unicode完全一致。

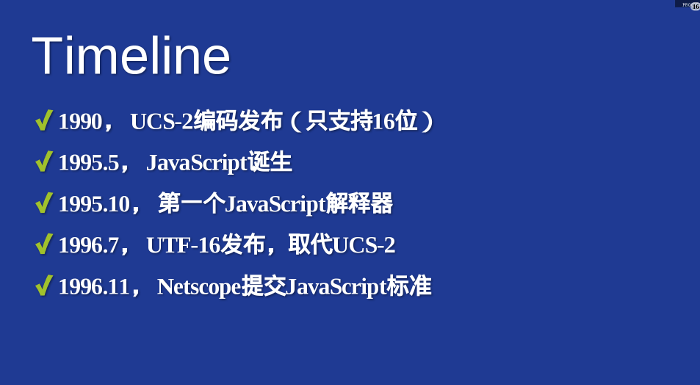
UCS的開發進度快於Unicode,1990年就公佈了第一套編碼方法UCS-2,使用2個位元組表示已經有碼點的字元。 (那時只有一個平面,就是基本平面,所以2個位元組就夠用了。)UTF-16編碼遲至1996年7月才公佈,明確宣布是UCS-2的超集,即基本平面字符沿用UCS-2編碼,輔助平面字元定義了4個位元組的表示方法。
兩者的關係簡單說,就是UTF-16取代了UCS-2,或者說UCS-2整合進了UTF-16。所以,現在只有UTF-16,沒有UCS-2。
七、JavaScript的誕生背景
那麼,為什麼JavaScript不選更高階的UTF-16,而用了已經被淘汰的UCS-2呢?
答案很簡單:非不想也,是不能也。因為在JavaScript語言出現的時候,還沒有UTF-16編碼。
1995年5月,BrendanEich用了10天設計了JavaScript語言;10月,第一個解釋引擎問世;隔年11月,Netscape正式向ECMA提交語言標準(整個過程詳見《JavaScript誕生記》 )。比較UTF-16的發佈時間(1996年7月),就會明白Netscape公司那時沒有其他選擇,只有UCS-2一種編碼方法可用!

八、JavaScript字元函數的限制
由於JavaScript只能處理UCS-2編碼,造成所有字符在這門語言中都是2個字節,如果是4個字節的字符,會當作兩個雙字節的字符處理。 JavaScript的字元函數都受到這一點的影響,無法傳回正確結果。

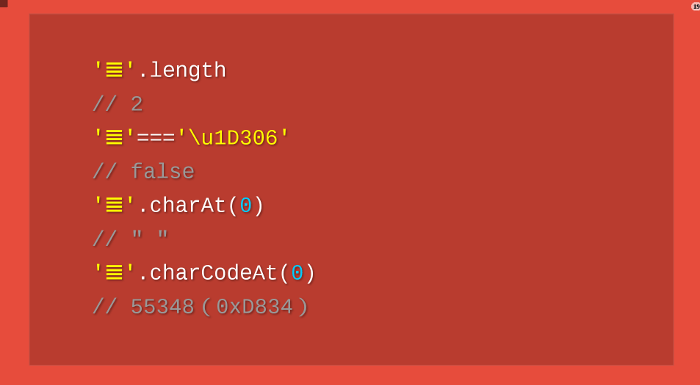
還是以字元 為例,它的UTF-16編碼是4個位元組的0xD834DF06。問題就來了,4個位元組的編碼不屬於UCS-2,JavaScript不認識,只會把它看作單獨的兩個字元U D834和U DF06。前面說過,這兩個碼點是空的,所以JavaScript會認為
為例,它的UTF-16編碼是4個位元組的0xD834DF06。問題就來了,4個位元組的編碼不屬於UCS-2,JavaScript不認識,只會把它看作單獨的兩個字元U D834和U DF06。前面說過,這兩個碼點是空的,所以JavaScript會認為 是兩個空字元組成的字串!
是兩個空字元組成的字串!

上面程式碼表示,JavaScript認為字符 的長度是2,取到的第一個字符是空字符,取到的第一個字符的碼點是0xDB34。這些結果都不正確!
的長度是2,取到的第一個字符是空字符,取到的第一個字符的碼點是0xDB34。這些結果都不正確!

解決這個問題,必須對碼點做一個判斷,然後手動調整。下面是正確的遍歷字串的寫入方法。
上面程式碼表示,遍歷字串的時候,必須對碼點做一個判斷,只要落在0xD800到0xDBFF的區間,就要連同後面2個位元組一起讀取
類似的問題存在於所有的JavaScript字元操作函數。
String.prototype.replace()
String.prototype.substring()
String.prototype.slice()
...
上面的函數都只對2位元組的碼點有效。要正確處理4位元組的碼點,就必須逐一部署自己的版本,判斷一下目前字元的碼點範圍。
九、ECMAScript 6

JavaScript的下一個版本ECMAScript 6(簡稱ES6),大幅增強了Unicode支持,基本上解決了這個問題。
(1)正確辨識字元
ES6可以自動辨識4位元組的碼點。因此,遍歷字串就簡單多了。
但是,為了保持相容,length屬性還是原來的行為方式。為了得到字串的正確長度,可以用下面的方式。
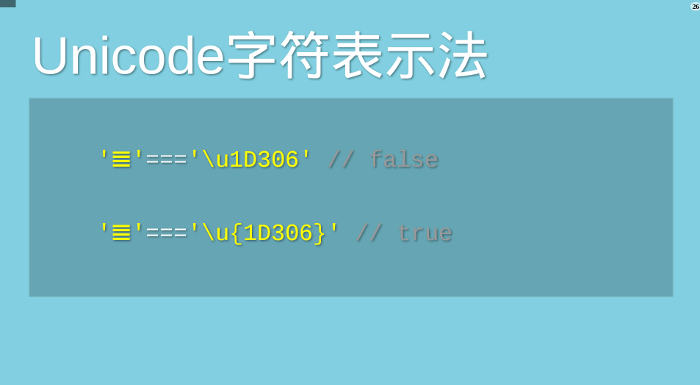
(2)碼點表示法
JavaScript允許直接用碼點表示Unicode字符,寫法是"反斜線 u 碼點"。
'好' === 'u597D' // true
'好' === 'u597D' // true
'好' === 'u597D' // true
但是,這種表示法對4位元組的碼點無效。 ES6修正了這個問題,只要將碼點放在大括號內,就能正確辨識。
(3)字串處理函數
ES6新增了幾個專門處理4位元組碼點的函數。
String.prototype.codePointAt():從字元傳回對應的碼點
 String.prototype.at():傳回字串給定位置的字元
String.prototype.at():傳回字串給定位置的字元
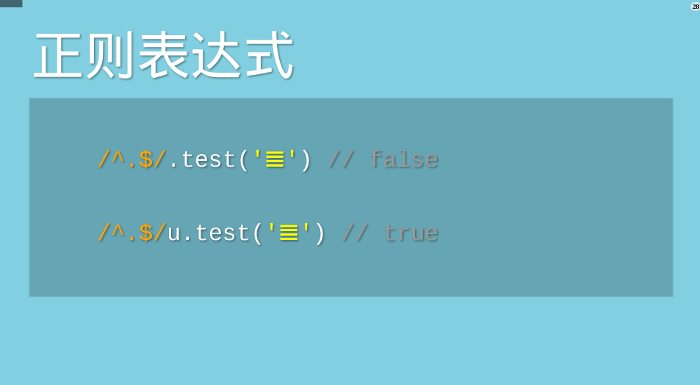
(4)正規表示式

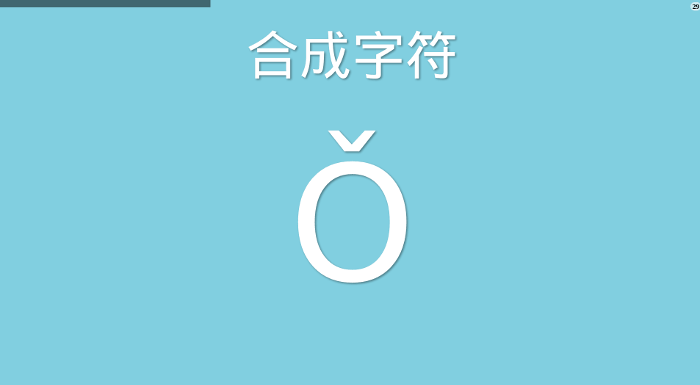
Unicode提供了兩種表示法。一種是帶有附加符號的單個字符,即一個碼點表示一個字符,例如Ǒ的碼點是U 01D1;另一種是將附加符號單獨作為一個碼點,與主體字符複合顯示,即兩個碼點表示一個字符,例如Ǒ可以寫成O(U 004F) ˇ(U 030C)。
複製程式碼

