在了解DOM(文字物件模型)的框架和節點後,最重要的是使用這些節點處理html網頁
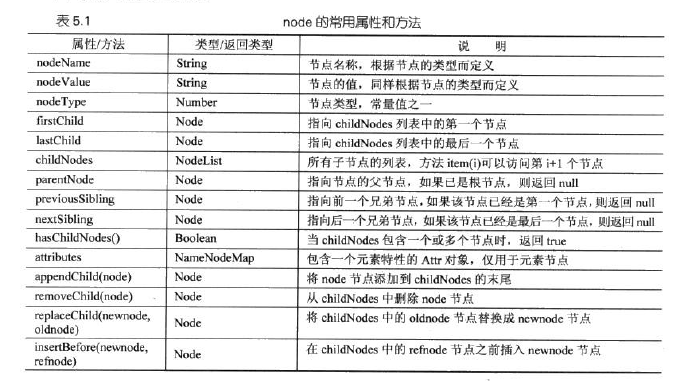
對於一個DOM節點node,都有一系列的屬性和方法可以使用。常用的有下表。

完善:http://www.w3school.com.cn/xmldom/dom_element.asp
1.訪問節點
BOM提供了一些邊界的方法存取節點,常用的就是getElementsByTagName(),和getElementById()
- 客戶端語言
- HTML
- JavaScript
- CSS
- 伺服器端語言
- ASP.NET
- JSP
- PHP
document.getElementById()
//id取得className
2.偵測節點類型
透過節點的nodeType可以偵測到節點的類型,該參數一個回傳12個整數值。
表達格式如 document.nodeType
正真有用的,還是DOM(一)模型中的模型節點 提到的三種類型
元素節點,文字節點與屬性節點
1.元素節點 element node 傳回值為 1
2.屬性節點 attribute node 傳回值為 2
3.文字節點 text node 回傳值為 3
回傳:nodeType:1
這表示可以對某種節點做單獨處理,在搜尋節點時非常實用。後面會講到。
3.利用父子兄關係找出節點
在第一小節存取節點上,利用節點的childNodes屬性來存取元素節點包含的文字節點。
本小節利用節點的父子兄關係來找節點
*利用hasChildNodes和childNodes屬性來取得該節點所包含的所有節點
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗燒雞
- 麻婆豆腐
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗子燒雞
- 麻婆豆腐
//回傳 ul
使用父節點,成功的獲得了指定節點的父節點
5.使用parentNode屬性
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗子燒雞
- 麻婆豆腐
//輸出
//tageName:DIV
claaName:colorful
typeOf:object
從某個子節點開始,一直往上搜尋父節點,直到節點的類別名稱為「colorful」
6.dom的兄弟關係
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗子燒雞
- 麻婆豆腐
- 麻婆豆腐
- 麻婆豆腐
利用nextsibling和previousSibling屬性存取兄弟節點看起來很好。
但僅適用於ie瀏覽器
為了使用程式碼有良好的相容性,就必須使nodeType進行判斷
以下做相容性處理:
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗子燒雞
- 麻婆豆腐
7.設定節點屬性


用setAttribute()方法設定節點屬性
555
切換
8.createElement() 建立節點
這裡本來有個P,測試createElement()
9.removeChild移除節點
這裡本來有個P,測試createElement()
10.insertBefore() 在特定節點前插入節點
這裡本來有個P
11.在特定的節點之後插入新元素(2015年1月9日補充)
DOM提供的方法只能用insertBefore()在目標元素前加入新的元素,或是利用appendchild()方法在父元素的childNodes末端加入新的元素(範例:位址)。
而實際中常常用到在某個特定的元素末尾加入新的元素。而DOM方法並沒有insertBefore()方法,但是利用現有的知識,完全可以利用現有知識進行編寫。
程式碼思路如下
function insertAfter(newElement, targetElement) {
var oparent = targetElement.parentNode; //找出目標元素的父元素
if (oparent.lastChild == targetElement) //如果目標是最後一個元素了
oparent.appendChild(newElement); //直接加到最後一個元素的後面
else //插入到下一個元素的父元素節點之前
oparent.insertBefore(newElement, targetElement.nextSibling)
實例:(元素外追加)原來實例:位址
第一個
第二個
實例:元素內新增
12.新增文件碎片提高執行效率
子節點標題>
window.onload = function() {
var oPold = document.getElementsByTagName("p")[0];
var aColors = ["紅色","綠色","藍色","洋紅色","黃色","巧克力","黑色","海藍寶石","石灰","紫紅色","黃銅","天藍色"、"棕色"、"青銅色"、"深粉紅色"、"愛麗絲藍"、"灰色"、"銅色"、"珊瑚色"、"長石色"、"橙色"、"蘭花色"、"粉紅色"、"李子色"、 "石英","紫色"];
var oFragment = document.createDocumentFragment(); //建立文件碎片
for(var i=0;i
var oText = document.createTextNode(aColors[i]);
oP.appendChild(oText);
oFragment.appendChild(oP); //先將節點新增至物品
}
//document.body.appendChild(oFragment); //最後一次加入頁面
oPold.parentNode.insertBefore(oFragment,oPold);//結合insertBefore將文件碎片新增至節點之前
}
腳本>
頭>
這裡本來就有P
身體>
 如何在Go中使用命名管道?May 11, 2023 pm 04:22 PM
如何在Go中使用命名管道?May 11, 2023 pm 04:22 PM命名管道是一种在操作系统中相对比较低级的进程通信方式,它是一种以文件为中介的进程通信方式。在Go语言中,通过os包提供了对命名管道的支持。在本文中,我们将介绍如何在Go中使用命名管道来实现进程间通信。一、命名管道的概念命名管道是一种特殊的文件,可以被多个进程同时访问。在Linux系统中,命名管道是一种特殊的文件类型,它们存在于文件系统的某个位置上,并且可以在
 如何在Go中使用第三方库?May 11, 2023 pm 03:30 PM
如何在Go中使用第三方库?May 11, 2023 pm 03:30 PM在Go语言中,使用第三方库是非常方便的。许多优秀的第三方库和框架可以帮助我们快速地开发应用程序,同时也减少了我们自己编写代码的工作量。但是如何正确地使用第三方库,确保其稳定性和可靠性,是我们必须了解的一个问题。本文将从以下几个方面介绍如何使用第三方库,并结合具体例子进行讲解。一、第三方库的获取Go语言中获取第三方库有以下两种方式:1.使用goget命令首先
 Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM
Vue3获取DOM节点的方式有哪些May 11, 2023 pm 04:55 PM1.原生js获取DOM节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2.vue2中获取当前组件的实例对象:因为每个vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。所以在默认情况下,组件的$refs指向一个空对象。可以先在组件上加上ref="名字",然后通过this.$refs.
 如何在 Windows 11 中按需使用 OneDrive 的文件Apr 14, 2023 pm 12:34 PM
如何在 Windows 11 中按需使用 OneDrive 的文件Apr 14, 2023 pm 12:34 PM<p>Windows 系统上的 OneDrive 应用程序允许您将文件存储在高达 5 GB 的云上。OneDrive 应用程序中还有另一个功能,它允许用户选择一个选项,是将文件保留在系统空间上还是在线提供,而不占用您的系统存储空间。此功能称为按需文件。在这篇文章中,我们进一步探索了此功能,并解释了有关如何在 Windows 11 电脑上的 OneDrive 中按需使用文件的各种选项。</p><h2>如何使用 On
 如何在Go中使用WebSocket?May 11, 2023 pm 04:17 PM
如何在Go中使用WebSocket?May 11, 2023 pm 04:17 PM近年来,WebSocket技术已经成为了Web开发中不可或缺的一部分。WebSocket是一种在单个TCP连接上进行全双工通信的协议,它使得客户端和服务器之间的通信更加流畅和高效。如今,很多现代的Web应用程序都使用了WebSocket技术,例如实时聊天、在线游戏以及实时数据可视化等。Go语言作为一个现代的编程语言,自然也提供了很好的支持WebSock
 PHP中的DOM操作指南May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南May 21, 2023 pm 04:01 PM在网页开发中,DOM(DocumentObjectModel)是一个非常重要的概念。它可以让开发者轻松地对一个网页的HTML或XML文档进行修改和操作,比如添加、删除、修改元素等。而PHP中内置的DOM操作库也为开发者提供了丰富的功能,本文将介绍PHP中的DOM操作指南,希望可以帮助到大家。DOM的基本概念DOM是一个跨平台、独立于语言的API,它可以将
 vue dom是什么意思啊Dec 20, 2022 pm 08:41 PM
vue dom是什么意思啊Dec 20, 2022 pm 08:41 PMdom是一种文档对象模型,同时也是用于html编程的接口,通过dom来操作页面中的元素。DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。DOM是节点的层次结构(或树),其中document节点作为根。
 如何在Go中使用反转依赖?May 11, 2023 pm 03:39 PM
如何在Go中使用反转依赖?May 11, 2023 pm 03:39 PMGo语言中的反转依赖是一种非常实用的技术,它可以帮助开发者更好地进行软件开发。在本文中,我们将详细介绍什么是反转依赖,并且演示如何在Go语言中使用它来优化软件。一、什么是反转依赖在传统的软件开发中,模块之间存在着依赖关系。一些模块被其他模块所依赖,而另一些模块则依赖于其他模块。这种依赖关系在软件中非常普遍,但同时也会带来很多问题。一旦一个模块的代码发生了变化


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用

Dreamweaver CS6
視覺化網頁開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





