DOM基礎教程之事件物件_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:18:551049瀏覽
瀏覽器中的事件都是以物件的形式存在的,同樣ie瀏覽器與標準dom瀏覽器之間存在獲取事件物件上也存在差別。在ie瀏覽器中事件物件是windows物件的屬性event,存取通常會採用下列方法。
oP.onclick = function(){
var oEvent = window.event;
}
儘管它是window物件屬性,但event物件還是只能在事件發生時被訪問,所有的事件處理函數執行完之後,該物件就消失了。
而標準的dom規定event物件必須作為唯一的參數傳給事件處理函數。一次在類似火狐瀏覽器中存取事件物件通常作為參數,代碼如下:
oP.onclick = function(oEvent){
}
因此,為了相容於兩種瀏覽器,通常採用下面的方法
oP.onclick = function(oEvent){
if(window.event)oEvent = window.event;
}
瀏覽器在取得了事件的物件後就可以透過它的一系列屬性和方法處理各種事件了,例如滑鼠事件,鍵盤事件和瀏覽器事件。等
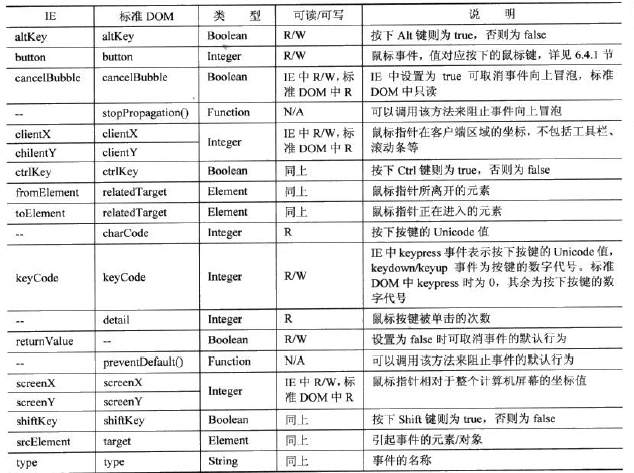
以下羅列了常用的屬性和方法:

從以上可以看出,兩類瀏覽器還是有一些相似之處,例如type屬性便是各種瀏覽器所兼容的,它表示獲取事件的類型,返回類似“click”,“mousemove”之類別的值。
這對於同一個函數處理多個種類事件十分有用。
如下:同一個函數 處理多種事件。
Click Me
以上程式碼為id="box"的div增加了兩個事件回應函數,而這兩個事件卻是同一個函數
在這函數中先考慮相容獲得事件對象,然後利用type屬性盤對事件的名稱。
在偵測shift、alt、ctrl這三個按鍵時,兩類瀏覽器使用的方法也完全一樣,都具有 shiftKey,altKey,ctrlKey這三個屬性,
程式碼如下:
var bShift = oEvent.shiftKey;
var bAlt = oEvent.altKey;
var bCtrl = oEvent.ctrlKey;
另外,在取得滑鼠指標上,兩類瀏覽器使用的方法都一樣,都具有clientX、clientY和screenX、screenY。
其中,clientX和clientY表示滑鼠在客戶端區域的位置,不包括瀏覽器的狀態欄,選單列等。
程式碼如下:
var iClientX = oEvent.clientX;
var iClientY = oEvent.clientY;
而screenX和sreenY則指的是滑鼠在整個電腦螢幕的位置,代碼是
var iScreenX = oEvent.screenX;
var iScreenY = oEvent.screenY;
很多時候,開發者想知道事件是由那個物件觸發的,也就是事件的目標(target)。
假設
元素分配onclick事件處理函數,觸發click事件時
就會被認為是目標。
在IE瀏覽器中,目標包含在event物件的srcElement屬性中,程式碼如下
取得事件的目標
box內容
(補充)Element 物件的方法 http://www.w3school.com.cn/xmldom/dom_element.asp
由於事件的目標在兩類瀏覽器上不同,因此程式碼必須保證相容性,通常的做法就是直接將物件作為if語句的條件,程式碼如下
程式碼如下:
if (oEvent.srcElement)
oTarget = oEvent.srcElement;
else
oTarget = oEvent.target;
這種方法在其它屬性中也是常用的。

