jQuery中操縱元素屬性的方法:
attr(): 讀取或寫入符合元素的屬性值.
removeAttr(): 從符合的元素中移除指定的屬性.
attr()方法 讀取操作
attr()讀取操作. 讀取的是符合元素中第一個元素的指定屬性值.
格式: .attr(attributeName),傳回值類型:String.讀取不存在的屬性會回傳undefined.
注意選擇器的選擇結果可能是一個集合,這裡僅僅獲取的是集合中第一個元素的該屬性值.
看例子:
paragraph 1
paragraph 2
運行結果:彈框顯示: title1.
想要分別取得每一個元素的屬性,需要使用jQuery的循環結構,例如.each()或.map()方法.
上面的例子可以改成:
即可分別取得每個元素的屬性.
attr()方法 寫入操作
attr()寫入操作. 為符合元素的一個或多個屬性賦值.
一般格式: .attr(attributeName, value), 即為屬性設定value.
回傳值類型:jQuery.也即支援鍊式方法呼叫.
執行寫入操作的時候,如果指定的屬性名稱不存在,將會增加一個該名字的屬性,即增加自訂屬性,其名為屬性名稱,其值為value值.
寫屬性是為匹配集合中的每一個元素都進行操作的,見例子:
This is a paragraph.
This is another paragraph.
點選按鈕之後所有的p都加上了title="Hello World」的屬性.
寫入操作還有以下兩種格式:
.attr(attributes)和.attr(attributeName, function).
以下分別介紹.
.attr(attributes):
這裡attributes型別是PlainObject,可以用來一次設定多個屬性.
什麼是PlainObject呢,簡單理解就是大括號包圍的鍵值對序列.可以參考問後連結說明.
鍵和值之間用冒號(:)分隔,每個鍵值對之間用逗號(,)分隔.
注意: 設定多個屬性值時,屬性名的引號是可選的(可以有,也可以沒有).但是class屬性是個例外,必須加上引號.
例子:
This is a paragraph.
This is another paragraph.
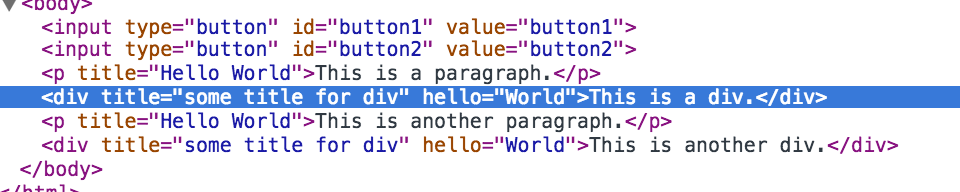
點選兩個按鈕之後,元素變成:

其中
.attr(attributeName, function(index, oldValue)):
使用一個function來設定屬性值.function的第一個參數是index,第二個參數是該屬性之前的值.
看例子:
div {
顏色:藍色;
}
跨度{
顏色:紅色;
}
b {
字體粗細:加粗;
}
風格>
$(文檔).ready(function () {
$("div")
.attr("id", function (index, oldAttr) {
if (oldAttr) {
返回“div-id”索引oldAttr;
} 其他 {
返回“div-id”索引;
}
})
.each(函數 () {
$("span", this).html("(id = '" this.id "')");
});
});
腳本>
頭>
身體>
上面的例子,對應的頁面結果如下:

當使用一個方法來設定屬性值的時候,如果這個設定的函數沒有回傳值,或是回傳了undefined,目前的值是不會被改變的。
即操作會被忽略。
還是上面的例子,attr()其中的函數回傳未定義:
如下:
$(文檔).ready(function () {
$("div").attr("id", function (index, oldAttr) {
返回未定義;
}).each(函數 () {
$("span", this).html("(id = '" this.id "')");
});
});
腳本>
回傳的頁面效果如下:

即不進行任何修改操作,還是保留原來的屬性值。
注意:jQuery不能修改和
removeAttr() 方法
:刪除符合元素集合中每個元素的指定屬性。
removeAttr() 方法但是調用的是 JavaScript 的removeAttribute() 方法,它可以用 jQuery 物件直接調用,並且它考慮到並處理各個瀏覽器上的屬性名稱可能不統一的問題。
範例:
$(文檔).ready(function () {
$("input[type=button]").click(function () {
$("div").removeAttr("標題");
});
});
腳本>
頭>
輸入>
身體>
點選按鈕後,
注意: 用removeAttr()移除onclick在IE6-8上都不會起作用,為了避免這個問題,應該使用.prop()方法.
例如:
$element.prop( "onclick", null );
console.log( "onclick property: ", $element[ 0 ].onclick );
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





