本文實例講述了jQuery中DOM樹操作之複製元素的方法。分享給大家供大家參考。具體分析如下:
複製元素
前面提到的操作包括:插人新建立的元素、將元素從文件中的一個位置移動 到另一個位置,以及透過新元素來包裝現有的元素。可是,有時候也會用到複製元素的操作。例如,可以複製出現在頁面頂部的導覽選單,並將副本放到頁腳。實際上,無論何時,只要能透過複製元素來增強頁面的視覺效果,都是以重複使用程式碼來實現的好機會。畢竟,如果能夠只寫一次程式碼並讓jQuery替我們完成複製,何必要重寫兩次同時又增加雙倍的出錯機會呢?
在複製元素時,需要使用jQuery的.clone()方法,這個方法能夠創建任何匹配的元素集合 的副本以便將來使用。與前面使用$()建立元素時一樣,在為複製的元素套用插人方法 之前,這些元素不會出現在文件中。
例如,下面這行程式碼將建立
但僅建立副本還不足以改變頁面的內容。若要讓複製的內容顯示在網頁中,可以使用插人方 法將其放到
這樣,同一個段落就會出現兩次。可見,.clone()與插人方法的關係就如同複製和貼上一樣。
連同事件一起複製
在預設情況下,.clone()方法不會複製匹配的元素或其後代元素中綁定的 事件。不過,可以為這個方法傳遞一個布林值參數,將這個參數設為true, 就可以連同事件一'起複製,即.clone(true)。這樣一'來,就可以避免每次複製 之後還要手工重新綁定事件的麻煩。
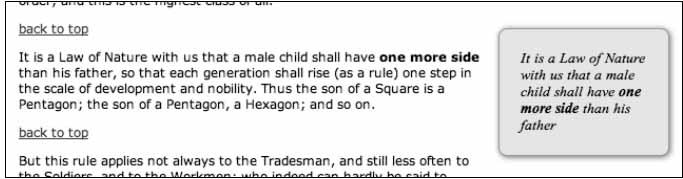
透過複製創建突出引用許多網站都和它們的印刷版一樣,使用了突出引用(pullquote)來強調小塊的文本並吸引讀 者的眼球。所謂突出引用,就是從正文中提取一部分文本,然後為這段文本應用特殊的圖形樣式。 透過.clone()方法可以輕易地完成這種裝飾效果。首先,我們來看看例子文本的第三段:
It is a Law of Nature with us that a male child shall have one more side than his father, so that each generation shall rise (as a rule) one step in the scale of development and nobility. Thus the son of a Square is a Pentagon; the son of a Pentagon, a Hexagon; and so on.
我們注意到這個段落WX素開始,其中的類別是為了複製而 準備的。當把複製的*的文字貼到其他位置上時,還需要修改它的樣式屬性,以便它 與原來的文字區分開來。
要實現這種樣式,需要為複製的新增一個pulled類,並在樣式表中為這個類別添加如 下樣式規則:
position: absolute; width: 120px; top: -20px; right: -180px; padding: 20px;
font: italic 1.2em "Times New Roman", Times, serif; background: #e5e5e5; border: 1px solid #999; border-radius: 8px;
box-shadow: 1px 1px 8px rgba(0, 0, 0, 0.6);
}
這樣,就為pull-quote添加了淺灰色的背景、一些內邊距和不同的字體。更重要的是將它 絕對定位到了在DOM中(絕對或相對)定位的最近祖先元素的上方20px、右側20px。如果祖先 兀素中沒有應用定位(除了static)的兀素,那麼pull-quote就會相對於文件中的
兀素 定位。為此,需要在jQuery程式碼中確保複製的pull-quote的父兀素應用了 position:relative 樣式。計算CSS位置
雖然pull-quote盒子的上沿位置比較直觀,但說到它的左邊位於其定位的 父元素右側20像素時,恐怕就沒有那麼好理解了。要得到這個數字,需要先計算 pull-quote盒子的總寬度,即width屬性的值加上左右內邊距,或者說145px 5px 10px,結果是160px。當pull-quote設定right屬性時,值為0會使 pull-quote的右邊與其父元素的右邊對齊。因此,要使它的左邊位於父元素右 側20px,需要在相反的方向上將它移動比其總寬度多20px的距離,即-180px。
現在我們再回到jQuery程式碼中,看看怎麼套用樣式。首先,從符合所有元素的選擇符表達式開始,然後為選擇的元素套用position:relative樣式, 請參閱以下程式碼:
$('span.pull-quote').each(function(index) { var $parentParagraph = $(this).parent('p'); $parentParagraph.css('position', 'relative');
});
});
這裡,我們同樣把需要多次用到的選擇符表達式保存在變數$parentParagraph中,以提升效能和可讀性。
接下來就是建立突出引用本身,以便利用準備好的CSS樣式。此時,我們先複製每個 元素,然後為得到的副本添加pulled類,最後再把這個副本插人到其父段落的開始處,參見如下代碼:
$('span.pull-quote').each(function(index) { var $parentParagraph = $(this).parent('p'); $parentParagraph.css('position', 'relative'); var $ clonedCopy = $(this).clone();
$clonedCopy
.addClass('pulled')
.prependTo($parentParagraph);
});
});
這裡,我們又定義了一個新變數$clonedCopy,以便後面使用。
因為前面已經為這個複製的元素設定了絕對的定位,因此它在段落中的位置是無所謂的。根據CSS規則中的設置,只要它處於這個段落的內部,它就會相對於段落的上邊和右邊進行定位。 目前,段落與其中插人的突出引用的外觀如下圖所示:

希望本文所述對大家的jQuery程式設計有所幫助。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

禪工作室 13.0.1
強大的PHP整合開發環境

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver Mac版
視覺化網頁開發工具





