NodeJS學習筆記之Connect中間件模組(一)_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:17:451351瀏覽
希望大家能夠堅持看下去我這系列的文章,這也是對我的最大的鼓勵與支持,讓我們共同進步,以文會友,互相幫助。好了直接進入今天的主題,
什麼是「Connect」,中間件又當如何理解,帶著問題來看今天的文章。

如何理解 "中間件" ?
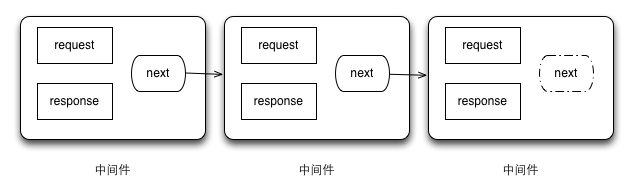
我的理解是這樣的,中間件就是類似於一個過濾器的東西,在客戶端和應用程式之間的一個處理請求和回應的方法。
如果把一個http處理過程比喻成是污水處理,中間件就像是一層層的過濾網。每個中間件在http處理過程中透過改寫request或(和)response的數據,
狀態,實現了特定的功能。
什麼是 」Connect「 ?
我們可以把Connec看做一堆中間件的集合。對於每一次請求,Connect將會使用中間件層來過濾請求,其中每一個中間件都可以取得HTTP請求。
T.J Holowaychuk談到Connect時,他說一共有兩種類型的中間件。其中一種是過濾器:
過濾器處理請求,但是他們不會針對請求進行回應(想想伺服器日誌)。
第二種類型是供應器,它會針對請求進行回應,你可以根據你的需求使用多個中間件,Http請求將會透過每一個中間件直到其中一個中介軟體回應請求。
二,Connect內建中間件介紹

下面列舉出幾個主要的中間件,並且實例講述:
(1),cookieParser------cookie解析中間件,解析Cookies的頭經由req.cookies得到cookies。也可以透過req.secret加密cookies。
var connect = require('./lib/connect') ;
var app = connect()
.use(connect.cookieParser('secret string'))
.use(function (req,res,next){
req.cookies.website="hi,i am bigbear !" ;
res.end(JSON.stringify(req.cookies)) ;
}).listen(8888) ;
(2),session
描述:會話管理中介軟體
依賴:cookieParser
參數:options
options:
key:Cookies名,預設值為connect.sid
store: session儲存實例
secret: session的cookie加密
cookie: session的cookie配置,預設值為{path: ‘/', httpOnly: true, maxAge: null}
proxy:安全cookie的反向代理,透過x-forwarded-proto實現
Cookie option:
cookie.maxAge: 預設值null,表示當瀏覽器關閉後cookie被刪除。
var connect = require('./lib/connect');
var app = connect()
.use(connect.logger('dev'))
.use(connect.cookieParser())
.use(connect.session({secret: '123', cookie: { maxAge: 60000 }}))
.use(function (req, res, next) {
if(req.session.pv){
res.setHeader('Content-Type', 'text/html');
res.write('views: ' req.session.pv);
res.end();
req.session.pv ;
}else{
req.session.pv = 1;
res.end('Refresh');
}
})
.listen(8888);
隨著客戶端不斷刷新頁面 "PV" 會不斷增加,伺服器端 “Session” 維護數量 。
(3),bodyParser------請求內容解析中間件,支援多種型別application/json,application/x-www-form-urlencoded, multipart/form-data。
var connect = require('connect');
var app = connect()
.use(connect.bodyParser())
.use(function(req, res) {
res.end('req.body=>' JSON.stringify(req.body));
})
.listen(8888);
三,再來個對比實例,看看使用中間件的好處。
/*
* 使用connect實現的靜態檔案處理
*/
var connect = require('connect');
connect(connect.static(__dirname '/public')).listen(//監聽
8888,
function() {
console.log('Connect started on port 8888');
}
);
/*
* 使用node原生api實作
*/
var http = require('http');
http.createServer(
function(req, res) {
var url = require('url');
var fs = require('fs');
var pathname = __dirname '/public' url.parse(req.url).pathname;
//讀取本機檔案
fs.readFile(
pathname,
function(err, data) {
//異常處理
if (err) {
res.writeHead(500);
res.end('500');
}
else {
res.end(data);
}
}
);
}
).listen(//監聽
8888,
function() {
console.log('Http Server started on port 8888');
}
);
儘管node原生api已經花費這麼多行程式碼,但其實仍然留下一個簡單靜態檔案伺服器的諸多方面未經處理,
例如:404等異常未處理、沒有基本的檔案路徑安全驗證(實際上我們可以存取整個os檔案系統)、全域異常處理等等;
同時connect已經將這些問題都處理好了。
四,總結一下
(1),瞭解中間件流式處理。
app.use(connect.staticCache());
app.use(connect.static(__dirname '/public'));
app.use(connect.cookieParser());
app.use(connect.session());
app.use(connect.query());
app.use(connect.bodyParser());
app.use(connect.csrf());
app.use(function (req, res, next) {
// 中間件
});
app.listen(8888);

(3),透過上述的幾個中間件例子,理解用途和使用場景並且參考相關文件掌握其餘中間件的基本使用。

