JavaScript外掛化開發教學(五)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:16:361269瀏覽
一,開頭分析
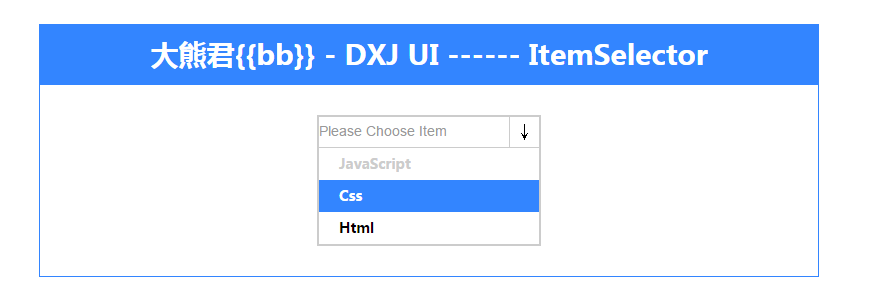
Hi,大家好!前兩篇文章我們主要講述了以“jQuery的方式如何開發插件”,以及過程化設計與面向對象思想設計相結合的方式是如何設計一個插件的,兩種方式各有利弊取長補短,嘿嘿嘿,廢話少說,進入正題。直接上實際效果圖:

大家看到了吧,這是一個下拉菜單插件,在我們日常開發中,系統提供的可能有時讓我們覺得不是很美觀並且功能有限,造成用戶
的體驗形式以及使用者的可互動性不是很好,所以今天模擬一個嘿嘿嘿。下面就具體分析一下吧。
(二),實例分析
(1),先確定這個插件做什麼事。下面看一下插件的呼叫方式,以及設定參數說明。如下碼:
$(function(){
var itemSelector = new ItemSelector($("#item-selector"),{
currentText : "Please Choose Item" ,
items : [
{
text : "JavaScript" ,
value : "js" ,
disabled : "1"
} ,
{
text : "Css" ,
value : "css" ,
disabled : "0"
} ,
{
text : "Html" ,
value : "html" ,
disabled : "0"
}
] ,
mode : "0" , // 為"1"時支援checkbox多重選擇模式
change : function(value){
// put your code here
}
}) ;
itemSelector.init() ;
setTimeout(function(){
console.log(itemSelector.getCurrentValue()) ; // 測試 取得當先選取項目
},2000) ;
「var itemSelector = new ItemSelector()」裡麵包含兩個參數,第一個是dom節點對象,第二個是插件參數選項,"currentText"代表「ItemSelector「插件中,選取文字顯示區域的文字描述。
”items「是一個數組,裡麵包含的是「ItemSelector」項目的屬性,包括文字描述,選項值,」disabled「代表清單條目的可顯度,0代表顯示,1代表不可顯示。
」change「代表選取時的操作回呼函數,選項資料會以參數的形式進行回傳。
(2),所涉的功能有哪些
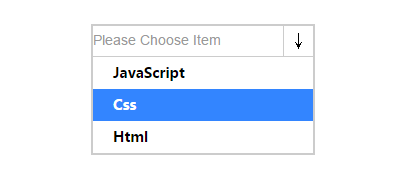
可顯的效果圖如下:

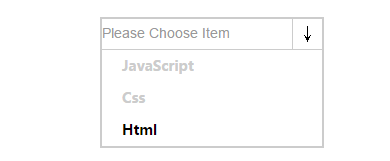
不可顯的效果圖如下:

二者的差別是:不可現狀態資料不會回傳,懸浮上去不會有任何效果。
三),完整程式碼以供學習,本程式碼經過測試,包括目錄結構以及相關的檔案。
(1),html
大熊君{{bb}} - DXJ UI ------ ItemSelector
↓
(2),css
/* 項目選擇器 */
#項目選擇器{
邊距:0 自動;
寬度:220px;
溢位:隱藏;
邊框:2px實心#ccc;
}
#item-selector .title {
邊框底部:1px 實心 #ccc;
溢位:隱藏;
}
#item-selector .title div {
寬度:190px;
邊框:0px ;
顏色:#999;
字型系列:arial ;
字體大小:14px;
高度:28px;
行高:28px;
浮動:左;
遊標:指針;
}
#item-selector .title span {
顯示:塊;
高度:30px;
行高:30px;
寬度:29px;
浮動:左;
文字對齊:居中;
左邊框:1px 實線 #ccc;
遊標:指針;
}
#item-selector .content {
寬度:220px;
溢位:隱藏;
}
#item-selector .content .items {
溢位:隱藏;
}
#item-selector .content .items div {
左內邊距:20px;
寬度:200px;
高度:32px;
行高:32px;
font-family: "微軟雅黑" ;
字體大小:14px;
字體粗細:粗體;
遊標:指針;
}
.item-hover {
背景:#3385ff;
顏色:#fff;
}
★(3),"ItemSelector.js"
函數 ItemSelector(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var ISProto = ItemSelector.prototype ;
ISProto.getElem = function(){
返回 this.elem ;
} ;
ISProto.getOpts = function(){
返回 this.opts ;
} ;
/* 資料操作*/
ISProto._setCurrent = 函數(當前){
this.getOpts()["current"] = current ;
} ;
ISProto.getCurrentValue = 函數(當前){
return this.getOpts()["current"] ;
} ;
/* 資料操作*/
ISProto.init = function(){
var that = this ;
this.getOpts()["當前"] = null ; // 資料遊標
this._setItemValue(this.getOpts()["currentText"]) ;
var itemsElem = that.getElem().find(".content .items") ;
this.getElem().find(".title div").on("click",function(){
itemsElem.toggle() ;
}) ;
this.getElem().find(".title span").on("click",function(){
itemsElem.toggle() ;
}) ;
$.each(this.getOpts()["items"],function(i,item){
item["id"] = (new Date().getTime()).toString() ;
that._render(item) ;
}) ;
} ;
ISProto._setItemValue = 函數(值){
this.getElem().find(".title div").text(value)
} ;
ISProto._render = 函數(項目){
var that = this ;
var itemElem = $("")
.text(item["text"])
.attr("id",item["id"]) ;
if("0" == item["已停用"]){
itemElem.on("點選",function(){
var onChange = that.getOpts()["change"] ;
that.getElem().find(".content .items").hide() ;
that._setItemValue(item["text"]) ;
that._setCurrent(item) ;
onChange && onChange(item) ;
})
.mouseover(function(){
$(this).addClass("item-hover") ;
})
.mouseout(function(){
$(this).removeClass("item-hover") ;
}) ;
}
其他{
itemElem.css("color","#ccc").on("click",function(){
that.getElem().find(".content .items").hide() ;
that._setItemValue(item["text"]) ;
}) ;
}
itemElem.appendTo(this.getElem().find(".content .items")) ;
} ;
(四),最後總結
(1),物件導向的思考方式合理分析功能需求。
(2),以類別的方式來組織我們的插件邏輯。
(3),不斷重構上面的實例,如何進行合理的重構那?不要過度設計,要游刃有餘,推薦的方式是過程化設計與物件導向思想設計結合。
(4),下篇文章中會擴充相關功能,例如「mode」這個屬性,為「1」時支援checkbox多選模式,現在只是預設下拉模式。
本文先到這裡了,後續我們再繼續討論,希望小夥伴們能夠喜歡本系列文章。

