本文實例講述了JavaScript元件焦點與頁內錨點間傳值的方法。分享給大家供大家參考。具體分析如下:
上述的這兩個小功能在一些新式的手機頁面是很有用的。
如何遊標放上輸入框就觸發事件,離開輸入框就觸發另一個事件呢?即使使用者不輸入任何東西…
頁間傳值很簡單,但在頁內的錨點之間是如何傳值呢?
一、基本目標
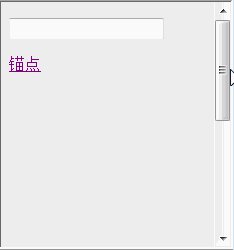
有一個頁面,上面有一個輸入框,一個超級鏈接,這兩個東西是沒有任何關聯的,
只是因為功能不大,所以把兩個功能合起來寫
1、輸入框功能
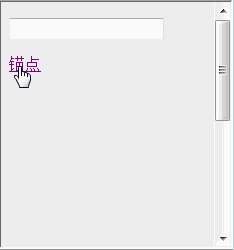
一旦把遊標放上對話框背景就變成紅色,一旦使用者的滑鼠點擊其他地方則重新變成灰色的背景

2、超級連結功能
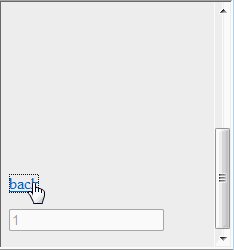
往頁下方的bottom錨點透過get方法傳遞值text=1的值,bottom錨點下方有個已停用的輸入框,不停在輪詢網址列上面的text參數
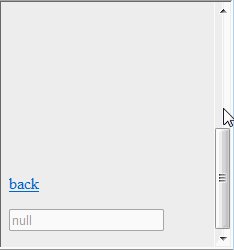
開始如果不點擊,則沒有text參數,所以輸入框一直顯示為null
一旦點擊超級鏈接,下面的對話框在0.5秒之後,變為1,由於是毫秒級處理,所以用戶的感覺是實時處理的,

這個被disabled的上方還有一個back超級鏈接,清空頁面的參數傳遞,再次把滾動條拉下來則又是顯示為null。
請注意頁內錨點間成功傳值時,瀏覽器的url:

二、製作過程
不用引入任何插件,直接開個html頁面來寫就可以了,請看下面的程式碼:
<script> <br /> /*一開始先把頁面的背景顏色換成#eeeeee*/ <br /> window.onload=function(){ <br /> document.bgColor="#eeeeee"; <br /> Polling(); <br /> } <br /> <br /> /*當對話方塊獲得焦點就把背景顏色改成紅色,反之則重新改成#eeeeee*/ <br /> function getFocus(){ <br /> document.bgColor="#ff0000"; <br /> } <br /> <br /> function loseFocus(){ <br /> document.bgColor="#eeeeee"; <br /> } <br /> <br /> /*這是取url get傳值時的參數的專用正規表示式*/ <br /> function getUrlParam(name) { <br /> var reg = new RegExp("(^|&)" name "=([^&]*)(&|$)"); <br /> var r = window.location.search.substr(1).match(reg); <br /> if (r!=null) return unescape(r[2]); return null; <br /> } <br /> <br /> /*不停地輪詢,檢查是否有get參數傳遞過來了*/ <br /> function synchronous() { <br /> document.getElementById("pollingtext").value =getUrlParam("text"); <br /> } <br /> <br /> function Polling(){ <br /> synchronous(); <br /> setInterval("synchronous()", 500); <br /> } <br /> </script>
希望本文所述對大家的javascript程式設計有所幫助。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

Dreamweaver Mac版
視覺化網頁開發工具





