1.indexOf() 方法 -----這個方法比較常用
傳回某個指定的字串值在字串中首次出現的位置
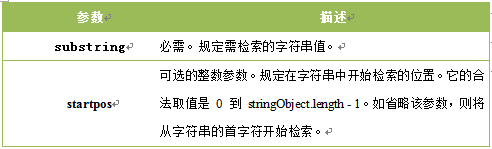
使用格式:stringObject.indexOf(substring, startpos)

舉個例子:找第二個o所在的位子
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));--------結果是:7
mystr.indexOf("o") -----結果是4,從字串的下表開始找。
document.write(mystr.indexOf("o",5));從第五個位置開始找。
結果是:7
注意:.indexOf() 方法區分大小寫。
.如果要檢索的字串值沒有出現,則該方法傳回 -1。 ·
2.字串分割split()
split() 方法將字串分割為字串數組,並傳回此數組。
文法:
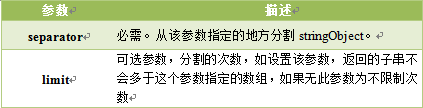
stringObject.split(separator,limit)

注意:如果把空字串 ("") 用作 separator,那麼 stringObject 中的每個字元之間都會被分割。
舉例:
var mystr="86-010-85468578";
以字元"-"分隔字串物件mystr
document.write( mystr.split("-") "
");---結果 86,010,85468578
將字串物件mystr每個字元分割
document.write( mystr.split("") "
");---結果:8,6,-,0,1,0,-,8,5,4,6,8 ,5,7,8
將字串物件mystr分割成字符,分割3次
mystr.split("",3) ------------結果 8,6,-
3 .擷取字串substring()
substring() 方法用於擷取字串中介於兩個指定下標之間的字元。
文法:
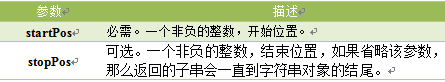
stringObject.substring(starPos,stopPos)

注意:
1. 傳回的內容是從start開始(包含start位置的字符)到stop-1 處的所有字符,其長度為stop減start。
2. 如果參數start與stop相等,那麼此方法傳回的就是一個空字串(即長度為 0 的字串)。
3. 如果start比stop大,那麼該方法在提取子字串之前會先交換這兩個參數。
舉例:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");----截取下標從6開始的所有字元---結果是World!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------結果都是 o 取的位數是5-4
4.擷取指定數目的字元substr()
substr() 方法從字串中提取從 startPos位置開始的指定數目的字串。
文法:
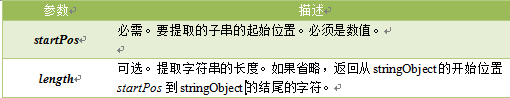
stringObject.substr(startPos,length)

注意:如果參數startPos是負數,從字串的尾部開始算起的位置。也就是說,-1 指字串中最後一個字符,-2 指倒數第二個字符,以此類推。
若startPos為負數且絕對值大於字串長度,startPos為0
例:var mystr="Hello World!";
document.write( mystr.substr(6) "
");-----------截取World
document.write( mystr.substr(0,5) );----截取-----Hello
5.Math
四捨五入round()
Math.round(x)
random() 方法可傳回介於 0 ~ 1(大於或等於 0 但小於 1 )之間的隨機數。
Math.random();
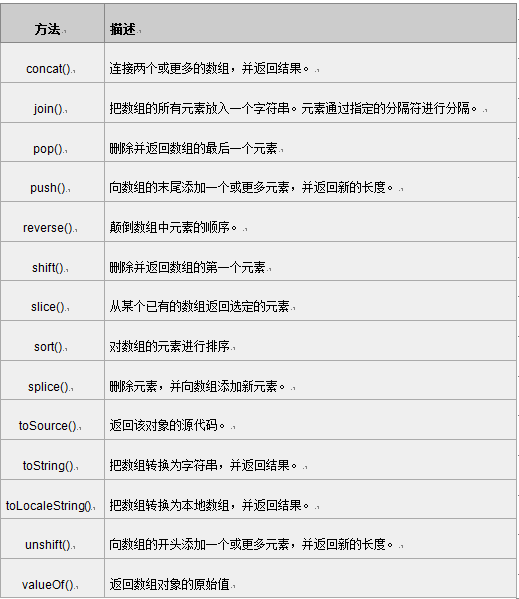
6.Array 陣列物件的方法

concat() 方法用於連接兩個或多個陣列。此方法傳回一個新數組,不改變原來的數組。
文法
arrayObject.concat(array1,array2,...,arrayN)
注意: 此方法不會改變現有的數組,而只會傳回被連接數組的副本。
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---輸出 010,-,84697581
說明只是一個副本。
join()方法用來把陣列中的所有元素放入一個字串。元素是透過指定的分隔符號進行分隔的。
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------結果是8601084697581
document.write(myarr3.join("_") "
"); -----結果是:86_010_84697581
document.write(myarr3.join() "
");-----結果是86,010,84697581 預設是 ,號分隔
7.顛倒數組元素順序reverse()
reverse() 方法用來顛倒陣列中元素的順序。
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
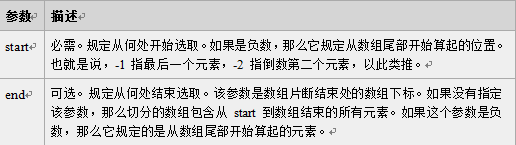
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
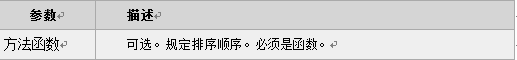
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定,则按unicode码顺序排列。
2.如果指定,则按所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

禪工作室 13.0.1
強大的PHP整合開發環境





