隨著web 發展,前端應用變得越來越複雜,基於後端的javascript(Node.js) 也開始嶄露頭角,此時javascript 被寄予了更大的期望,與此同時javascript MVC 思想也開始流行起來。 javascript 模板引擎作為資料與介面分離工作中最重要一環,越來越受開發者關注,近一年來在開源社群中更是百花齊放,在Twitter、淘寶網、新浪微博、騰訊QQ空間、騰訊微博等大型網站中均能看到它們的身影。
本文將以最簡單的範例程式碼描述現有的 javascript 模板引擎的原理,包括新一代 javascript 模板引擎 artTemplate 的特性實作原理,歡迎共同探討。
artTemplate 介紹
artTemplate 是新一代 javascript 模板引擎,它採用預編譯方式讓性能有了質的飛躍,並且充分利用 javascript 引擎特性,使得其性能無論在前端還是後端都有極其出色的表現。在 chrome 下渲染效率測試中分別是知名引擎 Mustache 與 micro tmpl 的 25 、 32 倍。

除了效能優勢外,調試功能也值得一提。模板調試器可以精確定位到引發渲染錯誤的模板語句,解決了編寫模板過程中無法調試的痛苦,讓開發變得高效,也避免了因為單個模板出錯導致整個應用崩潰的情況發生。
artTemplate 這一切都在 1.7kb(gzip) 中實作!
javascript 範本引擎基本原理
雖然每個引擎從模板語法、語法解析、變數賦值、字串拼接的實作方式各有所不同,但關鍵的渲染原理仍然是動態執行 javascript 字串。
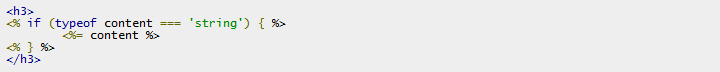
關於動態執行 javascript 字串,本文以一段範本程式碼舉例:

這是一段非常樸素的模板寫法,其中,”” 為 closeTag (邏輯語句閉合標籤),若 openTag 後面緊跟 “=” 則會輸出變量的內容。
HTML語句與變數輸出語句直接輸出,解析後的字串類似:

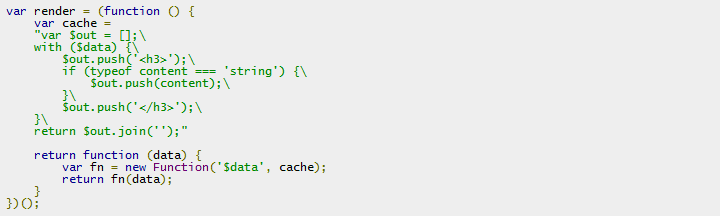
語法分析完畢一般還會回傳渲染方法:

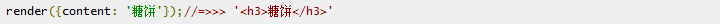
渲染測驗:

在上面render 方法中,模板變數賦值採用了with 語句,字串拼接採用數組的push 方法以提昇在IE6、7 下的效能,jQuery 作者john 開發的微型模板引擎tmpl 是這種方式的典型代表,請參閱: http://ejohn.org/blog/javascript-micro-templating/
由原理實作可見,傳統 javascript 模板引擎中留下兩個待解決的問題:
1、效能:模板引擎渲染的時候依賴 Function 建構器實現,Function 與 eval、setTimeout、setInterval 一樣,提供了使用文字存取 javascript 解析引擎的方法,但這樣執行 javascript 的效能非常低下。
2、偵錯:由於是動態執行字串,若遇到錯誤偵錯器無法捕捉錯誤來源,導致模板 BUG 偵錯變得異常痛苦。在沒有進行容錯的引擎中,局部模板若因為資料異常甚至可以導致整個應用崩潰,隨著模板的數目增加,維護成本將會劇增。
artTemplate 高效率的秘密
1、預編譯
在上述模板引擎實作原理中,因為要對模板變數進行賦值,所以每次渲染都需要動態編譯 javascript 字串完成變數賦值。而 artTemplate 的編譯賦值過程卻是在渲染之前完成的,這種方式稱之為「預編譯」。 artTemplate 模板編譯器會根據一些簡單的規則提取好所有模板變量,聲明在渲染函數頭部,這個函數類似:

這個自動產生的函數就如同一個手工編寫的 javascript 函數一樣,同等的執行次數下無論 CPU 還是記憶體佔用都有顯著減少,效能近乎極限。
值得一提的是:artTemplate 很多特性都是基於預編譯實現,如沙箱規格與自訂語法等。
2、更快的字串相加方式
很多人誤以為陣列 push 方法拼接字串會比 = 快,要知道這只是 IE6-8 的瀏覽器下。實測顯示現代瀏覽器使用 = 會比陣列 push 方法快,而在 v8 引擎中,使用 = 方式比陣列拼接快 4.7 倍。所以 artTemplate 根據 javascript 引擎特性採用了兩種不同的字串拼接方式。
artTemplate 偵錯模式原理
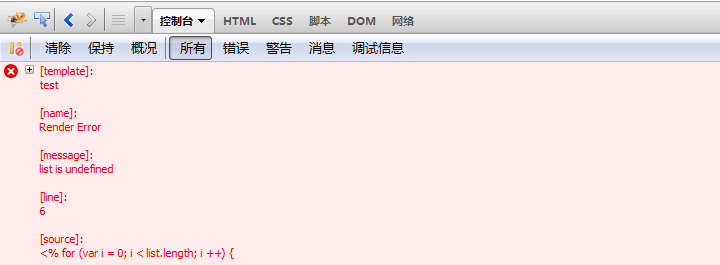
前端模板引擎不像後端模板引擎,它是動態解析,所以調試器無法定位到錯誤行號,而artTemplate 通過巧妙的方式讓模板調試器可以精確定位到引發渲染錯誤的模板語句,例如:

artTemplate 支援兩種類型的錯誤捕獲,一是渲染錯誤(Render Error)與編譯錯誤(Syntax Error)。
1、渲染錯誤
渲染錯誤一般是因為模板資料錯誤或變數錯誤產生的,渲染的時候只有遇到錯誤才會進入偵錯模式重新編譯模板,而不會影響正常的模板執行效率。模板編譯器根據模板換行符號記錄行號,編譯後的函數類似:

當執行過程遇到錯誤,立刻拋出異常模板對應的行號,模板調試器再根據行號反查模板對應的語句並打印到控制台。
2、編譯錯誤
編譯錯誤一般是模板語法錯誤,如不合格的套嵌、未知語法等。由於 artTemplate 並未進行完整的詞法分析,故無法確定錯誤來源所在的位置,只能對錯誤訊息與原始碼進行原文輸出,供開發者判斷。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





