IE下使用jQuery重置iframe位址時記憶體外洩問題解決方案_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:15:281397瀏覽
頁面中有個iframe:
複製程式碼 程式碼如下:
其中a.html內容如下:
複製程式碼 程式碼如下:
字首" " 對IE7有效
選擇器前綴 @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none)
針對IE10有效
複製程式碼
程式碼如下:
SPAN
b.html內容如下:
Insert title here
SPAN
網路上有傳,如下寫法可降低記憶體外洩:
SPAN
b.html內容如下:
複製程式碼
SPAN
網路上有傳,如下寫法可降低記憶體外洩:
複製程式碼
程式碼如下:
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
frameDom.src = 'b.html';
那麼效果怎麼樣呢?
寫法一:直接設定URL
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
frameDom.src = 'b.html';
那麼效果怎麼樣呢?
複製程式碼
程式碼如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'b.html';
flag = false;
}else{
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'a.html';
flag = true;
}
//$('#console').append(flag ? '切換到a.html':'切換到b.html');
});
<script><br /> var flag = true;<br /> var frameDom = $('iframe:eq(0)')[0];<br /> $('button').on('click',function(){<br /> if(flag){<br /> var frameDom = $('iframe:eq(0)')[0];<br /> var frameWin = frameDom.contentWindow;<br /> try{ <br /> frameWin.document.write(''); <br /> frameWin.document.clear(); <br /> }catch(e){}; <br /> frameDom.src = 'b.html';<br /> flag = false;<br /> }else{<br /> var frameDom = $('iframe:eq(0)')[0];<br /> var frameWin = frameDom.contentWindow;<br /> try{ <br /> frameWin.document.write(''); <br /> frameWin.document.clear(); <br /> }catch(e){}; <br /> frameDom.src = 'a.html';<br /> flag = true;<br /> }<br /> //$('#console').append(flag ? '切換到a.html':'切換到b.html');<br /> });<br /> </script>
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("");
flag = false;
}else{
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("");
flag = true;
}
});
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("");
flag = false;
}else{
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("");
flag = true;
}
});
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'b.html';
flag = false;
}else{
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'a.html';
flag = true;
}
//$('#console').append(flag ? '切換到a.html':'切換到b.html');
});
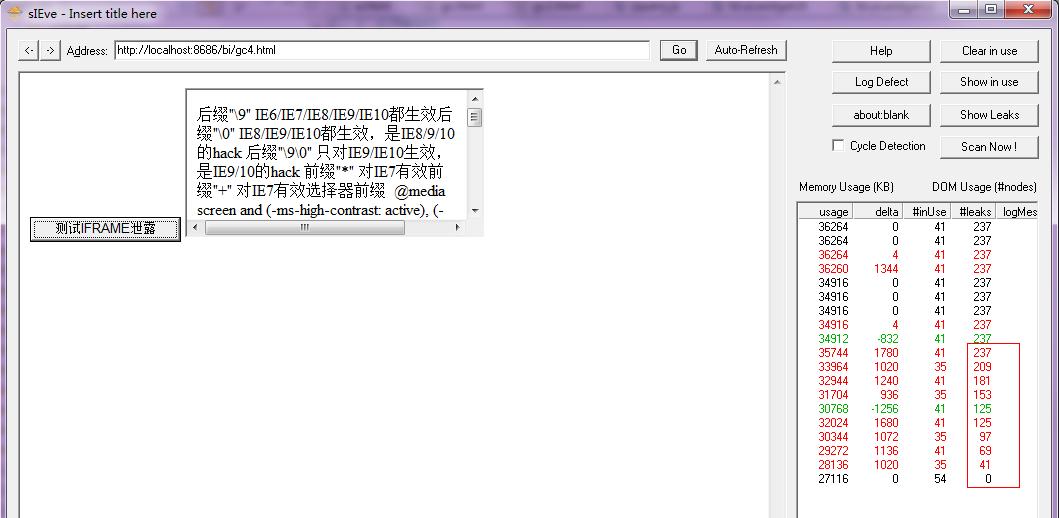
使用sIEve測試:每切換一次,#leaks增加28左右。

寫法二:按網傳寫法
複製程式碼 程式碼如下:
<script><br /> var flag = true;<br /> var frameDom = $('iframe:eq(0)')[0];<br /> $('button').on('click',function(){<br /> if(flag){<br /> var frameDom = $('iframe:eq(0)')[0];<br /> var frameWin = frameDom.contentWindow;<br /> try{ <br /> frameWin.document.write(''); <br /> frameWin.document.clear(); <br /> }catch(e){}; <br /> frameDom.src = 'b.html';<br /> flag = false;<br /> }else{<br /> var frameDom = $('iframe:eq(0)')[0];<br /> var frameWin = frameDom.contentWindow;<br /> try{ <br /> frameWin.document.write(''); <br /> frameWin.document.clear(); <br /> }catch(e){}; <br /> frameDom.src = 'a.html';<br /> flag = true;<br /> }<br /> //$('#console').append(flag ? '切換到a.html':'切換到b.html');<br /> });<br /> </script>
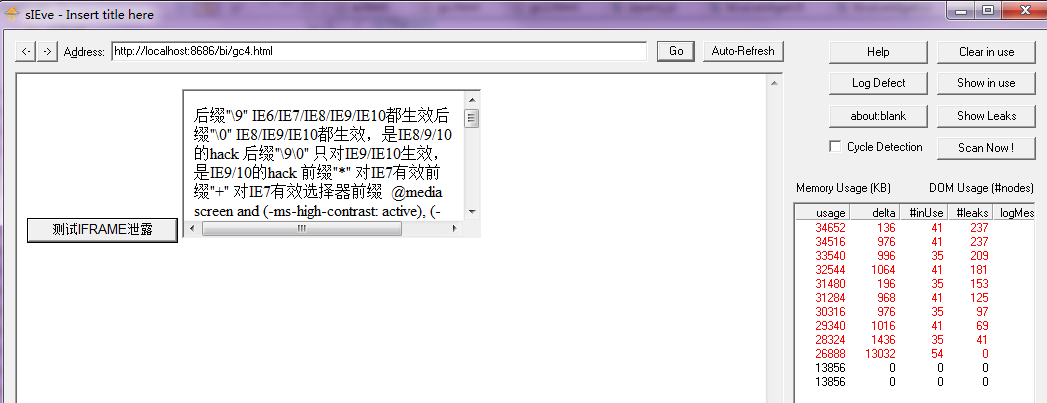
使用sIEve測試:每切換一次,#leaks增加28左右。與寫法一並沒有什麼差異

寫法三:
複製程式碼 程式碼如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("");
flag = false;
}else{
/*
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("");
flag = true;
}
});
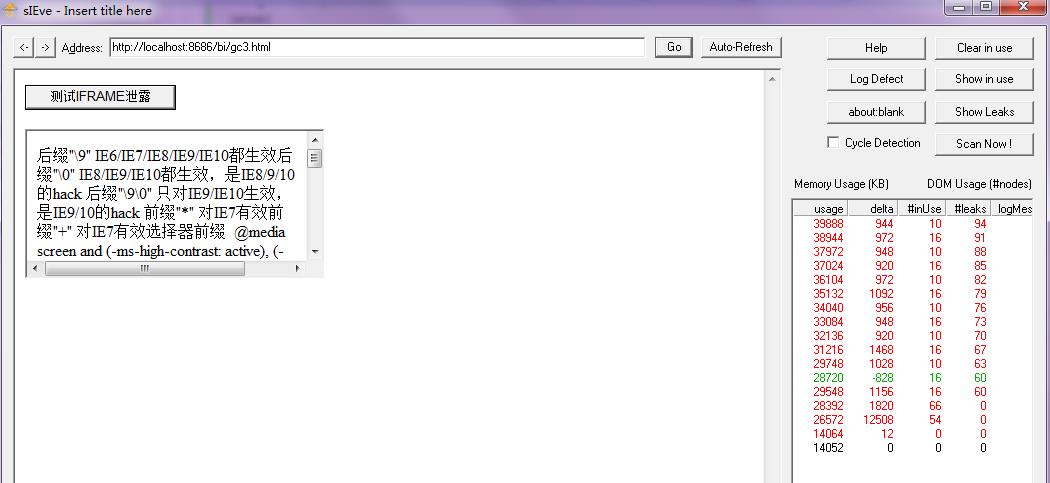
使用sIEve檢定:#leaks平均為 3,與前兩種相差巨大

寫法四:注意到,寫法三中註解了一段程式碼,去掉註解會怎樣?
複製程式碼 程式碼如下:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("");
flag = false;
}else{
try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("");
flag = true;
}
});

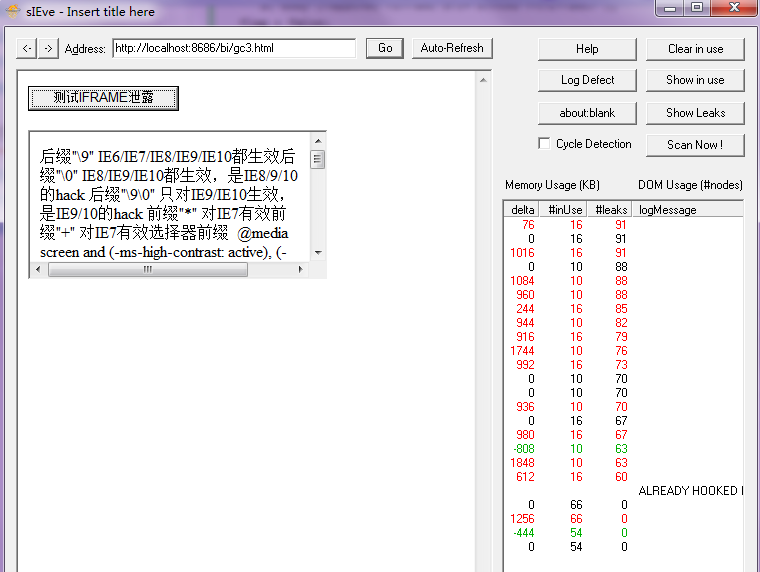
此寫法與寫法3並沒有明顯差異,每次切換#leaks仍然增加3左右
因此可以得出結論,最好的解決重置iframe位址記憶體洩漏辦法就是 把它幹掉,再添加一個!
網傳不一定可靠
註:本機測試環境為 WIN7 x64 IE9
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

