本文實例分析了Jquery樹插件zTree用法。分享給大家供大家參考。具體分析如下:
關於zTree的介紹就搜吧。
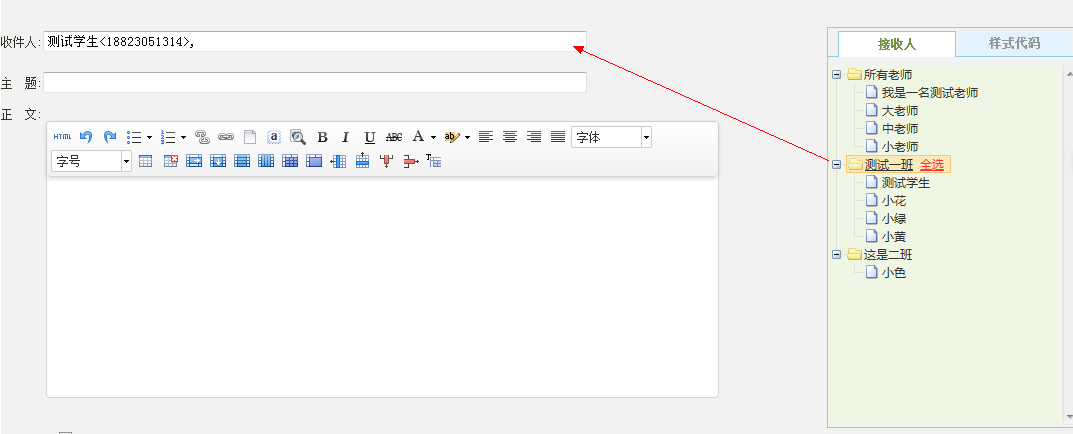
這個例子的最終效果如下:

滑鼠移動到一級目錄時出現全選鏈接,點擊全選鏈接該目錄下的所有子項都被添加到收件人的文本框中,當然點擊單個子項則添加一個。至於要增加些什麼資訊由自己決定。
1. 下載zTee,頁面引入jquery.js,根據功能需求添加zTree對應的js和css
jquery.ztree.core-3.5.js:zTree核心包
jquery.ztree.excheck-3.5.js:複選框功能包
jquery.ztree.exedit-3.5.js:編輯功能包
zTree核心包是必須引入的。
2. 設定zTree,個別說明請參考程式碼中的註解
zTree設定資訊:
變數:zTree中用到的html標籤ID都會在後面加上以下後綴,如一級目錄前面的展開和關閉圖片的id為添加IDMark_Switch,其他的摸索吧。
IDMark_Icon = "_ico",
IDMark_Span = "_span",
IDMark_Input = "_input",
IDMark_Check = "_check",
IDMark_Edit = "_edit",
IDMark_Remove = "_remove",
IDMark_Ul = "_ul",
IDMark_A = "_a";
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom
},
callback: {
beforeClick: beforeClick,
onClick: onClick
}
};
function beforeClick(treeId, treeNode, clickFlag) {
//alert(treeNode.id);
var ticketBagNo = treeNode.phone;
re =new RegExp(ticketBagNo);
var accept = $("#accept").val();//找到放置資料的地方,並測試是否已經存在
if(!re.test(accept)){
$("#accept").val(accept treeNode.name ",");
}
}
function onClick(event, treeId, treeNode, clickFlag) {
//alert(clickFlag "zzz");
}
callback中有兩個回呼函數
beforeClick:
是用於捕獲 勾選 或 取消勾選 之前的事件回調函數,並且根據返回值確定是否允許 勾選 或 取消勾選預設值:null
onClick:
用來捕捉節點被點擊的事件回呼函數
如果設定了 beforeClick 方法,且傳回 false,將無法觸發 onClick 事件回呼函數。
預設值:null
addHoverDom,就是滑鼠移過節點所作出的反應,我們這裡為一級目錄添加一個全選功能,addHoverDom是一個函數:
if (!treeNode.children)return;
if (treeNode.parentNode && treeNode.parentNode.id!=1 ) return;
var aObj = $("#" treeNode.tId IDMark_A);
if (treeNode.children.length>0) {
if ($("#diyBtn1_" treeNode.id).length>0) return;
if ($("#diyBtn2_" treeNode.id).length>0) return;//' onclick='allSelect(" treeNode ")
var editStr = "全選";
aObj.append(editStr);
document.getElementById("diyBtn1_" treeNode.id).onclick = function() {
allSelect(樹節點);
};
}
}
全選全部選擇方法:
if (!treeNode.children)return;
for(i=0;i
re =new RegExp(ticketBagNo);
var Accept = $("#accept").val();//找到文字方塊如果記錄未新增就新增
if(!re.test(accept)){
$("#accept").val(accept treeNode.children[i].name ",");
}
}
}
removeHoverDom:滑鼠刪除節點所做出的反應,刪除全選
function removeHoverDom(treeId, treeNode) {
if (!treeNode.children)return;
$("#diyBtn1_"treeNode.id).unbind().remove();
zTree節點資訊:可以根據需求動態產生。
以下為演示數據,每個節點中的名稱,電話都可以按照自己的需要進行添加或,比如你要添加一個年齡:age="23",但是要注意格式問題,這一點非常重要方便。
var zNodes =[
{id:1,name:"所有老師",open:false,//這裡false為預設關閉,true開啟
孩子們:[
{id:2,姓名:"測試老師",電話:"123456789101"},
{id:3,姓名:"大老師",電話:"15623545621"}
]
},
{id:4,name:"一班",open:true,
孩子們:[
{id:5,姓名:"小花",電話:"25364215211"},
{id:6,姓名:"小綠",電話:"365241253"} },
{id:7,name:"二班",open:true,
孩子們:[
{id:8,姓名:"小家",電話:"25364215211"},
{id:9,姓名:"小沙",電話:"365241253"}
}
以下是我用jsp從服務動態生成樹的例子,不需要可以忽略,我留著以後參考的。
{id:1,name:"所有老師",open:false,
孩子們:[
迭代器>
]
},
如果>
{id:
孩子們:[
迭代器>
如果>
迭代器>
];*/
準備就緒。初始化樹要顯示的位置,
$.fn.zTree.init($("#treeDemo"), 設定, zNodes);
});
希望本文對大家介紹的javascript程式設計有幫助。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器





