jQuery AJAX實作網頁無刷新上傳_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:13:251233瀏覽
新年禮,提供簡單、易套用的 jQuery AJAX 上傳範例及程式碼下載。後台對檔案的上傳與檢查,以 C#/.NET Handler 處理 (可視需要改寫成 Java 或 PHP)。
有時做一個網站項目(不論是否ASP.NET),內附的FileUpload 控件,功能不足(頁面必須刷新、不支援AJAX),或外觀太醜被用戶嫌棄(卻無法透過CSS 自訂外觀)。雖然網路上已有許多可用的範例,如: jQuery File Upload,但功能太強大、外觀複雜,欲僅取出部分功能來引用,反而不易。因此我參考了兩本書上、多個網路上的範例,整合、改寫成此範例,標榜:功能簡單(夠用就好)、外觀可自訂(只用HTML 的div、span、input,不被特定廠商的控制項綁死)、日後做其他網站專案都易於使用(公司其他程式設計師,不必再改寫一堆jQuery、JavaScript、CSS)。
-------------------------------------------------- -------------
WizardWuUpload 上傳檔案(圖片)
日期: 2015/02/19
版本: v1.1
-------------------------------------------------- -------------
範例程式碼下載點:
(稍後奉上)
(執行此範例,不用資料庫,但需要 IIS 或 Visual Studio)
-------------------------------------------------- -------------
執行方式:
以 Visual Studio 或 IIS 開啟網站,以任一瀏覽器,執行 SingleUpload.html 或 MultiUpload.html。上傳後的檔案(圖片),存放在 /uploadFiles 資料夾底下。
-------------------------------------------------- -------------

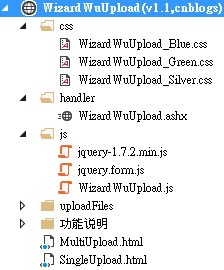
圖 1 範例架構
----------------------------------------------- ----------------

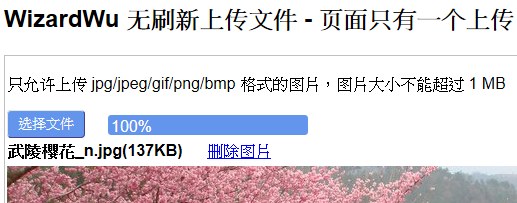
圖 2 執行畫面 - 單一上傳 & 引用藍色CSS檔案

圖 3 執行畫面 - 單一上傳 & 引用綠色CSS檔案

圖 4 執行畫面 - 複數上傳 & 引用銀色CSS檔案
----------------------------------------------- ----------------
本範例的功能:
* 上傳時用 jQuery 的 AJAX 處理,畫面不會 refresh 刷新 (調用 jQuery Form 的 ajaxSubmit [5],異步地提交表單)。
* 可自訂「上傳按鈕、進度條」的外觀、引用您想要的 CSS (本範例提供:綠色、藍色、銀色,三種 CSS 檔案可引用)。
* 上傳期間,會顯示進度條。
* 上傳完後,會出現預覽圖。
* 上傳完後,會出現「刪除圖片」超連接,可讓使用者刪除剛上傳的圖片。
* 可限制上傳圖片的副檔名、檔案大小的上限 (由 C# / WizardWuUpload.ashx 控制),並會給使用者相關警示訊息。
* 外觀上 IE、FireFox、Chrome 都一致 (此點亦為 jQuery 的特性)。
* .html、.aspx 都可套用此範例。若為 PHP 或 JSP,需自行改寫 WizardWuUpload.ashx,但不必改寫 jQuery。
本範例的特性:
* 講求實用、網站專案中易於套用,而非功能強大、外觀華麗。
* 將 css、jQuery 抽出來成為獨立的共用文件,方便專案中套用此範例,不必每一頁重複撰寫。
* 將頁面上的 DOM 物件(控制項) 的 id 特別命名過,方便專案中套用此範例。
-------------------------------------------------- -------------
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无刷新上传文件 - 页面只有一个上传</title>
<!--<link rel="stylesheet" href="css/WizardWuUpload_Blue.css" />-->
<link rel="stylesheet" href="css/WizardWuUpload_Green.css" />
<!--<link rel="stylesheet" href="css/WizardWuUpload_Silver.css" />-->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/WizardWuUpload.js"></script>
<script type="text/javascript">
$(function () {
//傳入的參數,為該 divUploadArea 區塊中,所有 DOM 对象(控件) 的 id 編號,如: divUploadArea1、spanUploadSelect1、WizardWuFileUpload1、...
$(this).loadUploadContent('1'); //載入第一個上傳區塊 divUploadArea1 所需要的 form 及 jQuery 內容
});
</script>
</head>
<body>
<h2>WizardWu 无刷新上传文件 - 页面只有一个上传</h2>
<table>
<tr>
<td>
<p>只允许上传 jpg/jpeg/gif/png/bmp 格式的图片,图片大小不能超过 1 MB</p>
<div class="UploadArea" id="divUploadArea1">
<div class="UploadButton">
<span id="spanUploadSelect1">选择文件</span>
<!--上传用的file控件-->
<input id="WizardWuFileUpload1" type="file" name="此处name可随便命名,name名称可重复" />
</div>
<!--显示加载进度-->
<div class="UploadProgress" id="divUploadProgress1">
<span class="UploadBar" id="spanUploadBar1"></span><span class="UploadPercent" id="spanUploadPercent1">0%</span>
</div>
<!--显示已经上传的文件名、上传成功才会出现的「删除图片」字样超连接、删除成功才会出现的「删除成功」字样-->
<div class="ShowContentAfterUploadSuccess" id="divShowContentAfterUploadSuccess1"></div>
<!--显示已经上传的图片-->
<div id="divShowImageAfterUploadSuccess1"></div>
</div>
</td>
</tr>
</table>
</body>
</html>
引用此範例的 html
----------------------------------------------- ----------------
ASP.NET 內附 FileUpload 控制項的問題:
* 上傳時畫面會 refresh 刷新,無法套用 AJAX / UpdatePanel 相關功能。
* 控制項的外觀,被微軟寫死,無法透過引用 CSS 改變外觀。
* Google Chrome 與 IE、FireFox,不同的瀏覽器,外觀上呈現會不一致。
-------------------------------------------------- -------------
網路上 jQuery File Upload 的問題:
http://blueimp.github.io/jQuery-File-Upload/
* 功能強大、外觀太複雜,想只取出部分功能,來套用或改寫有難度。
-------------------------------------------------- -------------
小夥伴們仔細研究下吧,希望大家能夠喜歡本文。

