點選一個超連結觸發事件
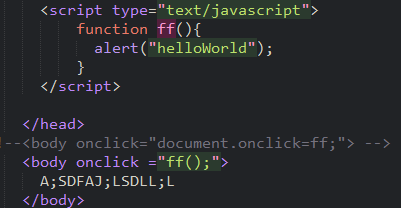
1.用a標籤的onclick
這種寫法呢,存在一種弊端,就是點擊後會刷新一次頁面,回到頁面頂端。
想不刷新如何做的呢?
2.#與javascript:void(0)的區別
超連結為「死鏈」時,使用#與javascript:void(0);的區別。
Void(0)沒有用的值,不會去任何地方,就沒有意義了
而#會刷新一次目前頁面。
3.再或、用a標籤的href
只有超連結的href中的JavaScript中才需要加“javascript:”,
因為它不是事件,而是把」javascript:」看成像「http:」、「ftp:」、「thunder://」、「ed2k://」、「mailto:」一樣的網路協議,交由js解析引擎處理。
方法的特別強調
1.不要另起一行
一般在js寫大括號都是直接跟在後面而不要另起一行,
原因是js會在語句末尾自動增加”分號”,如果將大括號另起一行,則return語句後自動增加“分號”後,返回值就變成了undefined了。
2.不需要宣告回傳值型別
不需要聲明傳回值型別、參數型別。函數定義以function開頭。
JavaScript中不像C#和java那樣要求所有路徑都有回傳值沒有回傳值就是undefined。
3.沒有方法重載
JavaScript中沒有方法重載。
方法中寫參數叫做命名參數
使用者呼叫計算多個數的和的方法,如何取得方法中有多少個參數呢?
請使用arguments物件!
匿名函數
1.方式一
var f1=function(p1,p2){ return p1 p2; };//將函數賦值給一個變數
匿名函數沒辦法呼叫,只能賦值給一個變數,由於是賦值語句,後面要加分號
應用:
document.getElementById(‘btn').onclick=function(){}
2.方式二
(function(p1,p2){alert(p1 p2);})(20,30);
3.方式三
var m1=new Function(“p1”,”p2”,”p3”,”return p1 p2 p3”);
alert(m1(1,2,3));性能低
這種匿名函數的用法在jQuery中的非常多
擴充方法prototype
透過類別物件的prototype設定擴充方法,
擴充方法的宣告要在使用擴充方法之前執行。 JS的函數沒有專門的函數預設值的語法,但是可以不給參數傳值,不傳值的參數值就是undefined,自己做判斷來給預設值。
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
return this.indexof('@')!= -1 ?true:false;
};
alert(msg.isEmail);
事件
1.呼叫事件

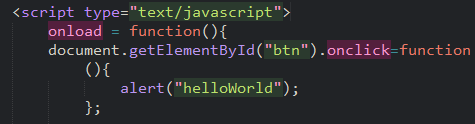
2.註冊事件
一定是在頁面載入完成了以後,才能給頁面的元素註冊事件。
所以 onload = function(){
//在這裡註冊事件
};

頁面載入事件

以上就是本文的全部內容了,希望能讓大家對javascript的事件和方法有新的認識
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





