什麼是Dom?
1.簡介
文檔物件模型(Document Object Model,簡稱DOM),是W3C組織建議的處理可擴充標誌語言的標準程式介面。 Document Object Model的歷史可以追溯至1990年代後期微軟與Netscape的“瀏覽器大戰”,雙方為了在JavaScript與JScript一決生死,於是大規模的賦予瀏覽器強大的功能。微軟在網頁技術上加入了不少專屬事物,計有VBScript、ActiveX、以及微軟自家的DHTML格式等,使不少網頁使用非微軟平台及瀏覽器無法正常顯示。 DOM即是當時蘊釀出來的傑作。
DOM(文件物件模型)是HTML和XML的應用程式介面(API)。 DOM將把整個頁面規劃成由節點層級構成的文檔。
所謂文件物件模型,其實就是對網頁HTML中的各種元素的一種內部的表示,例如HTML中的頭、段落、列表、風格、ID等,所有的元素都能透過DOM來存取 。
JavaScript最後是操作Html頁面,讓Html變成DHtml,操作Html頁面要用到DOM。 DOM就是把Html頁面模擬成一個對象,如果JavaScript只是執行一些計算、循環等操作,而不能操作Html也就失去了它存在的意義。
DOM就是Html頁面的模型,將每個標籤都做為一個對象,JavaScript透過呼叫DOM中的屬性、方法就可以對網頁中的文字方塊、層等元素進行程式控制。例如透過操作文字方塊的DOM對象,就可以讀取文字方塊中的值、設定文字方塊中的值。
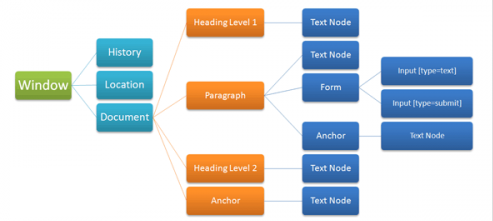
2.圖解

關於window整個頁面或是說視窗就是一個window物件---------------window是頂級物件
頁面中定義的變數和方法都是window的
window.id
document.getElementById()
使用window物件的屬性、方法的時候可以省略window。
例如:
window.alert(‘hello');
可以省略成alert(‘hello');
window.document可以直接寫document
能不寫window就不要寫,這樣可以減少js檔案的位元組數。
window.alert(‘大家好!');//彈出警告對話框
window.confirm(‘確定要刪除嗎?');//確定、取消對話框,回傳true或false;
window.navigate(url);//將網頁重新導航到url,支援IE、Opera11.6。並不推薦,有些瀏覽器不行,
建議使用window.location.href=‘url';//支援大多數瀏覽器
動態操作DOM元素
1.取得DOM
getElementById(), (非常常用),根據元素的Id獲得對象,網頁中id不能重複。也可以直接透過元素的id來引用元素,但有有效範圍、
getElementsByName(),根據元素的name獲得對象,由於頁面中元素的name可以重複,例如多個RadioButton的name一樣,因此getElementsByName返回值是物件數組。
getElementsByTagName(),取得指定標籤名稱的元素數組,例如getElementsByTagName(“input”)可以獲得所有的標籤。 *表示所有標籤
2.添加、移除、替換
document.write只能在頁面載入過程中動態建立。
可以呼叫document的createElement方法來建立具有指定標籤的DOM對象,然後透過呼叫某個元素的appendChild();方法將新建立元素新增到對應的元素下。 //父元素物件.removeChild(子元素物件);刪除元素。
createElement(‘element');建立一個節點
appendChild(node); 追加一個節點
removeChild(node);移除一個節點
replaceChild(new,old);替換一個節點
insertBefore(new,參考);把節點加到前面(插到某個節點前面)
方法:
屬性:
firstChild
lastChild
3.用innerHTML還是createElement()、appendChild()與removeChild()?
操作頁面的元素的時候是用innerHTML的方式還是createElement()、appendChild()與removeChild()的方式?
1.對於大量進行節點操作時,使用innerHTML的方式性能要好於頻繁的Dom操作(有專門用C或C 寫的html解析器。)。先將頁面的HTML程式碼寫好,然後呼叫一次innerHTML,而不要重複呼叫innerHTML.
2.對於使用innerHTML=‘'的方式來刪除節點,在某些情況下會存在記憶體問題。例如:div下面有很多其他元素,每個元素都綁定有事件處理程序。此時,innerHTML只是把當前元素從節點樹上移除了,但是那些事件處理程序依然佔用記憶體。
js操作樣式
修改元素的樣式是className屬性。
(class是JavaScript的保留字,屬性不能用關鍵字、保留字所以就變成className了)網頁開關燈的效果。
修改元素的樣式不能this.style="background-color:Red"。
單獨修改樣式的屬性使用「style.屬性名稱」。注意css中屬性名在JavaScript中操作的時候屬性名可能不一樣,主要集中在那些屬性名中含有-的屬性,因為JavaScript中-是不能做屬性、類名的。
操作float樣式的時候
IE:obj.style.styleFloat=‘right';
其他瀏覽器:obj.style.cssFloat=‘right';
Form物件
常用:click(),focus(),blur();//相當於透過程式觸發元素的點擊、獲得焦點、失去焦點的事件。
form物件是表單的Dom物件。
方法:submit()提交表單,但是不會觸發onsubmit事件。
實作autopost,也就是焦點離開控制項以後頁面立即提交,而不是只有提交submit按鈕以後才提交,當遊標離開的時候觸發onblur事件,在onblur中呼叫form的submit方法。
點擊submit後form的onsubmit事件被觸發,在onsubmit中可以進行資料校驗,如果資料有問題,返回false即可取消提交
以上所述就是個人對於javascript的DOM的理解了,希望大家能夠喜歡。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Dreamweaver Mac版
視覺化網頁開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





