Node.js 學習筆記簡介、安裝及設定_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:11:231237瀏覽
簡單的說 Node.js 就是運行在服務端的 JavaScript。
Node.js 是一個基於Chrome JavaScript 執行階段建立的平台。
Node.js是一個事件驅動I/O服務端JavaScript環境,基於Google的V8引擎,V8引擎執行Javascript的速度非常快,效能非常好。
誰適合閱讀本教學?
如果你是一個前端程式設計師,你不懂的像PHP、Python或Java等動態程式語言,然後你想創建自己的服務,那麼Node.js是一個非常好的選擇。
Node.js 是運行在服務端的 JavaScript,如果你熟悉Javascript,那麼你將會很容易的學會Node.js。
當然,如果你是後端程式設計師,想部署一些高效能的服務,那麼學習Node.js也是一個非常好的選擇。
學習本教學前你需要了解
在繼續本教學之前,你應該先了解一些基本的電腦程式設計術語。如果你學習過Javascript,PHP,Java等程式語言,將有助於你更快的了解Node.js程式設計。
Node.js安裝及設定
在這裡,我將為大家示範在Windows和Linux上安裝Node.js的方法。軟體安裝版本以0.12.0為例。
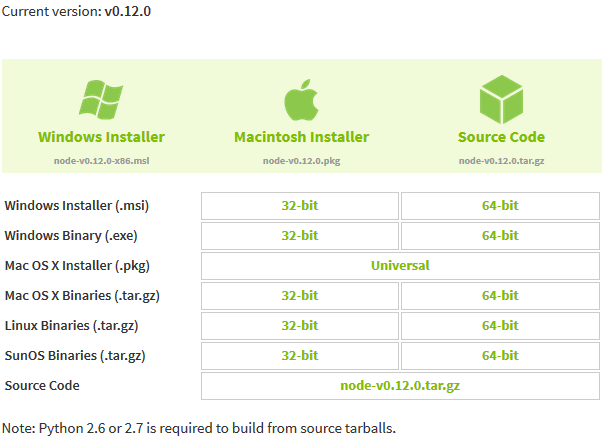
Node.js官方安裝套件及原始碼下載位址:http://nodejs.org/download/

根據不同的平台,你需要選擇所需的Node.js安裝包。
注意:Linux上安裝Node.js需要安裝Python 2.6或2.7,不建議安裝Python 3.0以上版本。
Windows上安裝Node.js
windows安裝包(.msi):
從上面提供的官方下載地址即可下載。
示範環境:
作業系統:Windows 8.1 Enterprise x64
Node.js版本:0.12.0
安裝步驟:
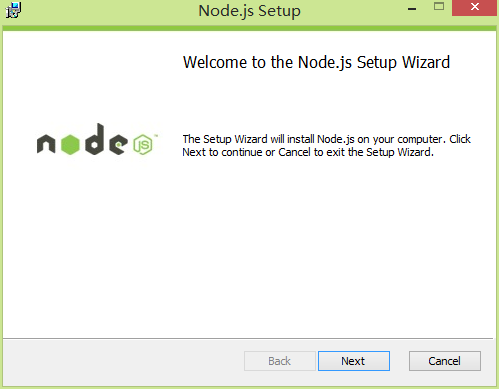
步驟1:雙擊下載後的安裝包“node-v0.12.0-x64.msi”,顯示歡迎介面,如下所示:

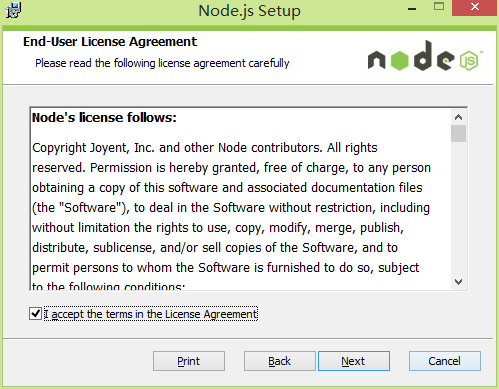
步驟2:點選Next、顯示Node.js的授權協議頁面:

步驟3:勾選「I accept the terms in the License Agreement」同意授權協議,並點選Next下一步,出現如下介面:

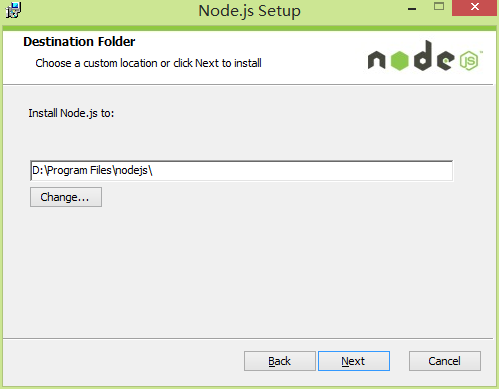
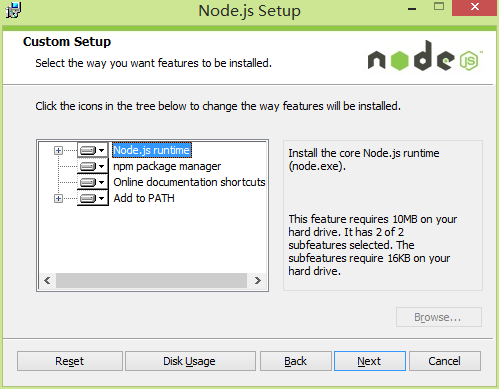
步驟4:Node.js預設安裝路徑為“C:Program Filesnodejs”,你可以修改,在這裡我改到了D盤,點擊Next,出現安裝模式及模組選擇介面:

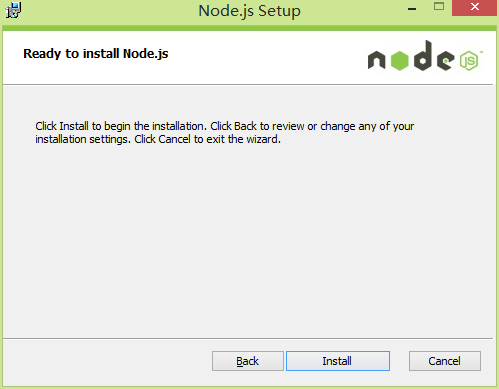
步驟5:這裡我直接預設Next下一步,準備就緒,準備安裝:

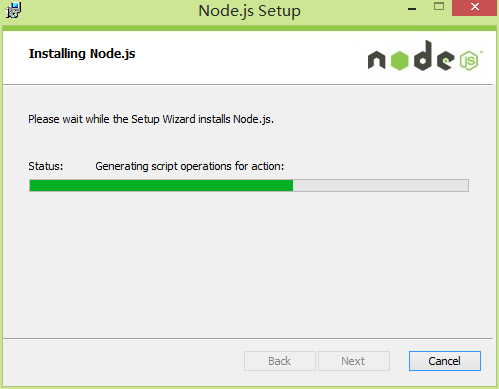
步驟6:確認無誤後,點選Install,開始安裝:

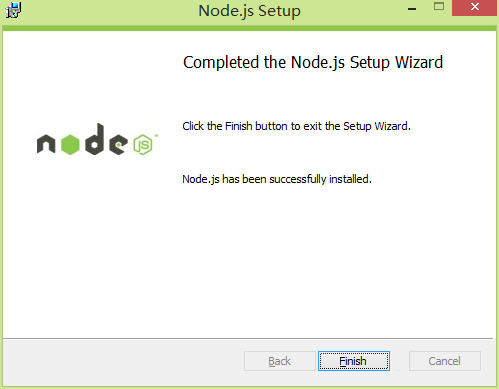
步驟7:半分鐘後,安裝完成,點選Finish即可:

步驟8:設定環境變數:
默認,Node.js安裝完畢,會自動在系統的path環境變數中配置了node.exe的目錄路徑,但是可能你安裝完成後,dos指令下輸入node提示錯誤。
開啟系統環境變量,發現確實已經配置了,但是dos下運行「set path」又看不到nodejs的配置,那就是人品的問題了。 。重啟電腦重新載入就可以了。
也可以刪除自動設定的,手動再加上即可。如下:
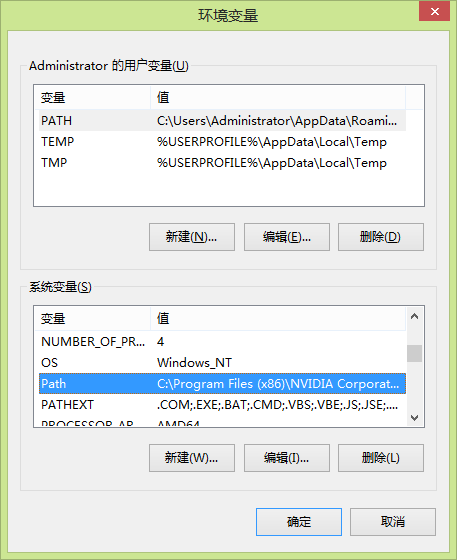
開啟電腦屬性-高階-環境變量,在系統變數清單中找到path變數:

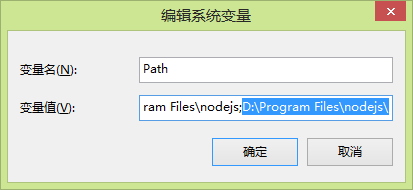
點選“編輯”,最後新增上nodejs安裝目錄即可:

步驟9:偵測是否安裝成功:
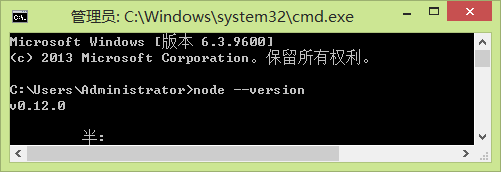
點選開始-執行-cmd,開啟dos,輸入「node --version」檢查Node.js版本:

如果正常顯示,則OK,安裝完成!
Linux上安裝Node.js
Ubuntu原始碼安裝
以下部分我們將介紹在Ubuntu Linux下安裝 Node.js 。 其他的Linux系統,如Centos等類似如下安裝步驟。
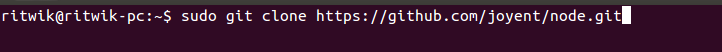
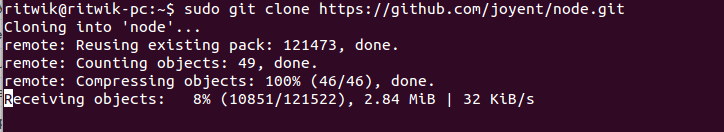
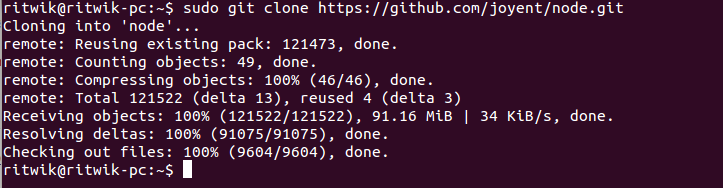
在 Github 上取得 Node.js 原始碼,也可以去官網下載:


在完成下載後,將原始碼套件名稱改為 'node'。

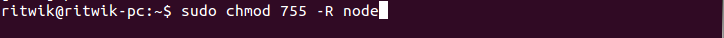
修改目錄權限:

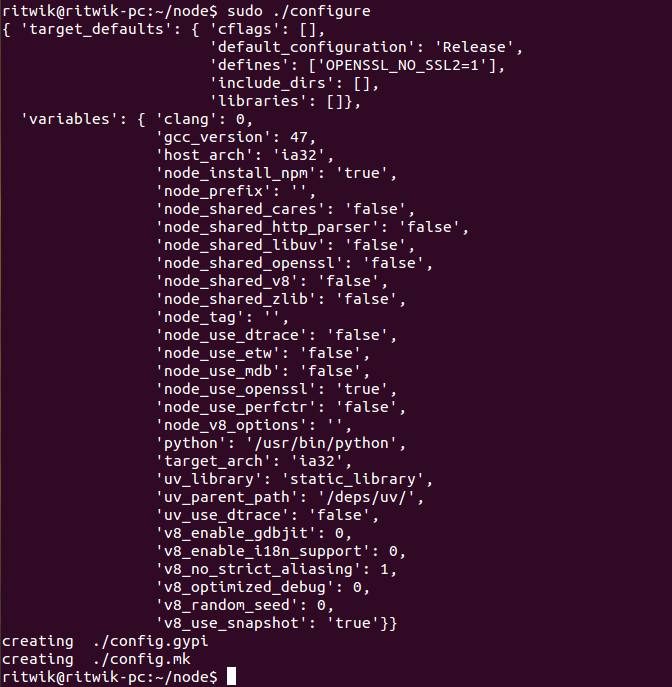
使用 './configure' 建立編譯檔。

編譯: make。

完成安裝: make install。

最後我們輸入'node --version' 指令來查看Node.js是否安裝成功。

Ubuntu apt-get指令安裝
指令格式如下:
sudo apt-get install nodejs
sudo apt-get install npm
centOS下安裝nodejs
1、下載原始碼,你需要在http://nodejs.org/下載最新的Nodejs版本,本文以v0.12.0為例:
2、解壓縮源碼:
3、編譯安裝:
cd node-v0.12.0
./configure --prefix=/usr/local/node/0.12.0
make
make install
4、設定NODE_HOME,進入profile編輯環境變數:
vim /etc/profile
vim /etc/profile複製程式碼
程式碼如下:
#set for nodejs
複製程式碼
程式碼如下:
複製程式碼
複製程式碼 程式碼如下: /usr/local/node/0.12.0/lib/no_ul_0/lib/demodules/ 以上就是本文關於node.js的簡介、安裝和配置的全部內容了,後續我們將持續更新此系列,希望對大家能夠有所幫助。

