問題
最近使用EasyUI開發後台系統,測試時發現個奇葩的問題,$('dg').datagrid('reload'); 重新載入表格資料時,ie下一點反應都沒有。後來發現其實不是沒有反應,而是瀏覽器使用了快取。
解
網上網友總結出來的解決方案有以下幾種:
1.在url後面加上時間戳,使第一次載入和reload中存取的url不一致,使系統無法使用IE快取。透過測試發現,EasyUI請求時後面已經自帶一串隨機數_145232xxx,但是ie還是會使用快取。後來我在請求的js中為url加上rand=xxx(Math.rand()產生的隨機數)就不會使用快取了。 (我測試了從ie8到ie11)
2.用類似在
加來清除快取:很不幸,跟很多網友一樣,這個方法我也失敗了。 :(
3.將datagrid的load對應的method宣告為‘POST',這個解決方法最快。但有幾個問題:
•要是該服務端介面不支援POST方式就歇菜了。
•要是服務端介面自己能控制,這種為了前端妥協的方式,會導致介面一點也不RESTful!要知道RESTful介面對於查詢的設計基本上都是GET方式的。
總結
所以說還是第一種方法,在url自己加隨機數好用,原諒我代碼潔癖不想改服務端介面 _(:з”∠)_。
 Win11 23H2更新遇到问题该怎么解决?Dec 25, 2023 pm 12:18 PM
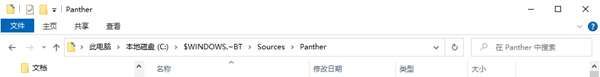
Win11 23H2更新遇到问题该怎么解决?Dec 25, 2023 pm 12:18 PM用户一般会通过升级电脑的系统版本用来修复一些问题,如果用户使用win11系统更新到最新版本的23H2失败了,可以有三种方法来解决您的问题。Win11更新23H2失败了怎么办方法一:绕开TPM1、点击“文件资源管理器-查看”,勾选一下下拉菜单中的“隐藏的项目”的选项。2、转到并删除“C:\$WINDOWS.~BT\Sources\Panther-Appraiser_Data.ini”。3、然后在该位置重新建一个同名的文件夹,然后点击将“隐藏项目”选项取消。4、重新更新一下系统,最后点击到“Wind
 Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM
Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM长期以来,InternetExplorer的失宠一直不是秘密,但随着Windows11的到来,现实开始了。Edge将来不再有时取代IE,它现在是微软最新操作系统中的默认浏览器。目前,您仍然可以在Windows11中启用InternetExplorer。但是,IE11(最新版本)已经有了一个正式的退役日期,即2022年6月15日,时间在流逝。考虑到这一点,您可能已经注意到InternetExplorer有时会打开Edge,而您可能不喜欢它。那么为什么会这样呢?在
 win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)Feb 10, 2024 am 10:30 AM
win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)Feb 10, 2024 am 10:30 AM越来越多的用户开始升级win11系统,由于每个用户的使用习惯不同,还是有不少用户在使用ie11浏览器,那么win11系统用不了ie浏览器,该怎么办呢?windows11还支持ie11吗?下面就来看看解决办法。win11无法使用ie11浏览器的解决方法1、首先右键开始菜单,选择“命令提示符(管理员)”打开。2、打开之后,直接输入“Netshwinsockreset”,回车确定。3、确定之后再输入“netshadvfirewallreset&rdqu
 easyui是jquery插件吗Jul 05, 2022 pm 06:08 PM
easyui是jquery插件吗Jul 05, 2022 pm 06:08 PMeasyui是jquery插件。easyui是基于JQuery的一个前台ui界面的插件,用于帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。easyui是个完美支持HTML5网页的框架,可以帮助开发者节省网页开发的时间和规模。
 Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法Mar 20, 2024 pm 09:21 PM
Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法Mar 20, 2024 pm 09:21 PM近期不少的win10用户们在使用电脑浏览器的时候发现自己的ie浏览器总是自动的跳转到edge浏览器,那么win10打开ie自动跳转edge怎么关闭?。下面就让本站来为用户们来仔细的介绍一下win10打开ie自动跳转edge关闭方法吧。1、我们登录edge浏览器,点击右上角...,找下拉的设置选项。2、我们进入设置后,在左侧栏点击默认浏览器。3、最后我们在兼容性中,勾选不允许IE模式下重新加载网站,重启ie浏览器即可。
 一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM
一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM2022年6月15日是Microsoft结束对InternetExplorer11(IE11)的支持并关闭其旧版浏览器章节的日子。一段时间以来,该公司一直在提醒用户注意这一生命周期结束日期,并呼吁他们计划迁移到MicrosoftEdge。Microsoft将IE11与Windows8.1捆绑在一起,作为Windows的现代默认Web浏览器。尽管它从未达到Chrome的(当前)高度,但它是2014年使用量第二大的桌面浏览器,仅次于IE8。当然,随着20
 ie快捷方式无法删除如何解决Jan 29, 2024 pm 04:48 PM
ie快捷方式无法删除如何解决Jan 29, 2024 pm 04:48 PMie快捷方式无法删除的解决办法:1、权限问题;2、快捷方式损坏;3、软件冲突;4、注册表问题;5、恶意软件;6、系统问题;7、重新安装IE;8、使用第三方工具;9、检查快捷方式的目标路径;10、考虑其他因素;11、咨询专业人士。详细介绍:1、权限问题,右键点击快捷方式,选择“属性”,在“安全”选项卡中,确保有足够的权限删除该快捷方式,如果没有,可以尝试以管理员身份运行等等。
 如何启用IE的加速功能Jan 30, 2024 am 08:48 AM
如何启用IE的加速功能Jan 30, 2024 am 08:48 AMie加速功能怎么开?ie打开网页的速度太慢,我们可以在里面开启硬件加速模式。很多小伙伴反应说在使用ie浏览器的时候,打开网页的速度特别的慢,这样对我们浏览网页也造成了一定影响。就想询问小编有什么解决办法,这种情况是可以开启ie浏览器的硬件加速模式,小编下面整理了ie开启加速功能方法,感兴趣的话一起往下看看!ie开启加速功能方法打开IE安全浏览器,点击右上角齿轮状的“设置”图标,选择“Internet选项”进入,如图所示。2、在Internet选项的窗口头部的标签导航中点击“高级”,如图所示。3、


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Dreamweaver CS6
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版





