在上一篇博客介紹了下列表,列表是最簡單的一種結構,但是如果要處理一些比較複雜的結構,列表顯得太簡陋了,所以我們需要某種和列表類似但是更複雜的資料結構---棧。棧是一種高效率的資料結構,因為資料只能在棧頂新增或刪除,所以這樣操作很快,而且容易實現。
一:對棧的操作。
棧是一種特殊的列表,棧內的元素只能透過列表的一端訪問,這一端陳為棧頂。例如餐廳裡面洗盤子,只能先洗最上面的盤子,盤子洗完後,也只能螺到這一摞盤子的最上面。堆疊被稱為 "後入先出"(LIFO)的資料結構。
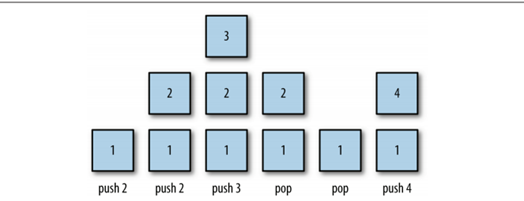
由於堆疊具有後入先出的特點,所以任何不在棧頂的元素都無法訪問,為了得到棧低的元素,必須先拿掉上面的元素。我們可以對堆疊的兩種主要操作是將一個元素 壓入堆疊 和 將一個元素 彈出堆疊。入棧我們可以使用方法push()方法,出棧我們使用pop()方法。 pop()方法雖然可以存取棧頂的元素,但是呼叫該方法後,棧頂元素也就從棧中被永久性的刪除了。另一個我們很常用的方法是peek(),該方法只會傳回棧頂元素,而不刪除它。
入棧與出棧的實列圖如下:

push(),pop()和peek()是堆疊的三個主要方法,但是堆疊還有其他方法和屬性。如下:
clear():清除堆疊內的所有元素。
length(): 記錄堆疊內元素的個數。
二:對棧的實作如下:
我們可以先實作堆疊類別的方法開始;如下:
function Stack() {
this.dataStore = [];
this.top = 0;
}
如上:dataStore 是保存堆疊內的所有元素。變數top記錄堆疊頂的位置,初始化為0. 表示棧頂對應陣列的起始位置為0,若有元素被壓入堆疊。該變數值將隨之變化。
我們還有以下幾個方法:push(), pop(), peek(),clear(),length();
1. push()方法;當向棧內壓入一個新元素時,需要將其保存在數組中變數top所對應的位置,然後top值加1,讓其指向數組中下一個位置。如下碼:
function push(element) {
this.dataStore[this.top ] = element;
}
2. pop()方法與push()方法相反---它傳回棧頂元素,同時將top值減1.如下程式碼:
function pop(){
return this.dataStore[--this.top];
}
3. peek()方法傳回數組的第top-1個位置的元素,即棧頂元素;
function peek(){
return this.dataStore[this.top - 1];
}
4. length()方法 有時候我們要知道棧內有多少個元素,我們可以透過回傳變數top值的方式來傳回堆疊內的元素個數,如下程式碼:
function length(){
return this.top;
}
5. clear(); 有時候我們要清空棧,我們將變數top值設為0;如下程式碼:
function clear() {
this.top = 0;
}
如下所有程式碼:
function Stack() {
this.dataStore = [];
this.top = 0;
}
Stack.prototype = {
// 壓入一個新元素
push: function(element) {
this.dataStore[this.top ] = element;
},
// 存取棧頂元素,棧頂元素永久的被刪除了
pop: function(){
return this.dataStore[--this.top];
},
// 傳回數組中的 top-1 個位置的元素,即棧頂元素
peek: function(){
return this.dataStore[this.top - 1];
},
// 堆疊內儲存了多少個元素
length: function(){
return this.top;
},
// 清空堆疊
clear: function(){
this.top = 0;
}
};
demo實例如下:
var stack = new Stack();
stack.push("a");
stack.push("b");
stack.push("c");
console.log(stack.length()); // 3
console.log(stack.peek()); // c
var popped = stack.pop();
console.log(popped); // c
console.log(stack.peek()); // b
stack.push("d");
console.log(stack.peek()); // d
stack.clear();
console.log(stack.length()); // 0
console.log(stack.peek()); // undefined
下面我們可以實作一個階乘函數的遞歸定義;例如5!的階乘 5! = 5 * 4 * 3 * 2 * 1;
如下碼:
function fact(n) {
var s = new Stack();
while(n > 1) {
s.push(n--);
}
var product = 1;
while(s.length() > 0) {
product *= s.pop();
}
return product;
}
console.log(fact(5));
上面的程式碼意義是:先數字5傳入函數,使用while循環,每次自減1的之前,把自己使用棧的函數push()壓入棧內,直到變數n 小於 1為止。接著定義一個變數product;透過堆疊的length()的方法判斷是否大於0 且每次執行 product* = s.pop(); pop()方法傳回棧頂元素,且從堆疊中刪掉該元素。所以每次執行一次,就刪掉一個元素,直到s.length()
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





