JavaScript取得頁面上被選中文字的方法技巧_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:09:451641瀏覽
這裡介紹的一個小技巧是如何用JavaScript取得頁面上被選取的文字的方法。最關鍵的JavaScript API是:
複製程式碼 程式碼如下:
event.selection = window.getSelection();
這裡的selection其實是個對象,但如果我們使用 .toString()或強行轉換成字串,我們就會得到被選取的文字。
複製程式碼 程式碼如下:
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
if (txt.toString().length > 1) {
alert(txt);
}
});
});
如果我們把這段程式碼放到下面的頁面中:
複製程式碼 程式碼如下:
和客戶端的 JavaScript 不同的是,PHP 程式碼是運行在服務端的。如果您在您的伺服器上建立瞭如上例類似的程式碼,則在運行該腳本後,用戶端就能接收到其結果,但他們無法得知其背後的程式碼是如何運作的。您甚至可以將 WEB 伺服器設定成讓 PHP 來處理所有的 HTML 文件,這麼一來,使用者就無法得知服務端到底做了什麼。
使用 PHP 的一大好處是它對初學者及其的簡單,同時也為專業的程式設計師提供了各種進階的功能。當您看到 PHP 長長的特性清單時,請不要害怕。您可以很快的入門,只需幾個小時您就可以自己寫一些簡單的腳本。
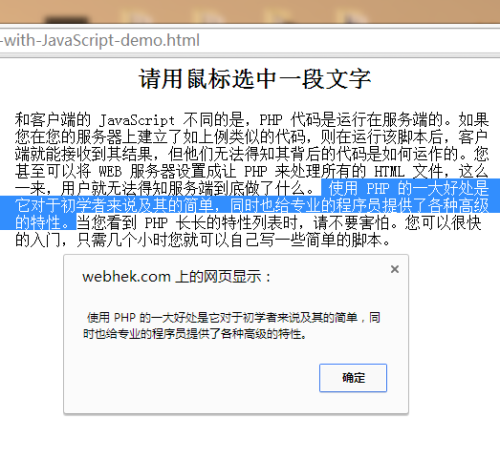
當用滑鼠選取頁面中的部分文字,同時你就取得了選取的內容,我在這裡使用alert()方法將其顯示出來。

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

