我一直對影片和圖片中的人臉標記、偵測和人臉辨識技術很感興趣。儘管我知道獲取邏輯和演算法去開發人臉辨識軟體或插件已經超出了我的想像。當我知道Javascript庫可以辨識微笑,眼睛和臉部結構時,我得到啟發去寫一個教學。有許多的函式庫,這些函式庫要不是純粹的基於Javascript的,要不是基於java語言的。
今天,我們開始學習tracking.js,它是一個由Eduardo Lundgren開發的輕量級的javascript庫,它可以讓你做實時的人臉檢測,色彩追踪和標記好友的臉。在這個教學中,我們將會看到,我們如何從靜態圖片中偵測臉,眼睛和嘴巴。
在教學的最後,你可以看到一個教學提供可以用的例子,這個例子有技巧和提示以及更多的技術細節。
首先,我們需要建立一個工程,從github下載這個工程並且抽取build資料夾,根據你的檔案和目錄結構放置build資料夾。在這個教學裡,我用如下的檔案和目錄結構。
資料夾結構
Project Folder
│
│ index.html
│
├───assets
│ face.jpg
│
└───js
│ tracking-min.js
│ tracking.js
│
└───data
eye-min.js
eye.js
face-min.js
face.js
mouth-min.js
mouth.js
你可以看到js資料夾裡有我們從tracking.js中抽取的javascript檔。下面是index.html的html程式碼。
HTML程式碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img src="/static/imghwm/default1.png" data-src="assets/face.jpg" class="lazy" id="img" / alt="使用JavaScript 實作的人臉偵測_javascript技巧" >
</div>
</body>
</html>
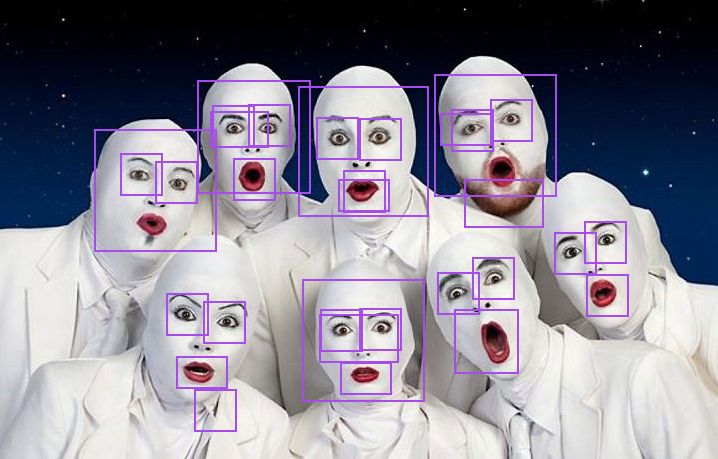
在上面的HTML程式碼中,我們引入4個javascript來自於tracking.js的文件,這些文件有助於我們從圖片中偵測人臉、眼睛和嘴巴。現在我們寫一段程式碼來實現從靜態圖片中偵測人臉,眼睛和嘴巴。我故意選用這張圖片,因為這張圖片中有多張不同表情和姿勢臉。

為了達成目標,我們需要修改html檔案頭部的程式碼。
HTML 代碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img src="/static/imghwm/default1.png" data-src="assets/face.jpg" class="lazy" id="img" / alt="使用JavaScript 實作的人臉偵測_javascript技巧" >
</div>
</body>
</html>
結果

代碼說明.
tracking.ObjectTracker() 方法對你想要進行追蹤的物件進行了分類,它可以接受一個陣列作為參數.
setStepSize() 指定的區塊的步進大小.
我們將要跟踪的物件綁定上 “track” 事件, 物件一被跟踪,很快正在跟踪的物件就會觸發跟踪事件.
我們以物件陣列的形式中取得數據,裡面有每個物件(臉部,嘴部很眼部)的寬度,高度 , x 和 y 座標;
結果總結.
你可能會發現結果會根據形狀的條件而有所不同, 還有地方需要改進和提高,而我們也承認並且真心認同對於這種類型的API的開發.
運行範例:
帶有的圖片的運行範例.
更多資源 – 基於 Javascript 的臉部辨識
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
我們計劃為 HTML5 的 Canvas 和攝影機視訊的臉部追蹤以及圖像標籤做一個教學。你可能會用到我上面提到的客戶端訪問攝像頭博客,它可以幫助你,用你知道的方式去訪問用戶的攝像頭。
注意:由於瀏覽器安全性的原因,這個程式需要運行在一樣的網域或禁用網路安全的瀏覽器。
請您花一點時間將文章分享給您的朋友或留下評論。我們將由衷感謝您的支持!
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

記事本++7.3.1
好用且免費的程式碼編輯器





