本文實例講述了jQuery實現購物車計算價格功能的方法。分享給大家供大家參考。具體如下:
目的
實現在html介面修改購物車的件數,購物車商品價格的小計和總計要修改。
實現思路
1.點擊進入介面,刷新的時候觸發body內的onload=""方法,跳到JS程式碼。這樣做的原因是在資料庫內我們只會儲存某客戶的準備購買的商品件數,而不會儲存每類商品價格的小計和購物車內所有物品的商品總價格,初始化的目的就是為將這些數字計算出來後顯示在前台介面上。
2.當更改數量輸入框中每個商品的數量時,整個購物表商品的價格,商品的小計和總計會根據數量而變化。
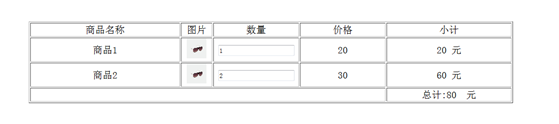
成品樣圖展示
全部程式碼(火狐瀏覽器)

<!DOCTYPE HTML>
<html>
<head>
<title>cart</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- 要把jquery-1.9.1.min.js导进去,不导出不来 -->
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script language="javascript">
$(function(){
var size=3.0*$('#image1').width();
$("#image1").mouseover(function(event) {
var $target=$(event.target);
if($target.is('img'))
{
$("<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" id='tip'+$target.attr("src")+"' alt="jQuery實作購物車計算價格功能的方法_jquery" >").css({
"height":size,
"width":size,
}).appendTo($("#imgtest"));/*将当前所有匹配元素追加到指定元素内部的末尾位置。*/
}
}).mouseout(function() {
$("#tip").remove();/*移除元素*/
})
})
</script>
<script type="text/javascript">
function total(id)
{
/*计算单个的价格*/
var quantity=document.getElementById("quantity"+id).value;
var price=document.getElementById("price"+id).value;
var smallTotal=quantity*price;
var smallT=document.getElementById("smallTotal"+id);
smallT.innerHTML=smallTotal;
/*计算总价格*/
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
}
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<script type="text/javascript">
function initialize()
{
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
/*alert(smallTotal);*/
var smallT=document.getElementById("smallTotal"+a);
smallT.innerHTML=smallTotal;
}
/*取出购物车的所有商品的价格总和*/
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<style type="text/css">
#imgtest {
position: absolute;
top: 100px;
left: 400px;
z-index: 1;
}
table {
left: 100px;
font-size: 20px;
}
</style>
</head>
<body onload="initialize()">
<div id="imgtest"></div>
<br />
<br />
<table border="1" style="text-align: center;" align="center">
<thead style="height: 50">
<td style="WIDTH: 300px">
商品名称
</td>
<td style="WIDTH: 60px">
图片
</td>
<td style="WIDTH: 170px">
数量
</td>
<td style="WIDTH: 170px">
价格
</td>
<td style="WIDTH: 250px">
小计
</td>
</thead>
<tbody>
<tr>
<td class="name">商品1</td>
<td class="image">
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" height="40px" id="image1"/ alt="jQuery實作購物車計算價格功能的方法_jquery" >
</td>
<td class="quantity">
<input id="quantity1" value="1" onblur="total(1);"/>
</td>
<td class="price">
<input type="hidden" id="price1" value="20"/>
20
</td>
<td class="total">
<span id="smallTotal1"></span> 元
</td>
</tr>
<tr>
<td class="name">商品2</td>
<td class="image">
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" height="40px" id="image1"/ alt="jQuery實作購物車計算價格功能的方法_jquery" >
</td>
<td class="quantity">
<input id="quantity2" value="2" onblur="total(2);"/>
</td>
<td class="price">
<input type="hidden" id="price2" value="30"/>
30
</td>
<td class="total">
<span id="smallTotal2"></span> 元
</td>
</tr>
<tr>
<td colspan="4" class="cart_total">
<br>
</td>
<td>
<span class="red">总计:</span><span id="total"></span> 元
</td>
</tr>
</tbody>
</table>
</body>
</html>
希望本文所述對大家的jQuery程式設計有所幫助。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





