對Web開發中前端框架與前端類別庫的一些思考_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:07:211085瀏覽
說起前端框架,我也是醉了。現在去面試或和同儕聊天,動不動就這個框架碉堡了,那個框架好犀利。
當然不是貶低框架,只是有一種殺雞焉用牛刀的感覺。網站技術是為業務而存在的,除此毫無意義,框架也是一樣。在技術選型和架構設計當中,脫離網站業務發展的實際,一味的追求時髦新技術,可能會適得其反,將網站發展引入崎嶇小徑。就好像一個日均pv只有幾百的小型電商網站,卻要大喊“某寶就是這麼搞的”,然後搭建應用伺服器集群,使用分佈式文件系統和分佈式資料庫系統...等巴拉巴拉的一堆用來處理高並發,海量資料存取的手段。我想說,有意義嗎?
前端框架的理解迷思
網站的價值在於它能為使用者提供什麼價值,在於網站能做什麼,而不在於它是怎麼做的,所以在網站還很小的時候就去追求網站的架構框架是捨本逐末,得不償失的。前端框架同理,如果是一個簡單的頁面型產品,應用只是依賴伺服器來產生Web頁面和視圖,並且只需要使用一些簡單的Javascript或JQuery來讓應用程式更有互動性,那麼一個JQuery前端類別庫就可以了,真的沒必要用一些高大上的框架。
當然,框架的確是很有用的,重點是我們要知道什麼時候該用什麼框架。大公司大專案的經驗和成功模式固然重要,值得學習借鑒,但我們不能因此變得盲從。只有深刻去理解前端框架,知道什麼時候該用什麼框架解決什麼問題,才能有的放矢,直擊要害。
前端框架與前端類別庫的差異
使用框架前,我覺得很重要的一點是弄清楚類庫(諸如JQuery)和框架(諸如angularJS)的區別在何處。
簡單而言,類別庫,解決的是程式碼或是模組層級的重複使用或是對複雜度的封裝問題,例如將一個解決複雜問題的功能模組封裝成函數,提供一個簡單的介面。庫它是一種工具,它提供了很多封裝好的方法,用與不用取決於我們自身,即使用了也不會影響我們呢的程式碼結構。
而框架,更多的是對模式層級的複用和對程序組織的規範。這裡的模式是指例如MVC,為了實現M和V的解耦,把複雜的耦合關係由經常變化的業務代碼轉移到不經常變化的框架內部消化。是面向一個領域來提供一套解決方案,提高開發效率,如果我們選擇了使用某個框架,就應該遵循該框架所規定的規則。
二者最主要的區別是:JQuery以DOM操作為中心,框架,準確來說是MVC框架,是以模型(model)為中心,而DOM操作是附加的。所以,以模型為中心最終達到的目的是帶來一整套工作流程的變更,使得後台工程師可以編寫前端的模型代碼,把後台與前端打通,交互設計師處理UI跟模型的互動關係,UI設計師可以專注、無障礙的處理HTML源碼,把它們以介面模板的形式提交給互動工程師。這一整套協作機制能大幅提升開發效率。使用MVC框架使得前端任務更好的被解耦。
前端MVC框架思想
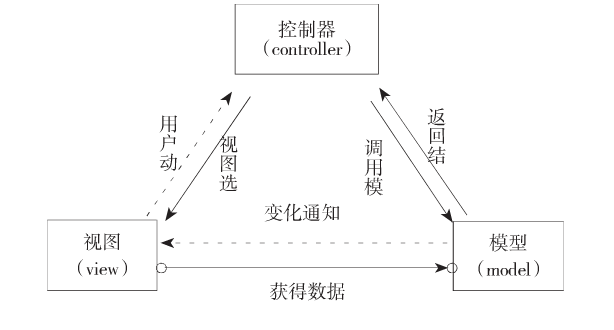
我們知道,傳統的MVC模式將一個應用劃分為-模型層(model)、視圖層(view)、控制層(controller)。他們在應用系統中擔任不同的角色,完成不同的任務。
Model:即資料模型,用來包裝和應用程式的業務邏輯相關的資料或對資料進行處理,模型可以直接存取資料。
View:視圖用來有目的顯示數據,在視圖中一般沒有程式上的邏輯,為了實現視圖上的最新功能,視圖需要存取它監視的數據模型。
Controller:控制器調控模型和視圖的聯繫,它控制應用程式的流程,處理事件並做出回應,事件不僅包括使用者的行為還有資料模型上的變更。透過擷取使用者事件,通知模型層作出對應的更新處理,同時將模型層的更新和變更通知給視圖,使得視圖做出相應變更。因此控制器保證了視圖和模型的一致性。

我對前端的View的理解是,與頁面上元素直接相關的部分都屬於View。包括html,CSS和一部分直接控制頁面元素的JS。可以從Model中得到數據,並將其顯示到頁面上。而關於資料的變更與請求,則統統交給Controller處理。
那麼Controller呢?作為Model和View的黏合劑,Controller將View方面的請求轉發給適當的Model,在必要時也會去更新View。而Controller本身也可以作為Model的觀察者,取得Model的變更。而作為Controller本身,就不應該有涉及頁面元素的程式碼了。
最後談談Model,與後端的溝通、AJAX請求以及對資料的處理都屬於Model的工作。 Model本身不知道誰是View,誰是Controller。它只提供一些方法供View和Controller調用,並且將變更通知給它的觀察者View或Controller。顯然,Model與頁面元素之間也解耦了。
雖然基於MVC模型的框架之間也有很多不同之處,但是總體而言,Model負責保存vier需要的資料以及資料處理邏輯,例如讀寫,更新,刪除,驗證,轉換等。 View負責接收並顯示Model提供的資料以及接收使用者的輸入,並且回應事件,Model更新後及時將更新回饋回使用者。 Controller處理業務邏輯和事件邏輯。
知己知彼,對症下藥
在前端框架和類別庫越來越豐富的今天。選擇一款對的框架或類庫就顯得尤為重要了,我覺得沒必要盲目跟風,看見什麼框架火就屁顛屁顛跑去啃一個星期,然後因為項目工作上用不到,幾個月之後又全忘光了。
所以我覺得重要的是把基礎打紮實,重點是去了解各個類別庫與框架的作用,某類框架著重用於解決什麼問題,然後在專案需要用到時候再去研讀API才是上策。
最後,我們要清楚MVC在前端開發中的應用具有的局限性,簡單的專案如果使用MVC框架會可能導致專案變得更加複雜。當然隨著Web前端的複雜度不斷增加,前端MVC框架的不斷發展,相信在未來的應用軟體類複雜產品當中,MVC框架一定會為前端工作帶來效率上的飛躍。
以上只是我對前端框架和類別庫一些淺顯的認識,不喜勿噴,更希望您能提出更好的學習框架和類別庫的方法。共同進步,共同學習。
文中若有技術層面的錯誤還請斧正,誤人子弟實乃罪過。

