我們要建立一個測試用HTML文件,以下是關鍵的程式碼片段
<code> cngtphpcn遵守我的版權 <br> <a phpcna>遵守我的版權</a> <br> phpcnltphpphpY licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版權 <br> phpcnltcna href="http://creativecommons.org /cn/" rel="license">遵守我的版權 <br> </code>phpcnltcn/prephpcngt> <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="28006" class="copybut" id="copybut28006" onclick="doCopy('code28006')">複製程式碼</a></span> 程式碼如下:</div><div class="codebody" id="code28006">
<br>div{ <br> width: 60%; } <br><br>pre{ <br> overflow : auto ; <br> background-color : #fff0f5 ; <br>} <br>
</div><br>以上程式碼在Firefox中的顯示是可以預期的。 <br><br>但在IE6中,沒有任何 overflow 效果能夠顯示出來 <br><p class="image"><span class="description">圖1 IE6下的效果</span><a href="/upload/20080322141159510.gif"><img src="/static/imghwm/default1.png" data-src="/upload/20080322141159510.gif" class="lazy" title="IE6 overflow bug" alt="IE6 overflow bug " style="max-width:90%"></a></p>
<p>而在IE7中的顯示也有些不同,多了一個惹人討厭的右側滾動條</p>
<p class="image"><span class="description">圖2 IE7下的效果</span><a href="/upload/20080322141202918.gif"><img src="/static/imghwm/default1.png" data-src="/upload/20080322141202918.gif" class="lazy" title="IE6 overflow bug" alt="IE7 overflow bug " style="max-width:90%"></a></p>
<p>IE6的bug可以透過為containing block添加width的方法來解決,即<br></p><div class="codetitle">
<span><a style="CURSOR: pointer" data="5980" class="copybut " id="copybut5980" onclick="doCopy('code5980')"><u>複製程式碼</u></a></span> 程式碼如下:</div><div class="codebody" id="code5980">
<br>pre{ <br> overflow : auto ; <br> background-color : #fff0f5 ; <br em> width : 90 % ; <br>} <br>
</div><br>此時,IE6的滾動條出來了,但是它與IE7表現的一樣,多了一個右側滾動條。 <br><br>多一個右側捲軸的原因在於:IE總是將底部滾動條添加在元素的總高度的內部,這樣使得元素的一部分高度被底部滾動條佔據,不能完全顯示,所以IE就自動添加了右側捲軸使得元素被擋住的內容也能夠滾動後看到 。 <br><br>最後為了移除IE右側的捲軸,我們為containing block新增以下CSS <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="45501 " class="copybut" id="copybut45501" onclick="doCopy('code45501')"><u>複製程式碼</u></a></span> 程式碼如下:</div><div class="codebody" id="code45501">
<br>pre{ <br> overflow : auto ; <br> background-color : #fff0f5 ; : 0 1.6em ; width : 90% ; <br> overflow-y : hidden ; <br>} <br>
</div><br>這樣我們就在IE中創造出了和Firefox、Opera和Safari效果。 <br><br>在實際應用中,此效果可以應用於所有固定格式的元素(通常為 pre 元素),最常見的是程式碼區塊。 <br><br>
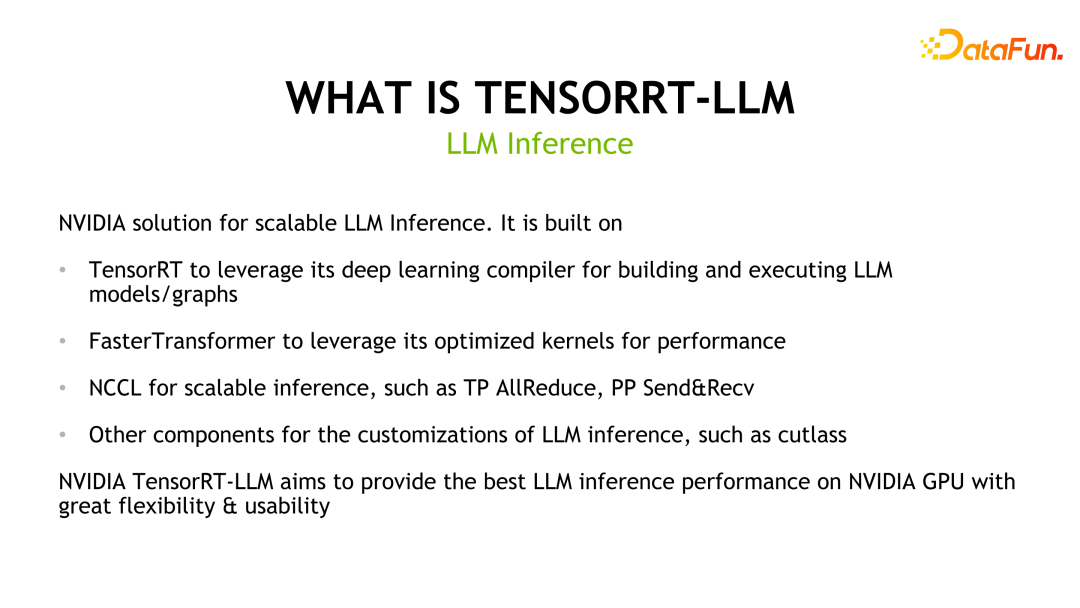
 揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM
揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM一、TensorRT-LLM的产品定位TensorRT-LLM是NVIDIA为大型语言模型(LLM)开发的可扩展推理方案。它基于TensorRT深度学习编译框架构建、编译和执行计算图,并借鉴了FastTransformer中高效的Kernels实现。此外,它还利用NCCL实现设备间的通信。开发者可以根据技术发展和需求差异,定制算子以满足特定需求,例如基于cutlass开发定制的GEMM。TensorRT-LLM是NVIDIA官方推理方案,致力于提供高性能并不断完善其实用性。TensorRT-LL
 ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PM
ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PMZRX(0x)是一个基于以太坊区块链的开放协议,用于实现分布式交易和去中心化交易所(DEX)功能。作为0x协议的原生代币,ZRX可用于支付交易费用、治理协议变更和获取平台优惠。1.ZRX币升值空间展望:从技术角度来看,ZRX作为0x协议的核心代币,在去中心化交易所的应用逐渐增多,市场对其认可度也在增加。以下是几个关键因素,有助于提升ZRX币的价值空间:市场需求潜力大、社区活跃度高、开发者生态繁荣等。这些因素共同促进了ZRX的广泛应用和使用,进而推动了其市场价格的上升。市场需求的增长潜力,意味着更
 Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM
Internet Explorer 打开 Edge:如何停止 MS Edge 重定向Apr 14, 2023 pm 06:13 PM长期以来,InternetExplorer的失宠一直不是秘密,但随着Windows11的到来,现实开始了。Edge将来不再有时取代IE,它现在是微软最新操作系统中的默认浏览器。目前,您仍然可以在Windows11中启用InternetExplorer。但是,IE11(最新版本)已经有了一个正式的退役日期,即2022年6月15日,时间在流逝。考虑到这一点,您可能已经注意到InternetExplorer有时会打开Edge,而您可能不喜欢它。那么为什么会这样呢?在
 win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)Feb 10, 2024 am 10:30 AM
win11无法使用ie11浏览器怎么办?(win11用不了ie浏览器)Feb 10, 2024 am 10:30 AM越来越多的用户开始升级win11系统,由于每个用户的使用习惯不同,还是有不少用户在使用ie11浏览器,那么win11系统用不了ie浏览器,该怎么办呢?windows11还支持ie11吗?下面就来看看解决办法。win11无法使用ie11浏览器的解决方法1、首先右键开始菜单,选择“命令提示符(管理员)”打开。2、打开之后,直接输入“Netshwinsockreset”,回车确定。3、确定之后再输入“netshadvfirewallreset&rdqu
 Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM
Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM最近,我正在进行一个项目,遇到了一个问题。在ARM上运行的ThreadX与DSP通信时采用了消息队列的方式传递消息(最终实现使用了中断和共享内存的方法)。然而,在实际的操作过程中,发现ThreadX经常崩溃。经过排查,发现问题出在传递消息的结构体没有考虑字节对齐的问题上。我想顺便整理一下关于C语言中字节对齐的问题,并与大家分享。一、概念字节对齐与数据在内存中的位置有关。如果一个变量的内存地址恰好是它长度的整数倍,那么它就被称为自然对齐。例如,在32位CPU下,假设一个整型变量的地址为0x0000
 Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法Mar 20, 2024 pm 09:21 PM
Win10打开IE自动跳转到Edge怎么取消_IE浏览器页面自动跳转的解决办法Mar 20, 2024 pm 09:21 PM近期不少的win10用户们在使用电脑浏览器的时候发现自己的ie浏览器总是自动的跳转到edge浏览器,那么win10打开ie自动跳转edge怎么关闭?。下面就让本站来为用户们来仔细的介绍一下win10打开ie自动跳转edge关闭方法吧。1、我们登录edge浏览器,点击右上角...,找下拉的设置选项。2、我们进入设置后,在左侧栏点击默认浏览器。3、最后我们在兼容性中,勾选不允许IE模式下重新加载网站,重启ie浏览器即可。
 ie快捷方式无法删除如何解决Jan 29, 2024 pm 04:48 PM
ie快捷方式无法删除如何解决Jan 29, 2024 pm 04:48 PMie快捷方式无法删除的解决办法:1、权限问题;2、快捷方式损坏;3、软件冲突;4、注册表问题;5、恶意软件;6、系统问题;7、重新安装IE;8、使用第三方工具;9、检查快捷方式的目标路径;10、考虑其他因素;11、咨询专业人士。详细介绍:1、权限问题,右键点击快捷方式,选择“属性”,在“安全”选项卡中,确保有足够的权限删除该快捷方式,如果没有,可以尝试以管理员身份运行等等。
 一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM
一个时代的结束:Internet Explorer 11 已退役,这是你需要知道的Apr 20, 2023 pm 06:52 PM2022年6月15日是Microsoft结束对InternetExplorer11(IE11)的支持并关闭其旧版浏览器章节的日子。一段时间以来,该公司一直在提醒用户注意这一生命周期结束日期,并呼吁他们计划迁移到MicrosoftEdge。Microsoft将IE11与Windows8.1捆绑在一起,作为Windows的现代默认Web浏览器。尽管它从未达到Chrome的(当前)高度,但它是2014年使用量第二大的桌面浏览器,仅次于IE8。当然,随着20


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





