原始碼下載
原始碼我已經上傳到 CSDN 了,不需要資源分,下載位址:http://download.csdn.net/detail/zgynhqf/8565873。
原始碼使用 VS 2013 TypeScript 1.4 進行開發。開啟後,顯示如下圖:
JsTankGame 1.0:舊的使用 JS 編寫的坦克遊戲。
JsTankGame 2.0:新的使用 TS 直接翻譯過來的遊戲。
JsTankGame:在 2.0 的基礎上,對類型進行了重構後的新遊戲。
重建步驟
由於舊的 JS 遊戲是採用 MS Ajax Client Library 構建,並且採用了 OOD 的方式來進行設計,再加之 TypeScript 可以兼容 JS 的全部代碼。所以使用 TypeScript 來移植的工作也比較簡單,主要是替換型別設計的程式碼:類別、繼承、介面等。
完成以上工作後,也就得到了使用 TS 編寫的 2.0 版本。過程中體會到了強類型語言的諸多好處,當然也有一些 TS 目前不完美的地方(後面會說)。
得到了強型別的 2.0 版本後,並沒有結束。為了體驗強型別對於重構的好處,我決定在這個版本之上做程式碼結構上的重構。
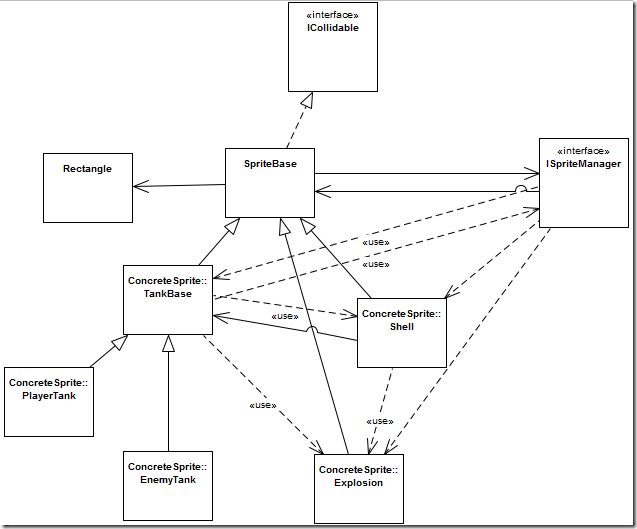
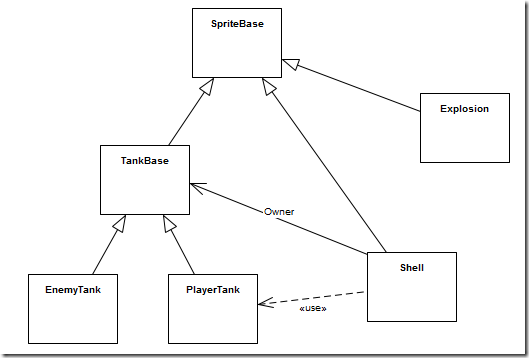
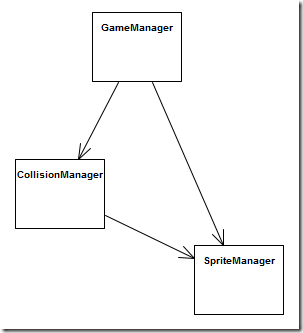
有了強型別寫的程式碼,我可以很方便地分析出每一個型別、每一個方法,具體在哪些地方被使用。這樣,我就能很快地知道類型之間的依賴關係。不看不知道,一看嚇一跳。之前一點一點隨心所欲寫的程式碼,以為類型設計得還不錯,之間耦合性應該不是很高。但圖畫完之後,才發現與想像中差點很遠,這就是沒有畫圖直接寫程式的結果,請看下面兩張圖:
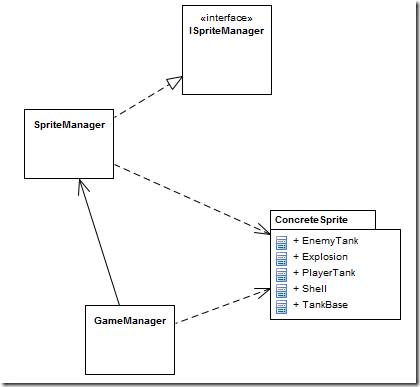
可以看出各精靈類型之間的關係是比較亂的,雙向依賴隨處可見。 (其實圖中因為把 SpriteManager 畫到了另外一張圖,所以沒有顯示出更複雜、更亂的關係。)
據此,我繪製了新的關係圖,然後按照此關係來重構了所有的程式碼。這樣就得到了最新的 3.0 版本。 
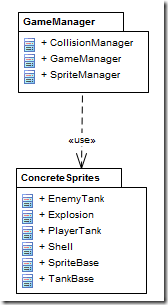
新版的型別關係圖如下:
分層:
精靈:
管理器:
程式碼層面,主要是把各精靈之間耦合的程式碼,都移植到了上層的管理器中。同時,為精靈定義事件來解除精靈與管理器的直接耦合。
TS 首次體驗中感受的優缺點
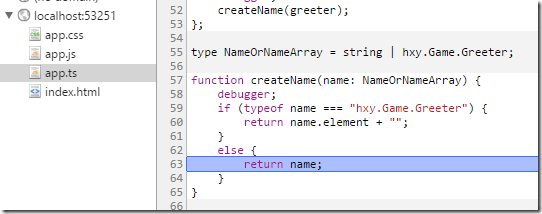
優點: Lambda 非常好地解決了 this 指標的問題。 Chrome、IE 都能直接調試 TypeScript! 過程中也發現了弱型別無法發現的錯誤。因為重命名,還沒有修改原來的程式碼。 (SpriteManager.js 98 行)
缺點: 開發環境-還沒有整合程式碼註解功能,只能手動拷貝。 開發環境-目前還不支援 Code Snippets。 開發環境-不支援關鍵字程式碼產生:if、while、swith、括號匹配等。 開發環境-不支援程式碼區域的定義(Region)。 語法-不支援事件的定義。 語法-暫時還不支援為類別定義重載方法。請參閱 SpriteBase.IsCollided 方法。
其它:
編譯出的 JS 程式碼有一定的冗餘。命令空間處顯得特別明顯。 重寫基類方法,沒有提示。 基底類別的屬性取得器/設定器無法重寫。 無法分辨哪些方法是虛方法。 介面中不能定義唯讀的屬性。 還存在 BUG。 (SpriteManager.ts line 93)。 簡單定義一個數字類型的欄位的話,預設值不是 0,而是 NaN。
總結
總體說來,經過試用,我感覺 TS 到目前的 1.4 版本,已經可以用於正式的大型 JS 專案開發。但是還有很多地方需要改進!
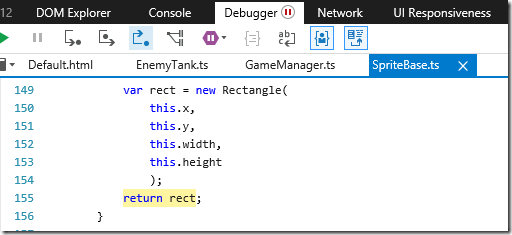
附 Chrome、IE 偵錯 TS 截圖:
以上がこの記事の全内容です。皆さんが typescript をマスターするのに役立つことを願っています。
 5个常见的JavaScript内存错误Aug 25, 2022 am 10:27 AM
5个常见的JavaScript内存错误Aug 25, 2022 am 10:27 AMJavaScript 不提供任何内存管理操作。相反,内存由 JavaScript VM 通过内存回收过程管理,该过程称为垃圾收集。
 Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源May 16, 2023 pm 08:40 PM问题:Vue3+TypeScript+Vite的项目中如何使用require动态引入类似于图片等静态资源!描述:今天在开发项目时(项目框架为Vue3+TypeScript+Vite)需要动态引入静态资源,也就是img标签的src属性值为动态获取,按照以往的做法直接是require引入即可,如下代码:写上后代码波浪线报错,报错提示:找不到名称“require”。是否需要为节点安装类型定义?请尝试使用npmi--save-dev@types/node。ts(2580)在进行了npmi--save-d
 Vue3中怎么使用TypeScriptMay 13, 2023 pm 11:46 PM
Vue3中怎么使用TypeScriptMay 13, 2023 pm 11:46 PM如何声明字段名为枚举的类型?根据设计,type字段应该是一个枚举值,不应该由调用方随意设置。下面是Type的枚举声明,共有6个字段。enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 如何使用Redis和TypeScript开发高性能计算功能Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript开发高性能计算功能Sep 20, 2023 am 11:21 AM如何使用Redis和TypeScript开发高性能计算功能概述:Redis是一个开源的内存数据结构存储系统,具有高性能和可扩展性的特点。TypeScript是JavaScript的超集,提供了类型系统和更好的开发工具支持。结合Redis和TypeScript,我们可以开发出高效的计算功能来处理大数据集,并充分利用Redis的内存存储和计算能力。本文将介绍如何
 使用Redis和TypeScript开发可扩展的前端应用程序Aug 01, 2023 pm 09:21 PM
使用Redis和TypeScript开发可扩展的前端应用程序Aug 01, 2023 pm 09:21 PM标题:使用Redis和TypeScript开发可扩展的前端应用程序引言:在当今互联网时代,可扩展性是任何应用程序的关键要素之一。前端应用程序也不例外。为了满足用户日益增长的需求,我们需要使用高效可靠的技术来构建可扩展的前端应用程序。在本文中,我们将介绍如何使用Redis和TypeScript来开发可扩展的前端应用程序,并通过代码示例演示其应用。Redis简介
 如何使用MySQL在TypeScript中实现数据类型转换功能Jul 29, 2023 pm 02:17 PM
如何使用MySQL在TypeScript中实现数据类型转换功能Jul 29, 2023 pm 02:17 PM如何使用MySQL在TypeScript中实现数据类型转换功能引言:在开发Web应用程序时,数据类型转换是一个非常常见的需求。在处理数据库中存储的数据时,特别是使用MySQL作为后端数据库时,我们经常需要将查询结果中的数据按照我们所需的类型进行转换。本文将介绍如何在TypeScript中利用MySQL实现数据类型转换的功能,并提供代码示例。一、准备工作:在开
 在PHP中使用TypeScript编写更好的代码Jun 19, 2023 pm 06:31 PM
在PHP中使用TypeScript编写更好的代码Jun 19, 2023 pm 06:31 PM随着JavaScript的不断发展,前端工程师们已经逐渐意识到JavaScript本身存在的一些问题,例如缺乏类型检查和模块化,这些问题在大型项目中经常会造成混乱和错误。为了解决这些问题,TypeScript应运而生,成为前端开发中越来越受欢迎的语言。而在后端开发领域中,PHP一直是一种极其流行的脚本语言。因此,结合TypeScript来开发PHP的应用程序
 Vue3中TypeScript怎么使用May 18, 2023 pm 08:52 PM
Vue3中TypeScript怎么使用May 18, 2023 pm 08:52 PM如何声明字段名为枚举的类型?根据设计,type字段应该是一个枚举值,不应该由调用方随意设置。下面是Type的枚举声明,共有6个字段。enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版