早就聽說有什麼刷票腳本,微博投票等等相關的投票都有某些人去刷票。
試試看吧,興許自己也會刷票呢?搗鼓了幾個小時,終於有所眉目。
(1)投票系統
要刷票,就得先有個投票介面。
當然,可以直接去各個投票網站就行,不過這裡還是自己弄個投票頁面,方便自己。
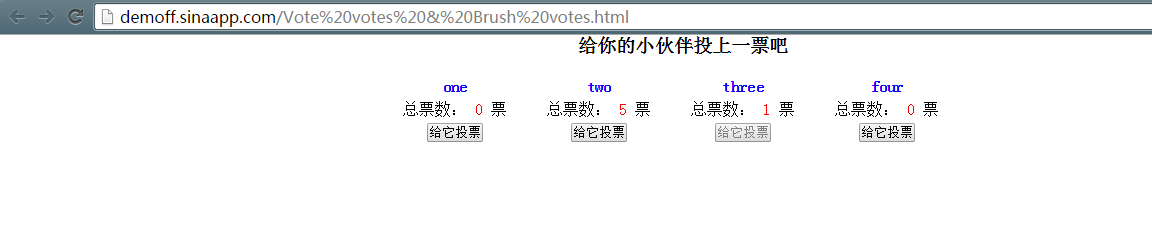
頁面大致如下 或 查看示範

照理,介面很簡潔,但也基本上有了投票的基本功能。
原始規則是:只能投一次票,然後提示成功,然後按鈕不可用。
都是原生JS,DOM操作不靈活的可以藉此練練手。當然,用jq將會很便捷。
html/css部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3 id="给你的小伙伴投上一票吧">给你的小伙伴投上一票吧</h3>
<div class="person">
<h4 id="one">one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="two">two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="three">three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="four">four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>
js部分
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>
註解應該比較清晰了,一個簡單的投票頁面。
(2)刷票腳本實現
刷票腳本,意思是透過腳本實現投票,怎麼實現投票?
透過上面的程式碼我們知道一般投票就是點擊“投票”,從而數據得到處理。
前端有一個票數統計num,後端也有一個票數統計num,它們是同步的,我們無需理會後端的num,因為前端和後端是同步的。
click事件觸發時候,js自然會將num同步好。我們要刷票,其實就是觸發click事件就行了。
而且,投票系統是別人的頁面,我們也無權修改,我們能做的,其實也就是透過js模擬事件的發生。
那自己寫好腳本了,該怎麼用?
通常就是使用控制台模式,例如FireFox Chrome的控制台,把自己寫的腳本放進去,它自會解析執行,處理頁面資料。
例如這裡的FireBug的控制台裡頭,左邊就是資訊展示,右邊可以輸入js程式碼。

或是用chrome的控制台也可以,在裡邊輸入js回車執行就好

如果還沒使用過這些東西的童鞋可以去搜一下相關知識。
那就寫一個簡單的刷票腳本吧
首先,我們按照正規方式,假設投票頁面不是我們寫的,我們要怎麼刷票?
我們必然要找出投票的關鍵點。
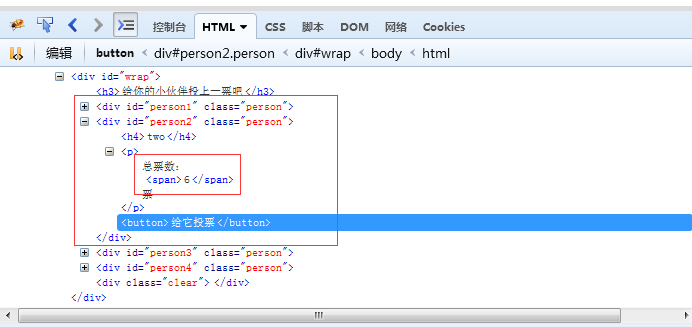
用審查元素找一下吧,一般就是那個投票按鈕。


點擊那個,然後把滑鼠移到投票頁面的按鈕試試?在頁面中搜尋其他標籤訊息,例如id class等等,方便等會用到。

好,確定好相關信息,id 標籤類型等等。
現在,我想給two刷票,每兩秒鐘就給他投一次。我的目的是讓two的總票數要維持大於three的(當然,隨你怎麼想)
那就開始寫程式碼吧,習慣了jquery,在控制台中也可以直接使用。

或再舊版一點的不支援jquery的話,就在程式碼裡邊加上:
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');

正式開始
1.寫一個通用刷票函數
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
使用計時器,每兩秒執行一次投票事件。領先5票後就暫停。
2.呼叫刷票函數
初始呼叫一次,點選執行時,腳本自然就執行了。
然後監聽three票數的改變,作出綁定處理。
普通的change事件只有那些表單相關的標籤元素才能支援的。我們當然可以把票數中的span改為input標籤,讓它擁有onchange事件。
但頁面是別人的,我們改不了。
所以找啊找,終於找到偵測其他諸如div span 等標籤內容改變的方法。如果想深入理解這種方法 welcome
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
這樣一來,three票數改變了,就會自動觸發繼續刷票。
完整腳本
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
最後,模擬一下
1.進入投票頁面,調出Firebug,在控制台右邊代碼輸入區鍵入完整代碼

2.然後先點選左上角的運行,先讓two從零開始刷到5. 比three領先5票
這樣一直alert到5次

3.然後,模擬性的有人給three投了一票,點擊three的按鈕

4.偵測到three票數有變化了,two繼續刷票

5. 最後,刷到6票又暫停了

----------------------------------------------- -------------------------------------------------- -----
這就是簡單的刷票腳本實作。
透過這個最主要的是要學會怎麼使用自己的腳本去操作別人的頁面。當然,這和所謂的腳本注入不是一回事..
我們做的只是模擬正常頁面的事件,人工的去觸發它們。
透過這個機制,不只可以進行投票系統的刷票,也可以進行暴力驗證登入啊..但遇到驗證碼就虧大發了,也可以所謂的火車票搶票腳本啊..不過那應該涉及到更多知識了。
 微信投票怎么发起Feb 23, 2024 pm 12:20 PM
微信投票怎么发起Feb 23, 2024 pm 12:20 PM微信投票怎么发起?在微信中是可以发起投票功能,但是多数的用户不知道微信中如何发起投票功能,接下来就是小编为用户带来的微信投票发起方法图文教程,感兴趣的用户快来一起看看吧!微信使用教程微信投票怎么发起1、首先打开微信APP,主页面最上方搜索框点击输入【投票】点击如下图所示的【群投票】;2、接着进入到群投票小程序页面,点击【+投票】服务按钮;3、最后在创建群投票页面编辑内容即可发起投票。
 微博之夜怎么投票_微博之夜投票方法Mar 29, 2024 pm 06:12 PM
微博之夜怎么投票_微博之夜投票方法Mar 29, 2024 pm 06:12 PM1、打开手机上的微博最新版进入到里面。2、在里面输入微博之夜,找到官微进入。3、进入以后,置顶的微博打开,里面有向微博之夜出发,我们点击这个蓝字即可。4、进入主界面,往下拉就可以看到自己喜欢的明星,点击投票按钮。5、然后会显示他的简介,点击下面的投票按钮或者点击全部投给他。6、投完票以后界面就会提示我们投的票数了,自己坚持每天投票,后续会获得更多的票数。
 魔兽世界:多个媒体投票结果,玩家回归率惊人,点卡涨10倍也要玩Apr 15, 2024 pm 03:01 PM
魔兽世界:多个媒体投票结果,玩家回归率惊人,点卡涨10倍也要玩Apr 15, 2024 pm 03:01 PM国服官宣之后玩家的热情非常高,很多媒体也在公共平台发起了国服玩家回归意愿投票,下面我们来看看各项投票的数据。第一个投票是新浪科技发起的“你最爱的暴雪游戏是哪款”,本以为魔兽世界的玩家人数是最多的,结果炉石传说才是真正的王者。这也再一次证明了国服关闭之后的传言——炉石传说在国服的收益一直领先魔兽世界,直到怀旧服上线,魔兽世界才追了上来。第二个投票同样是新浪科技发起的“暴雪国服回归你还会玩吗?”结果只有40.6%的玩家选择了会继续玩,45.8%的玩家选择了不会继续玩,13.6%的玩家选择了不确定。要
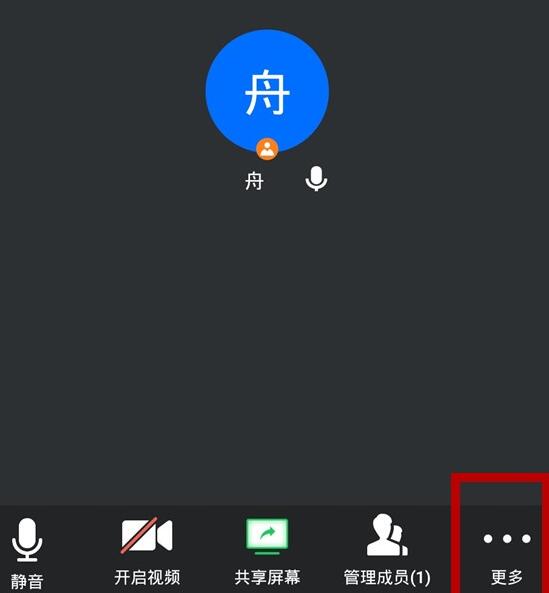
 腾讯会议进行投票的简单教程Apr 02, 2024 pm 02:04 PM
腾讯会议进行投票的简单教程Apr 02, 2024 pm 02:04 PM1、点击会议右下角的【更多】。2、选择【聊天】。3、点击右上角齿轮设置图标。4、在对话框中选择【仅允许私聊主持人】。5、返回聊天界面,输入投票选项内容,选择发送给所有参会人员。
 如何使用Webman框架实现在线调查和投票功能?Jul 08, 2023 am 08:05 AM
如何使用Webman框架实现在线调查和投票功能?Jul 08, 2023 am 08:05 AM如何使用Webman框架实现在线调查和投票功能?引言:随着互联网的快速发展,越来越多的人开始积极参与各种调查和投票活动。为了方便用户参与和管理这些活动,我们需要一个简单易用且功能强大的在线调查和投票系统。本文将介绍如何使用Webman框架来实现这一功能。一、Webman框架简介Webman是一个基于Python语言开发的轻量级Web框架,它提供了一套简单易用
 使用JavaScript开发网页投票应用Aug 10, 2023 am 09:33 AM
使用JavaScript开发网页投票应用Aug 10, 2023 am 09:33 AM使用JavaScript开发网页投票应用随着互联网的发展,网上投票已经成为一种常见的方式来收集用户的意见和反馈。为了方便用户参与投票活动,开发一个简单的网页投票应用是非常有必要的。本文将介绍如何使用JavaScript开发一个网页投票应用,并附上相应的代码示例。准备工作首先,我们需要在网页中添加一个投票区域和一些选项按钮,用户可以在这里选择自己喜欢的选项进行
 投票帮怎么看到投票的人Apr 01, 2024 pm 05:26 PM
投票帮怎么看到投票的人Apr 01, 2024 pm 05:26 PM投票是一种社会参与和意见表达的重要方式,通过投票,个体能够直接参与决策过程,影响公共事务的发展方向,而大家最常用的工具便是投票帮,所以小编本期就带来了查看投票帮活动投票记录明细流程,一起学习下吧。查看投票帮活动投票记录明细流程一、简易投票/群投票:这是一个简易投票系统,包括公开投票和群投票。参与投票活动后,点击投票页面底部的‘查看全部’按钮,即可查询投票明细。投票明细包括【所有投票者】的投票明细,还有【按选项查询】的单个选项的投票明细。注意:为保护匿名投票者的隐私,选择匿名投票的用户,只会统计票
 PHP 实现知识问答网站中的问题答案投票和采纳功能。Jul 01, 2023 pm 09:19 PM
PHP 实现知识问答网站中的问题答案投票和采纳功能。Jul 01, 2023 pm 09:19 PMPHP实现知识问答网站中的问题答案投票和采纳功能。随着互联网的发展,知识问答网站得到了越来越多的用户,并且成为了人们获取知识、解决问题的重要途径。在这些知识问答网站中,问题答案的投票和采纳功能是非常重要的,它们可以帮助用户更好地选择最佳答案、提高问题的可信度和回答者的声望。本文将介绍如何使用PHP来实现问题答案的投票和采纳功能,并提供相应的代码示例。首先,


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver Mac版
視覺化網頁開發工具






