javascript基本包裝類型介紹_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:04:451102瀏覽
為了方便操作基本型別值,ECMAScript 提供了 3 個特殊的參考型別:Boolean、Number和 String。這些類型與其他引用類型相似,但同時也具有與各自的基本類型對應的特殊行為。實際上,每當讀取一個基本類型值的時候,後台就會建立一個對應的基本包裝類型的對象,以便能夠呼叫一些方法來操作這些資料。
一.基本包裝類型概述
var box = 'Mr. Lee';//定义一个字符串 var box2 = box.substring(2);//截掉字符串前两位 alert(box2);//输出新字符串
變數 box 是字串型,而 box.substring(2)又說明它是物件(PS:只有物件才會呼叫方法),最後把處理結果賦值給 box2。 'Mr. Lee'是一個字串類型的值,按道理它不應該是對象,不應該有自己的方法,例如:
alert('Mr. Lee'.substring(2));//直接透過值來呼叫方法
1.字面量寫法:
var box = 'Mr. Lee';//字面量
box.name = 'Lee';//无效属性
box.age = function () {//无效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//string
alert(box.name);//undefined
alert(box.age());//错误
2.new 運算子寫法:
var box = new String('Mr. Lee');//new 运算符
box.name = 'Lee';//有效属性
box.age = function () {//有效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//object
alert(box.name);//Lee
alert(box.age());//100
以上字面量聲明和 new 運算符聲明很好的展示了他們之間的差異。但有一定還是可以肯定的,那就是不管字面量形式還是 new 運算子形式,都可以使用它的內建方法。而Boolean 和 Number 特性與 String 相同,三種類型可以成為基本包裝類型。
PS:在使用new 運算子建立以上三種類型的物件時,可以為自己新增屬性和方法,但我們建議不要這樣使用,因為這樣會導致根本分不清到底是基本型別值還是參考型別值。
二. Boolean 類型
Boolean 類型沒有特定的屬性或方法。
三. Number 類型
Number 類型有一些靜態屬性(直接透過 Number 呼叫的屬性,而無須 new 運算子)和方法。
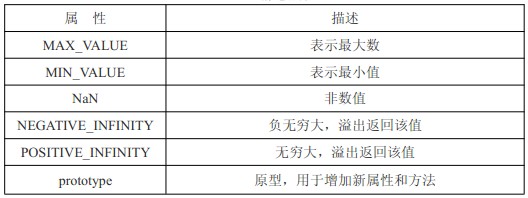
Number 靜態屬性

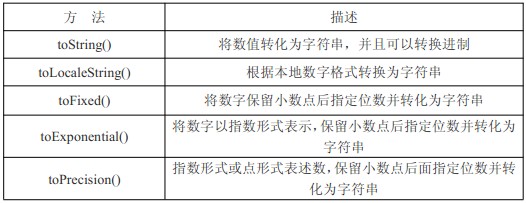
Number 物件的方法

var box = 1000.789; alert(box.toString());//转换为字符串,传参可以转换进制 alert(box.toLocaleString());//本地形式,1,000.789 alert(box.toFixed(2));//小数点保留,1000.78 alert(box.toExponential());//指数形式,传参会保留小数点 alert(box.toPrecision(3));//指数或点形式,传参保留小数点
四. String 類型
String 類型包含了三個屬性和大量可用的內建方法。
String 物件屬性

String 也包含物件的通用方法,例如 valueOf()、toLocaleString()和 toString()方法,但這些方法都會傳回字串的基本值。
字元方法

var box = 'Mr.Lee'; alert(box.charAt(1));//r alert(box.charCodeAt(1));//114 alert(box[1]);//r,通过数组方式截取
PS:box[1]在 IE 瀏覽器會顯示 undefined,所以使用時要慎重。
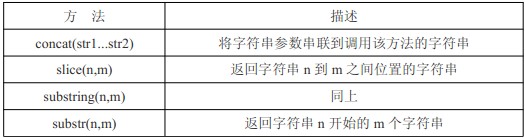
字串操作方法

var box = 'Mr.Lee';
alert(box.concat(' is ', ' Teacher ', '!'));//Mr.Lee is Teacher !
alert(box.slice(3));//Lee
alert(box.slice(3,5));//Le
alert(box.substring(3));//Lee
alert(box.substring(3,5));//Le
alert(box.substr(3));//Lee
alert(box.substr(3,5));//Lee
var box = 'Mr.Lee';
alert(box.slice(-3));//Lee,6+(-3)=3 位开始
alert(box.substring(-3));//Mr.Lee 负数返回全部
alert(box.substr(-3));//Lee,6+(-3)=3 位开始
var box = 'Mr.Lee';
alert(box.slice(3, -1));//Le 6+(-1)=5, (3,5)
alert(box.substring(3, -1));//Mr. 第二参为负,直接转 0,并且方法会把较小的数字提前,(0,3)
alert(box.substr(3, -1));//'' 第二参数为负,直接转 0 ,(3,0)
PS:IE 的 JavaScript 實作在處理向 substr()方法傳遞負值的情況下存在問題,它會傳回原始字串,使用時要切記。
字串位置方法

var box = 'Mr.Lee is Lee';
alert(box.indexOf('L'));//3
alert(box.indexOf('L', 5));//10
alert(box.lastIndexOf('L'));//10
alert(box.lastIndexOf('L', 5));//3,从指定的位置向前搜索
PS:如果沒有找到想要的字串,則傳回-1。
範例:找出全部的 L。
var box = 'Mr.Lee is Lee';//包含两个 L 的字符串
var boxarr = [];//存放 L 位置的数组
var pos = box.indexOf('L');//先获取第一个 L 的位置
while (pos > -1) {//如果位置大于-1,说明还存在 L
boxarr.push(pos);//添加到数组
pos = box.indexOf('L', pos + 1);//从新赋值 pos 目前的位置
}
alert(boxarr);//输出
大小寫轉換法

var box = 'Mr.Lee is Lee'; alert(box.toLowerCase());//全部小写 alert(box.toUpperCase());//全部大写 alert(box.toLocaleLowerCase()); alert(box.toLocaleUpperCase());
PS:只有幾種語言(如土耳其語)具有地方特有的大小寫本地性,一般來說,是否在地化效果都是一致的。
字串的模式匹配方法

正規表示式在字串中的應用,在前面的章節已經詳細探討過,這裡就不再贅述了。以上中 match()、replace()、serach()、split()在普通字串中也可以使用。
var box = 'Mr.Lee is Lee';
alert(box.match('L'));//找到 L,返回 L 否则返回 null
alert(box.search('L'));//找到 L 的位置,和 indexOf 类型
alert(box.replace('L', 'Q'));//把 L 替换成 Q
alert(box.split(' '));//以空格分割成字符串
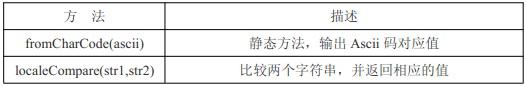
其他方法

alert(String.fromCharCode(76));//L,输出 Ascii 码对应值
localeCompare(str1,str2)方法详解:比较两个字符串并返回以下值中的一个;
1.如果字符串在字母表中应该排在字符串参数之前,则返回一个负数。(多数-1)
2.如果字符串等于字符串参数,则返回 0。
3.如果字符串在自附表中应该排在字符串参数之后,则返回一个正数。(多数 1)
[task]var box = 'Lee';
alert(box.localeCompare('apple'));//1
alert(box.localeCompare('Lee'));//0
alert(box.localeCompare('zoo'));//-1
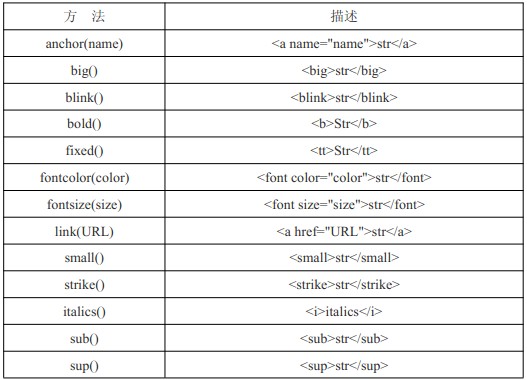
HTML 方法

以上是通过 JS 生成一个 html 标签,根据经验,没什么太大用处,做个了解。
var box = 'Lee';
alert(box.link('http://www.jb51.net'));//超链接
教程内容来自 李炎恢老师JavaScript教程
下面是其它网友整理的文章:
一 基本包装类型概述
实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据;
var box = 'Mr.Lee'; // 定义一个String字符串;
var box2 = box.substring(2); // 截掉字符串前两位;
console.log(box2); // 输出新字符串;=>.Lee;
// 变量box是一个字符串String类型,而box.substring(2)又说明它是一个对象(只有对象才会调用方法);
console.log('Mr.Lee'.substring(3)); // 直接通过字符串值来调用方法=>Lee;
引用类型和基本包装类型的主要区别就是对象的生存期;
自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁;
这意味着我们不能在运行时为基本类型值添加属性和方法;
var s1 = 'some text'; // => var s1 = new String('some text');
var s2 = s1.substring(5); // => var s2 = s1.substring(5);
// s1 = null; 销毁这个实例;后台自动执行;
1.字面量写法
var box = 'Mr.Lee'; // 字面量;
box.name = 'Lee'; // 无效属性;
box.age = function(){ // 无效方法;
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>string;
console.log(box.name); // =>undefined;
console.lgo(box.age()); // =>错误;
2.new运算符写法
var box = new String('Mr.Lee');
box.name = 'Lee';
box.age = function(){
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>object;
console.log(box.name); // =>Lee;
console.lgo(box.age()); // =>100;
// 以上字面量聲明和new運算符聲明很好的展示了他們之間的區別;
// 但是,不管是字面量還是new運算子,都可以使用它的內建方法(substring);
二 Boolean類型
// Boolean型別沒有特定的屬性或方法;
三 Number型
// Number型別有一些靜態屬性(透過Number直接呼叫,而無須new運算子)和方法;
1.Number物件的靜態屬性
MAX_VALUE 表示最大數;
MIN_VALUE 表示最小值;
NaN 非數值化;
NEGATIVE-INFINITY 負無窮大,溢出回傳該值;
POSITIVE_INFINITY 無限大,溢出回傳該值;
prototype 原型機,用於增加新屬性與方法;
2.Number物件的方法
toString() 將數值轉換為字串,且可轉換為。
toLocaleString() 依本地數位格式轉換字串;
toFixed() 將數字保留小數點後指定位數並轉換為字串;
toExponential() 以指數形式表示數字;
toPrecision() 以指數形式或點式表示數字;
四 String型
String類型包含了三個屬性和大量可用的內建方法;
1.String物件屬性
length 且可傳回字串的字元長度;
constructor 傳回建立String物件的函數;
prototype 以新增屬性與方法擴充字串定義式;2.String物件字元方法
charAt(n) 傳回指定索引位置的字元;
charCodeAt(n) 以Unicode編碼形式傳回指定索引位置上的字元的編碼;
var box = 'Mr.Lee';
console.log(box.charAt(1)); // =>r;
console.log(box.charCodeAt(1)); // =>114;
console.log(box[1]) ,
slice(n,m) 傳回字串位置n到m之間的字串;
substring(n,m) 同上;
substr(n,m) 返回字串位置n開始的m個字串;
var box = 'Mr.Lee';
console.log(box.concat('Ok!')); // =>Mr.Lee OK!;
console.log(box.slice(3)); // =>Lee;(截取索引3開始的後面所有字元);
console.log(box.substring(3,5)); // =>Le;(截取索引3到索引5的字元);4.String物件字串位置方法
indexOf(str,n) 從索引n開始向後搜尋第一個str,並將搜尋的索引值回傳;
lastIndexOf(str,n) 從索引n開始向前搜尋第一個str,並將搜尋的索引值傳回;
var box = 'Mr.Lee is Lee';
console.log(box.indexOf('L')); // =>3;(從前向後搜尋到的第一個L的索引值是3);
console.log(box.lastIndexOf('L')); // =>10;(從後向前搜尋到的第一個L的索引值為10);
console.log(box.indexOf('L',5)); // =>10;(從第5個開始向後搜尋到的第一個L的索引值是10);
// 如果沒有找到要搜尋的字串,則回傳-1;
// 找出全部的L;
var box = 'Mr.Lee is Lee';
var boxarr = []; 為
var pos = box.indexOf('L'); // 取得第一個L的位置;
while(pos>-1){ /已且有使用於-1,說明有L
;
;
;
;
;
;
;
;
;
;
;
boxarr.push(pos); //「已被找到的指標加到陣列中;
pos = box.indexOf('L',pos 1); // 目前給定pos的位置;
}
console.log(boxarr); // [3,10]
// trim()方法
// 具體使用方法在正規介紹過;
match(pattern) 返回pattern中的子字串或null; // 與pattern.exec(str)相同;
replace(pattern,replacement)用replacement替換pattern;
search(pattern) 返回字串中pattern開始位置;
split(pattern) 以指定pattern分割的陣列依指定pattern分割;
var box = 'Mr.Lee is Lee';
var p = /L/g; //且已開啟全域化的正則;
//;
console.log(box.match(p)); // =>[L,L];
console.log(box.search(p)); // =>3;
console.log(box.replace(p,'Q')); // =>Mr.Qee is Qee;
console.log(box.split(' ')); // =>['Mr.Lee','is','Lee'];7.String物件其他方法
fromCharCode(ascii) 靜態方法,輸出Ascii碼對應值;
localeCompare(str1,str2) 比較兩個字串,並傳回對應的值;8.String物件HTML方法
// 透過JS產生一個html標籤,用處不大;
var box = "Lee";
console.log(box.link('www.baidu.com')); //Lee;
五 小結
// 因為有了基本包裝類型,所以JS中的基本型別值可以當作物件來存取;
// 基本型別特徵:
// 1.每個包裝類型都對應到同名的基本類型;
// 2.在讀取模式下存取基本類型值時,就會建立對應的基本包裝類型的一個物件,從而方便了資料操作;
// 3.操作基本型別值的語句一經執行完畢,就會立即銷毀新建立的包裝物件;

