本教程介绍怎样制作流水动画。大致思路:先找好大致的素材图,把需要加动画的部分抠出来,复制到新的图层,然后给水纹加上条纹蒙版,做动画的时候移动水纹部分即可。
原图 
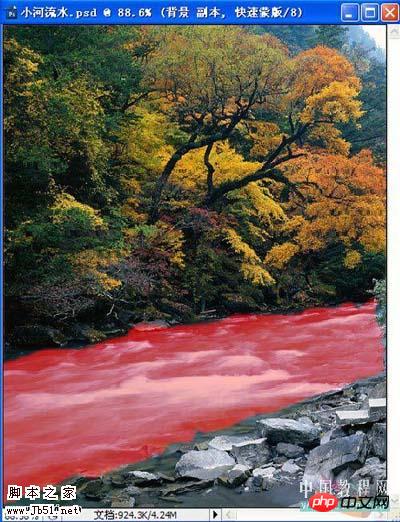
最终效果  1、新建文档,设置参数(见1图)。
1、新建文档,设置参数(见1图)。 
<图1>
2、前景色设定为黑色,调整画笔大小,按住【Shift】键,在图层上端画出一条横线(见2-1图);选取横线,按【Ctrl+T】键,将横线适当下移,按【Enter】键确定(见2-2图);按住【Ctrl+Shift+Alt】键,连续点按【T】键,将图层复制满为止(见2-3图)。 
<图2-1> 
<图2-2> 
<图2-3> 3、用【矩形选框工具】将纹理选取,依次打开【编辑-定义图案-图案名称】,保存图案(见3-1 — 3-3图)。 
<图3-1> 
<图3-2> 
<图3-3> 4、打开一张图片并复制副本。 
<图4>
5、点按工具箱下边的【以快速蒙版编辑】,用画笔在副本层上涂抹有水的部分(见5图),树叶部分照此操作。 
<图5> 6、再次点按【以快速蒙版编辑】,依次打开【选择-反向】或按【Ctrl+Shift+I】键(见6图)。 
<图6>
7、按【Ctrl+J】保存并复制,树叶部分照此办理(见7图)。 
<图7> 8、打开图层面板,点按下方【添加矢量蒙版】(见8图)。 
<图8>
9、依次打开【编辑—填充—图案】,填充纹理图案,将河水1旋转90度(见9图)。 
<图9> 10、点按蒙版左边的小锁,断开链接,选取蒙版层(见10-1图)。依次打开【窗口—动画】,设定时间轴模式,预设参数(见10-2图);将时间轴拖至左端,点击【图层蒙版位置】左边的小时钟为纹理新建1个关键帧(见10-3图);随后将时间轴拖至右端(见10-4图);接下来将纹理向下拖动,直至合适位置松开鼠标,届时,右端自动增加1个关键帧(见10-4图)。注:河水1向左;河水2向下;树叶向上或向下分别移动。 
<图10-1> 
<图10-2> 
<图10-3> 
<图10-4> 11、选择菜单:文件 > 储存为 Web 和设备所用格式。 
<图11-1> 
<图11-2>
12、最终效果: 
 Photoshop:調查免費試用和折扣選項Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項Apr 14, 2025 am 12:06 AM你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AMPhotoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。
 新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps將盤子圖片添加印花效果(收藏)》中,給大家介紹了一種小技巧,怎麼使用ps將盤子圖片添加印花效果。下面本篇文章給大家介紹怎麼利用ps筆刷給字體添加裂紋效果,我們一起看看怎麼做。
 Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
視覺化網頁開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





