纳尼亚传奇这部经典电影可能大家都看过。是部不多的奇幻冒险影片。故事情节非常吸引人。为了突出影片的可观性,下面我们来为它制作一张华丽的电影海报。
纳尼亚传奇这部经典电影可能大家都看过。是部不多的奇幻冒险影片。故事情节非常吸引人。为了突出影片的可观性,下面我们来为它制作一张华丽的电影海报。
最终效果 
1、打开Photoshop 软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出的新建对话框,名称:纳尼亚传奇,宽度:1600像素,高度:560像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,并在图层面板中点击新建图层按钮,新建一个“背景 ”点击填充工具,弹出填充对话框,设置前景色为蓝色,给背景填充,接着使用的字体从传奇Dafont.com ,在工作区输入英文字母the chronicles of narnia,如图1所示。加,然后稍作修改皆可。 
<图1>
2、选择英文字图层,双击图层缩览图,进入到图层样式,分别勾选投影复选项、斜面与浮雕、等高线、渐变叠加、图案叠加、描边,分别设置各项的参考值与混合模式,如图2所示。 
<图2> 
<图2> 
<图2> 
<图2> 
<图2> 
<图2>
3、调整与设置后的效果图。如图3所示。 
<图3> 
<图3> 
<图3> 
<图3> 4、在图层面板中点击新建图层按钮,新建一个图层,接着在工具箱选择钢笔工具,并在工作区绘制出纳尼亚传奇一半的旗帜。如图4所示。 
<图4>
5、点击通道按钮,将通道载入选区或者快捷键按键盘快捷键Ctrl+Enter转换为选区,并设置前景色的颜色RGB值为#fdd72f,接着按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区。如图5所示。 
<图5>
6、在工具箱选择套索工具,并在纳尼亚传奇一半的旗帜选择一个范围,选择加深工具,设置曝光设置为50 % ,并开始在纳尼亚传奇一半的旗帜地方加深涂抹颜色。 在使用选择工具加深或者减淡工具不同地区需要创建之间的边界光线和阴影区。 使用加深、减淡工具来减轻制作纳尼亚传奇一半的旗帜效果。如图6所示。 
<图6> 7、选中纳尼亚传奇一半的旗帜土曾,执行菜单:“编辑”/“变换”/“水平翻转”。 合并两个图层按快捷键CTRL+E,如图7所示。 
<图7>
8、执行菜单:“图像”/“调整”/“替换颜色”,弹出替换颜色对话框,设置颜色RGB值分别为232、64、2,设置颜色容差为200,勾选选区,设置饱和度为-50,设置明度为-21,如图8所示。 
<图8>
9、双击图层缩览图,进入到图层样式,分别勾选投影复选项、内阴影、等图案叠加、,分别设置各项的参考值与混合模式,如图9所示。 
<图9> #p# 10、调整后的效果图,并单击工具箱中的横排文字工具 ,输入the lion,the wrrch and the wardrobe,然后按Ctrl+T切换字符和段落面板,设置字体:times new roman,大小:29点,颜色:黑色,设置消除锯齿的方法:浑厚,如图10所示。 
<图10>
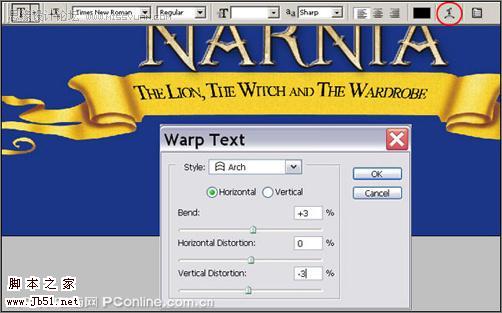
11、在文字属性栏,点击创建文字变形,弹出创建文字变形对话框,设置为样式为拱形,勾选水平,设置弯曲为3%,设置水平扭曲为0%,设置垂直扭曲为-3%。 
<图11>
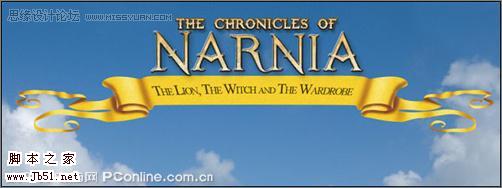
12、执行菜单:“文件”/“导入”天空素材,并调整大小与移动位置,放在适当的位置,如图12所示。 
<图12>
13、执行菜单:“图像”/“调整”/“曲线”(快捷键Ctrl+M),弹出曲线对话框,设置输入值为43,输出为0,如图13所示。 
<图13> 14、在图层面板中点击新建图层按钮,新建一个图层命名为图案,接着在工具箱选择钢笔工具,在工具区绘制无规的图案,如如图14所示。 
<图14>
15、按快捷键按键盘快捷键Ctrl+Enter转换为选区,并设置前景色的颜色RGB值为#be9649,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,执行菜单:“编辑”/“变换”/“水平翻转”。 如图15所示。 
<图15>
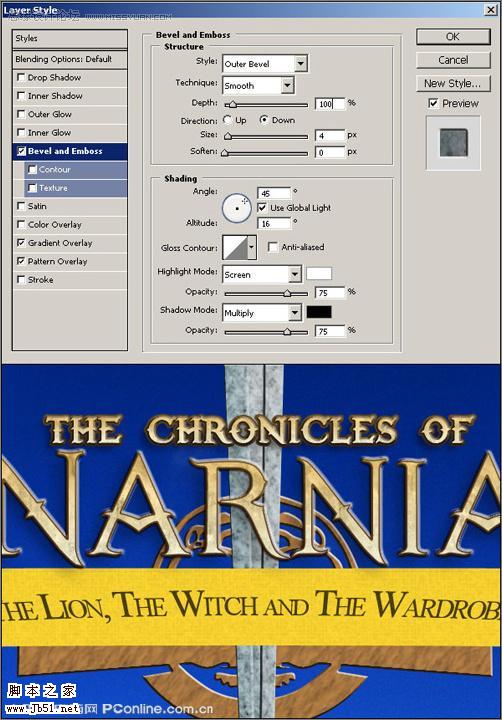
16、选中图案图层,双击图层缩览图,进入到图层样式,分别勾选内阴影选项、斜面与浮雕、图案叠加,分别设置各项的参考值与混合模式,如图16所示。 
<图16> 
<图16> 
<图16> 
<图16> 17、创建一个新层,命名为三角形,在工具箱选择多边形套索,并在工作区绘制三角形,设置前景色RGB值为167、182、185,按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区。如图17所示。 
<图17>
18、选中三角形图层,双击图层缩览图,进入到图层样式,分别勾选斜面与浮雕选项、渐变叠加、图案叠加,分别设置各项的参考值与混合模式,如图18所示。 
<图18> #p# 
<图18> 
<图18> 
<图18> 19、按Ctrl + J复制一个三角形图层副本, 然后按Ctrl + T缩小,并调整位置,如图19所示。 
<图19>
20、选中三角形副本图层,双击图层缩览图,进入到图层样式,分别勾选斜面与浮雕选项、渐变叠加、图案叠加,分别设置各项的参考值与混合模式,如图20所示。 
<图20>
21、创建一个新层,命名为天空,在工具箱选择椭圆工具,再工作区拖出一个椭圆形状,并设置前景色RGB值为207、158、161,按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区。如图21所示。 
<图21>
22、执行菜单:“编辑”/“变换”/“旋转90顺时钟”,接着执行菜单:“滤镜”/“风格化”/“风”(检查风,左起)按Ctrl + F多次重复上, 并运用运动模糊(滤镜-模糊-运动模糊), 如图22所示。 
<图22> 23、旋转90,并设置层的混合模式,线性加深,如图23所示。 
<图23>
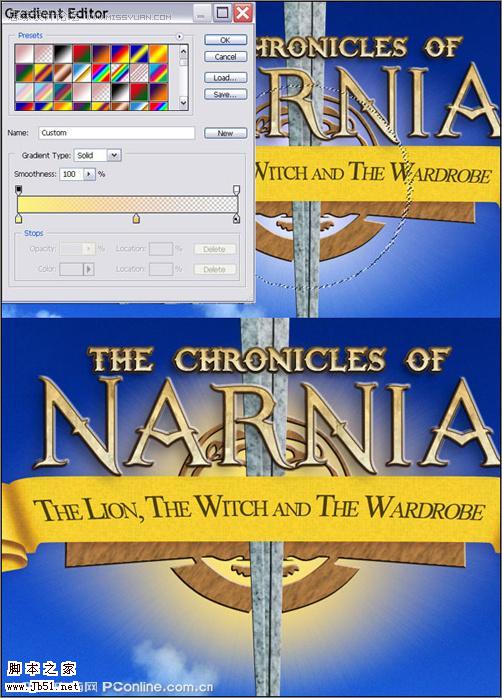
24、在工具箱选择套索工具,在工作区画出园形,并在工具箱选择渐变工具,弹出渐变编辑器,设置渐变前景色到透明,颜色为黄色到白色,不透明从100 %到0 % ,接着设置图层混合模式为强光,如图24所示。 
<图24>
25、为增强效果,调整一些参考值,效果图如图25所示。 
<图25> 26、选择画笔(快捷键B),按快捷键5打开“画笔预设”窗口,设置画笔参考值,如图如图26所示。 
<图26>
27、调整一些星星比较大些,如图如图27所示。 
<图27>
28、创建新层命名为横幅。 选择阴影的旗帜与椭圆选框工具。 右键单击选择,选择“羽化”并将其设置为15 。 填充选择黑色,改变层不透明的80 %和混合模式叠加。 如图28所示。 
<图28>
29、调整后的效果,也是最终效果,如图29所示。 
<图289>
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。
 新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps將盤子圖片添加印花效果(收藏)》中,給大家介紹了一種小技巧,怎麼使用ps將盤子圖片添加印花效果。下面本篇文章給大家介紹怎麼利用ps筆刷給字體添加裂紋效果,我們一起看看怎麼做。
 Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。
 ps怎麼摳圖Apr 06, 2025 pm 10:27 PM
ps怎麼摳圖Apr 06, 2025 pm 10:27 PM摳圖是將圖像中的背景部分移除,留下主體的過程。常見的摳圖方法包括:手動摳圖:使用圖像編輯軟件手動勾勒主體邊緣。自動摳圖:使用軟件自動識別主體,將其從背景中分離。利用第三方摳圖工具:使用專門的工具進行摳圖操作。通道摳圖:利用圖像的通道進行分割,選擇與主體顏色差異明顯的通道進行操作。
 ps怎麼去水印Apr 06, 2025 pm 10:24 PM
ps怎麼去水印Apr 06, 2025 pm 10:24 PM可以使用在線工具、圖像編輯軟件、視頻編輯軟件、水印去除應用程序。具體方法包括:使用在線工具,使用克隆圖章工具、仿製圖章工具和修復畫筆工具,使用模糊工具、裁剪工具和內容感知填充工具,以及使用水印去除應用程序。在去除水印之前,請確保您有權這樣做。
 ps怎麼合併圖層Apr 06, 2025 pm 10:21 PM
ps怎麼合併圖層Apr 06, 2025 pm 10:21 PM如何合併圖層?可以通過以下步驟合併圖層:選擇圖層面板中的要合併的圖層。使用菜單欄中的“圖層”>“合併圖層”或按 Ctrl E(Windows)或 Cmd E(Mac)執行合併操作。創建新圖層包含原始圖層的元素。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Dreamweaver Mac版
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器





