Vscode怎麼縮排html格式代碼 Vscode縮排html格式代碼方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2024-05-09 10:37:23839瀏覽
HTML格式程式碼縮排困擾?對於程式設計師來說,程式碼縮排是保持程式碼整潔和易於維護的關鍵。然而,在Vscode中為HTML格式代碼設定縮排可能會令人抓狂。本文由php小編草莓為您詳細介紹Vscode縮排HTML格式程式碼的兩種方法,幫助您輕鬆解決縮排難題。繼續閱讀,掌握這些簡單易行的技巧,讓您的程式碼更加美觀易懂。
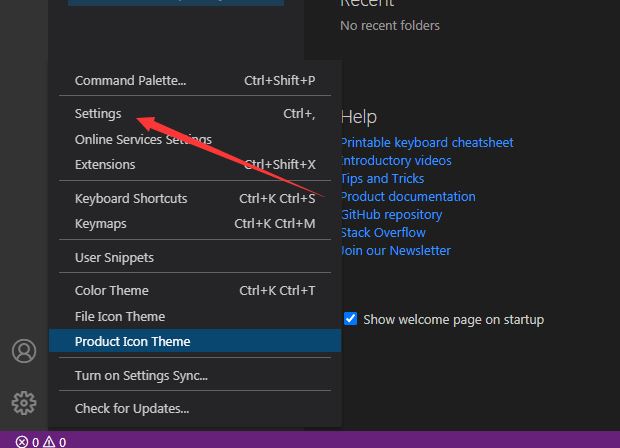
1.首先,打開Vscode介面後,點擊左下角的更多圖標,找到settings選項

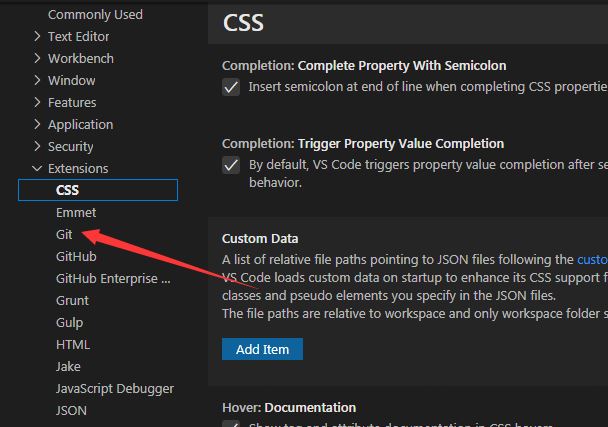
2.隨後,在打開的設定面板中找到git選項

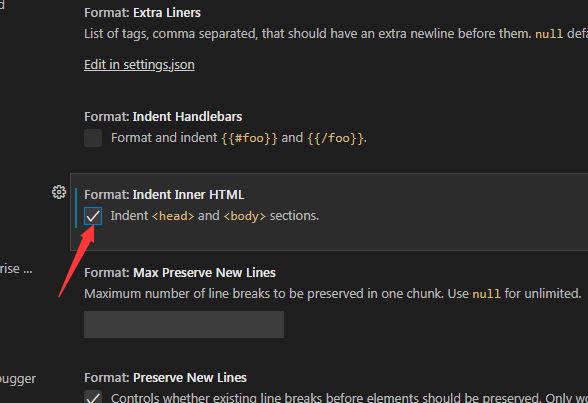
3.最後,滑鼠點選勾選format indent inner html按鈕,即可設定html程式碼自動縮排效果了

以上是Vscode怎麼縮排html格式代碼 Vscode縮排html格式代碼方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:zol.com.cn。如有侵權,請聯絡admin@php.cn刪除

