作者寄语:一个图标跟画一幅油画差不多,也是经历起稿,形状,大色块,细节这几步来做的,只不过做图标没油画那么有艺术气息罢了。这个教程只当做参考之用,并不是什么标准,我们还是得在不停的实践中找到属于自己的技巧,形成自己的风格。
最终效果
1、新建一个256 * 256像素的文档,如下图。
2、先把图标主要轮廓形状画出来。新建一个组,然后选择圆角矩形工具,半径设置为100,画出一个两头圆的形状。
3、选择椭圆工具,画出两个椭圆,将小椭圆向上移一点,让它看起来有透视感。然后按住Ctrl 点小椭圆的图层,得到小椭圆的图层选区。
4、选择矩形选框工具,在属性栏选择“添加到选区”,然后拉出下图所示的选区。
5、新建一个组,选中,然后点击蒙版,得到一个带有蒙版的组,把白色长条圆角图层拖进去,就得到一个半圆角。我们等下就要在这个组里制作这个透明玻璃罩。蒙版组这个方法挺方便不用一个ietuc一个图层去蒙版。
6、用圆角矩形工具再画一个相同的形状,不过要大一点,不要超过黑色椭圆的宽度,加点颜色好区分各个图层。
7、栅格化黄色这个圆角图层,然后把多余的用选区工具删除。因为用椭圆工具画出来是矢量,没法直接删减,只有栅格化变成位图再删减。
8、复制白色圆角图层,然后双击其中一个,填充为0%,然后给它添加“内发光”数值,不透明度为:20%,大小20。
9、双击另外一个圆角图层,也是设置填充0%,这个内发光就要厚一些,不透明度80%,大小为10。
10、新建一个组,用白色圆角作为选区来蒙版组,在这个组里添加透明玻璃罩的细节,先画一个反光,透明度为20%。
11、画一个白色椭圆,栅格化,然后点快速蒙版模式,画一个渐变。退出蒙版模式,按Delete 得到一个透明渐变高光。
12、用钢笔工具随意画些圆弧形状,用到制作一些反光细节。
13、画完后执行:滤镜 > 模糊 > 高斯模糊,数值自己测试,这里是2.5,得到一个小光点。
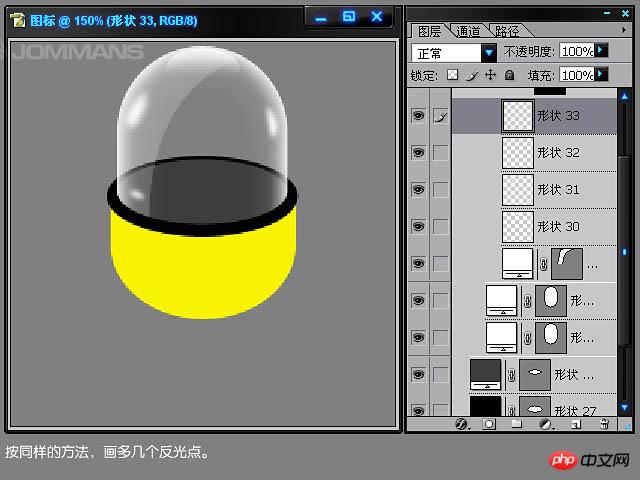
14、按同样的方法,画多几个反光点。
15、用钢笔工具画一个高光,填充7%。
16、在顶部画一个椭圆,用来制作玻璃罩的高光部分。
17、执行:滤镜 > 模糊 > 高斯模糊,数值为15,得到高光部分。
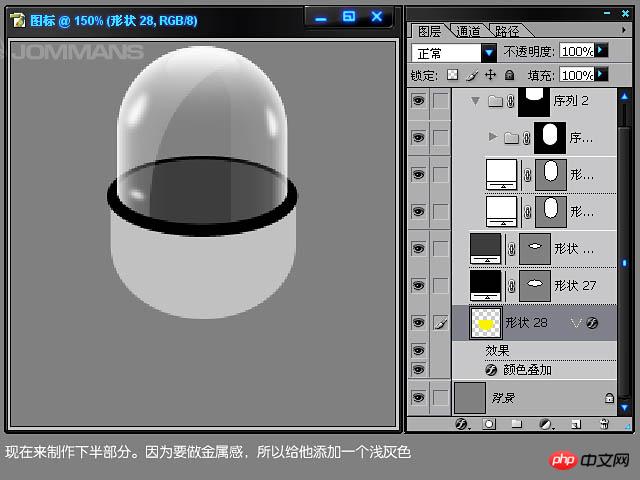
18、现在来制作下半部分,因为要做金属感,所以给他添加一个浅灰色。
19、画细节,同样新建一个蒙版组,在组里用钢笔工具画阴影部分。
20、高斯模糊一下,数值为9.5。
21、用钢笔工具画出高光及反光部分,然后高斯模糊。
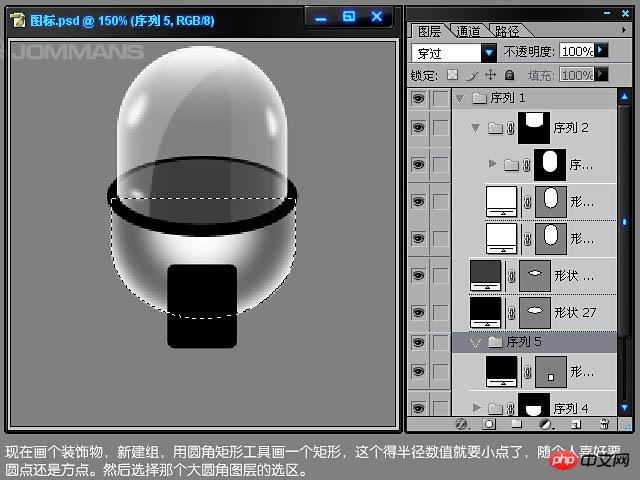
22、现在画个装饰物,新建组,用圆角矩形工具画一个矩形,这个半径数值就要小点,随个人喜好要圆点还是方点,然后选择大圆角图层的选区,如下图。
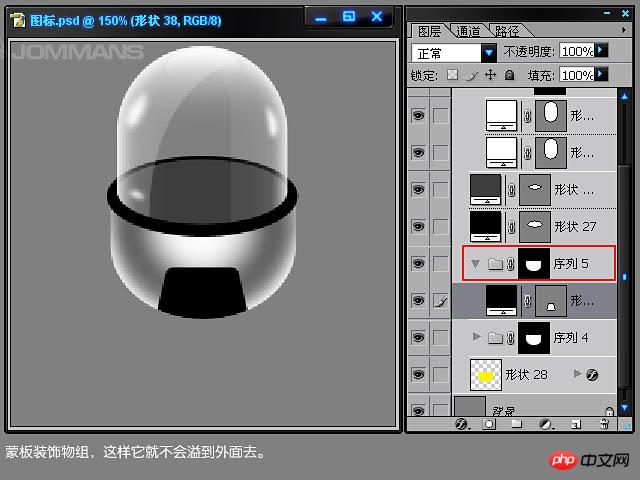
23、给组加上蒙版。
24、复制一层,缩小95%,然后添加蓝色渐变,点回黑色那层,添加一个大小为1的描边。
25、按照之前添加细节的方法给蓝色这层添加光影细节。
26、现在来制作里面的光效。选择小椭圆的选区。
27、新建一个组,添加蒙版。在组里面画一个椭圆添加一个深橙色,适当高斯模糊。
28、再画一个小的椭圆,添加黄色并高斯模糊,效果如下图。
29、现在来制作罩的液体,选择玻璃罩的选区。
30、也是新建组然后添加蒙版,在里面用钢笔画出液体的性质。
31、栅格化图层,添加快速蒙版,添加渐变,退出后删减。
32、得到透明渐变的液体,喜好什么颜色自己添加。
33、用同样的方法去做液体的反面。
34、用钢笔工具画出一些反光细节。
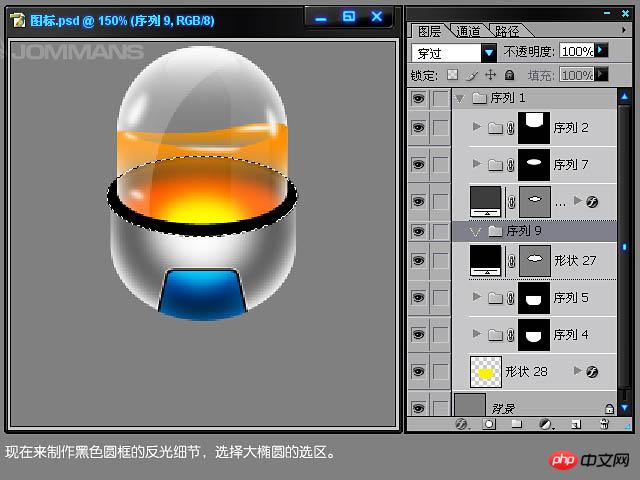
35、现在来制作黑色圆框的反光细节,选择大椭圆的选区。
36、新建组并添加蒙版,画出高光细节。
37、现在来制作底座,同样的方法先画出各个形状,用不同颜色区分。
38、给底座添加主要颜色。
39、用同样方法画出细节。


40、新建组,用底座的选区添加蒙版。在组里用钢笔画一圈黑色,然后添加白色描边。
41、再画出一些细节。
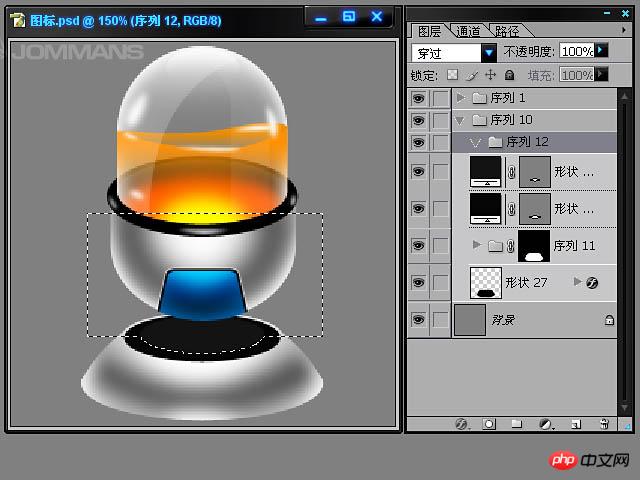
42、新建组,画一个圆角矩形,然后用变换路径,透视等编辑,得到一个梯形。
43、同样复制一层,缩小,添加蓝色渐变以及高光。
44、新建组,用圆角矩形工具画一个成条形。
45、添加黑色,大小1像素描边,然后复制多一个。
46、用钢笔画一些高光细节上去,让它质感好一点。
47、最后画阴影,画一个黑色椭圆。
48、高斯模糊,数值自己调试。
49、复制多一层,然后动感模糊,角度为0,距离自定。
50、最终效果:

 使用Photoshop進行圖形設計:品牌和更多Apr 16, 2025 am 12:02 AM
使用Photoshop進行圖形設計:品牌和更多Apr 16, 2025 am 12:02 AM使用Photoshop進行品牌設計的步驟包括:1.使用鋼筆工具繪製基本形狀,2.通過圖層樣式添加陰影和高光,3.調整顏色和細節,4.使用智能對象和動作自動生成不同版本的設計。 Photoshop通過圖層和蒙版的靈活性,幫助設計師創建和優化品牌元素,從簡單的標誌到復雜的品牌指南,確保設計的一致性和專業性。
 Photoshop的訂閱模型:您的錢是什麼Apr 15, 2025 am 12:17 AM
Photoshop的訂閱模型:您的錢是什麼Apr 15, 2025 am 12:17 AMPhotoshop的訂閱模式值得購買。 1)用戶可以隨時訪問最新版本和跨設備使用。 2)訂閱費用低,提供持續更新和技術支持。 3)高級功能如神經濾鏡可用於復雜圖像處理。儘管長期成本較高,但其便利性和功能更新對專業用戶很有價值。
 Photoshop:調查免費試用和折扣選項Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項Apr 14, 2025 am 12:06 AM你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AMPhotoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3漢化版
中文版,非常好用

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





