最终效果
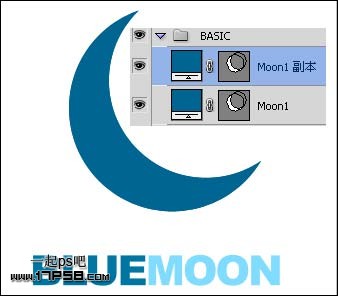
1、首先打开老外提供的初始PSD文件,解压后我们可以看到,名为BASIC的组里有3个矢量层,Moon1,MOON,和BLUE。(如果没有PSD文件,可以按住下图所示效果自己用PS做出来)
2、选择Moon1,复制一层,得到Moon1副本层。 
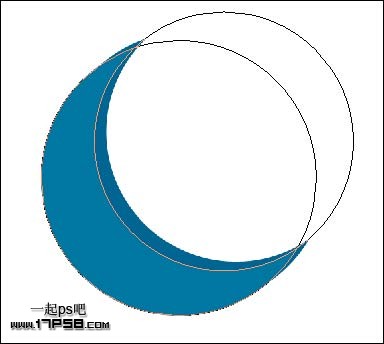
3、将副本层往左下方挪动一段距离,改变颜色为# 0077a2。 
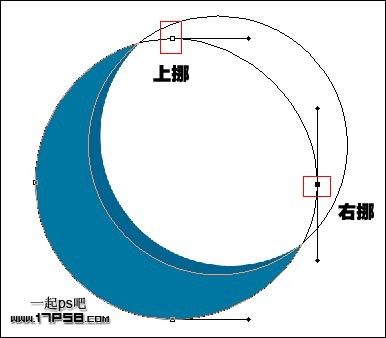
4、选择钢笔工具,将红框内的节点分别向上向右挪动一段距离,效果如下。 
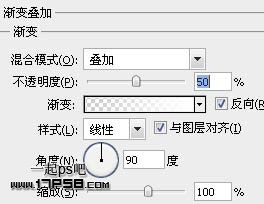
5、添加图层样式。 



6、建新层,命名高光,调出Moon1副本选区,用白色柔角笔刷在红色区域涂抹,图层模式改为叠加。 
7、调出Moon1选区,按住crtl+alt键点击副本图层,我们会得到一个月牙选区,用白色柔角笔刷在红框内的位置涂抹,类似下图效果。 
 設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AMPhotoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。
 新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps將盤子圖片添加印花效果(收藏)》中,給大家介紹了一種小技巧,怎麼使用ps將盤子圖片添加印花效果。下面本篇文章給大家介紹怎麼利用ps筆刷給字體添加裂紋效果,我們一起看看怎麼做。
 Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。
 ps怎麼摳圖Apr 06, 2025 pm 10:27 PM
ps怎麼摳圖Apr 06, 2025 pm 10:27 PM摳圖是將圖像中的背景部分移除,留下主體的過程。常見的摳圖方法包括:手動摳圖:使用圖像編輯軟件手動勾勒主體邊緣。自動摳圖:使用軟件自動識別主體,將其從背景中分離。利用第三方摳圖工具:使用專門的工具進行摳圖操作。通道摳圖:利用圖像的通道進行分割,選擇與主體顏色差異明顯的通道進行操作。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。





