今天的photoshop教程中我将为大家介绍如何制作一幅漂亮的黑白板画的方法,制作出来的效果就好像漫画一样,风格十分独特,相信大家一定会喜欢的。

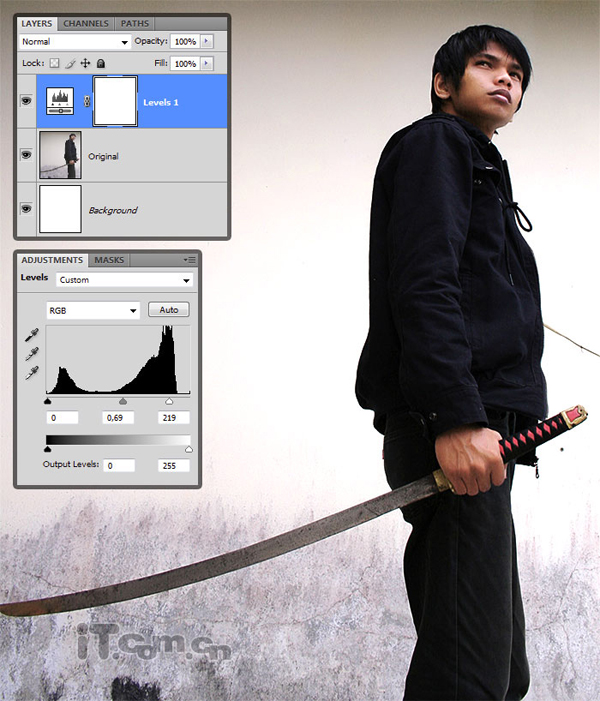
1、首先在photoshop中新建一个图片然后打开一幅照片并粘贴到图片中,在这里我使用了《忍者刺客》电影的海报,如图所示。

2、添加一个色阶调整图层(图层—新建调整图层—色阶),调整一下RGB通道的中意调和高光滑块,如图所示。

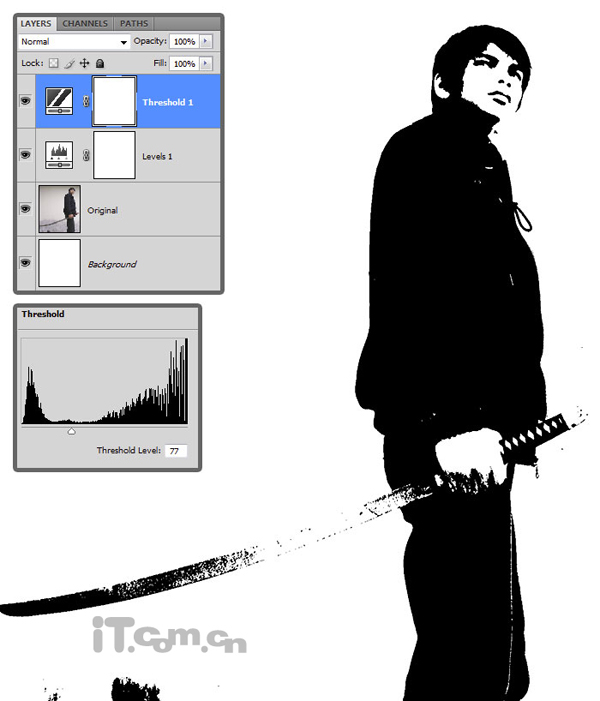
3、添加一个阈值调整图层(图层—新建调整图层—阈值),设置阈值色阶为77,如图所示。

4、打开通道面板,单击“将通道作为选区载入”按钮得到一个选区,然后按下Ctrl+Shift+I进行反向选择,如图所示。

5、创建一个新图层,在选区中填充黑色,然后按Ctrl+C复制这个图层,创建一个新图片背景为透明,按Ctrl+V粘贴到新图片中,如图所示。

6、在底部创建新图层并填充白色,然后选择“图像—画布大小”设置参考下图。

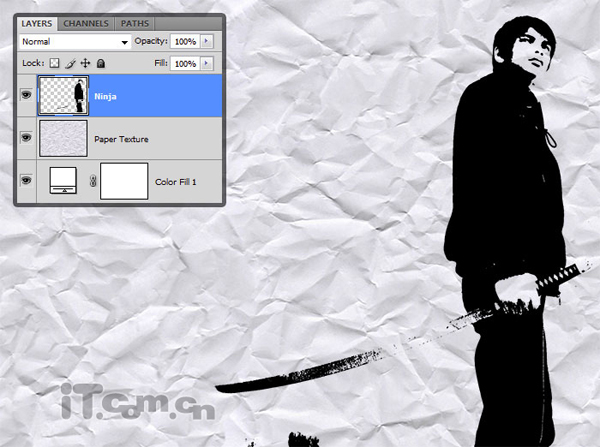
7、下载一些有褶皱的纸张纹理素材,粘贴到人物图层的下面,然后使用自由变换使用纹理覆盖整个图片,如图所示。

8、设置纸张纹理的不透明度为50%,,另一个新文档中打开纸张纹理素材,选择“图像—调整—曲线”设置参考下图所示,然后另存为PSD格式的文件。

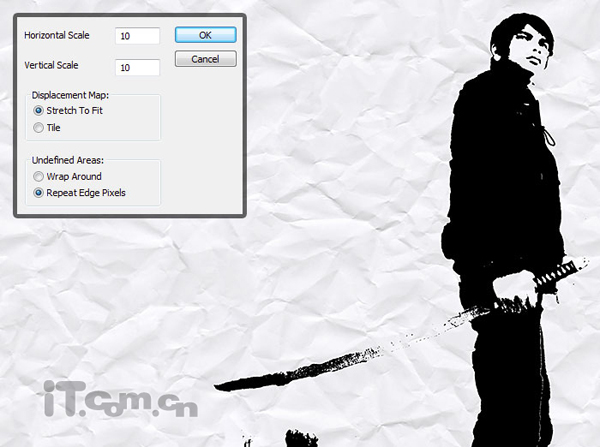
9、返回原来的图片,单击人物图层选择“滤镜—扭曲—转换”,使用默认设置,单击确定按钮,在弹出对话框中选择前一步骤另存为的PSD格式的纸张纹理,使用这款纹理扭曲人物图层,使用人物图层出现褶皱效果。

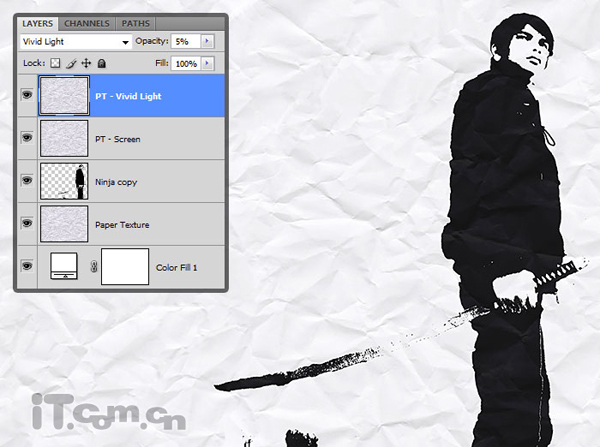
10、再复制纸张纹理到人物图层的上面,设置混合模式的滤色,不透明度为10%,如图所示。

11、按下Ctrl+J复制一层,设置混合模式为亮光,不透明度5%,如图所示。

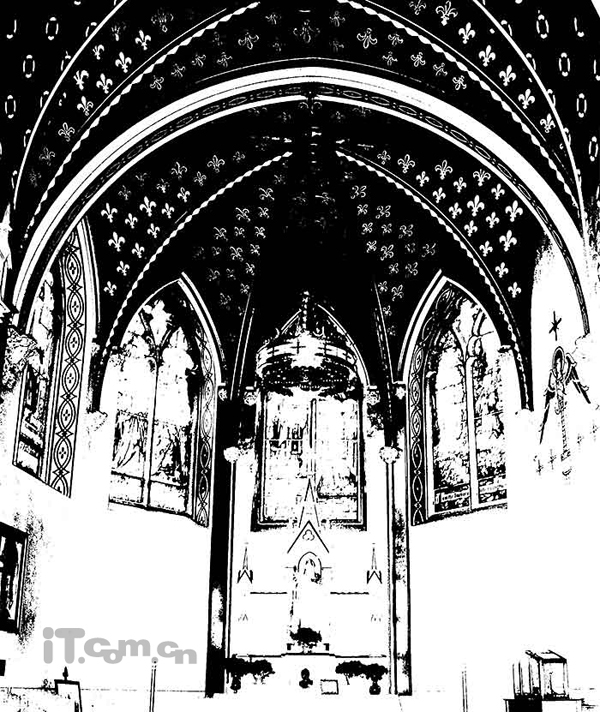
12、打开幅大教堂的素材,选择“图像—调整—阈值”,把它变为黑白的油墨效果,如图所示。

13、使用步骤4~5的方法提取教堂,粘贴到人物图层的下面。
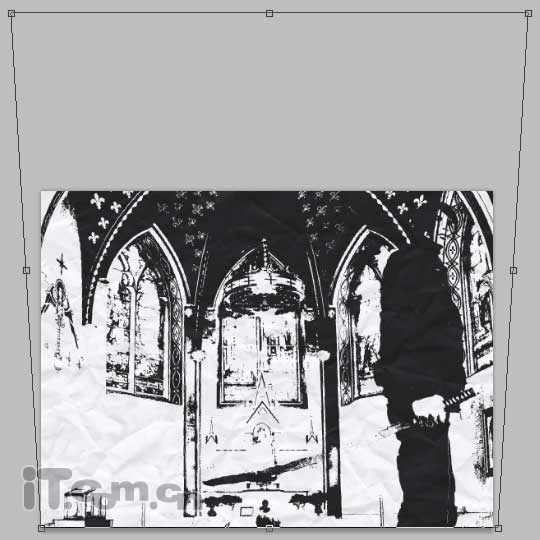
14、选择“编辑—变换—透视”,调整一下教堂的透视形状效果,如图所示。

15、按下Ctrl+F重复执行前面步骤的“置换”滤镜效果,把效果应用到教堂图层上,效果如图所示。

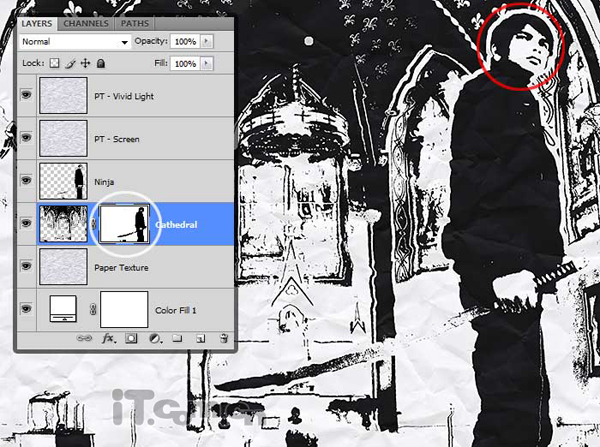
16、按着Ctrl键单击人物图层的缩略图载入选区,选择“选择—修改—扩展”设置扩展量为15个像素,然后选择教堂图层,添加一个图层蒙版,效果如图所示。

17、单击图层的蒙版,使用黑色的画笔工具在下图所示位置上涂抹一下,如图所示。

18、双击教堂图层,设置“颜色叠加”图层样式,使用蓝色(#030612),然后降低不透明度,如图所示。

19、在图层的顶部添加一个曲线调整图层(图层—新建调整图层—曲线),设置参考下图所示。

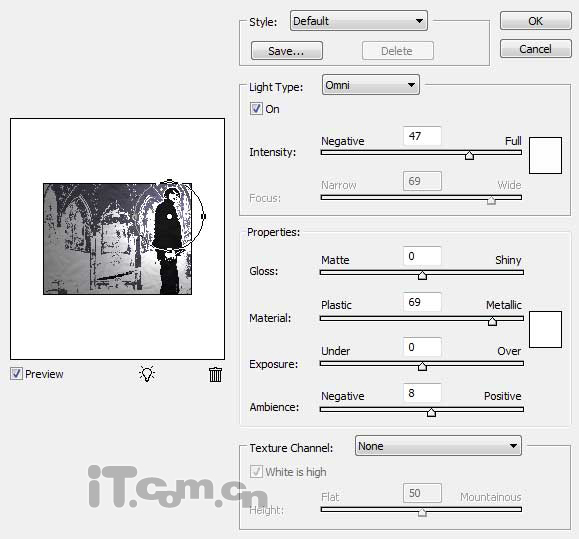
20、最后按下Ctrl+Shift+Alt+E合并所有图层,然后按下Ctrl+J复制一层,选择“滤镜—渲染—光照效果”,在人物的身上添加一个光照效果,如图所示。

21、最后设置图层的不透明度为15%左右,最终效果如图所示。

 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。
 新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps將盤子圖片添加印花效果(收藏)》中,給大家介紹了一種小技巧,怎麼使用ps將盤子圖片添加印花效果。下面本篇文章給大家介紹怎麼利用ps筆刷給字體添加裂紋效果,我們一起看看怎麼做。
 Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。
 ps怎麼摳圖Apr 06, 2025 pm 10:27 PM
ps怎麼摳圖Apr 06, 2025 pm 10:27 PM摳圖是將圖像中的背景部分移除,留下主體的過程。常見的摳圖方法包括:手動摳圖:使用圖像編輯軟件手動勾勒主體邊緣。自動摳圖:使用軟件自動識別主體,將其從背景中分離。利用第三方摳圖工具:使用專門的工具進行摳圖操作。通道摳圖:利用圖像的通道進行分割,選擇與主體顏色差異明顯的通道進行操作。
 ps怎麼去水印Apr 06, 2025 pm 10:24 PM
ps怎麼去水印Apr 06, 2025 pm 10:24 PM可以使用在線工具、圖像編輯軟件、視頻編輯軟件、水印去除應用程序。具體方法包括:使用在線工具,使用克隆圖章工具、仿製圖章工具和修復畫筆工具,使用模糊工具、裁剪工具和內容感知填充工具,以及使用水印去除應用程序。在去除水印之前,請確保您有權這樣做。
 ps怎麼合併圖層Apr 06, 2025 pm 10:21 PM
ps怎麼合併圖層Apr 06, 2025 pm 10:21 PM如何合併圖層?可以通過以下步驟合併圖層:選擇圖層面板中的要合併的圖層。使用菜單欄中的“圖層”>“合併圖層”或按 Ctrl E(Windows)或 Cmd E(Mac)執行合併操作。創建新圖層包含原始圖層的元素。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Dreamweaver Mac版
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器





