篮球大致分为三个大的部分:主体、纹理及条纹。主体部分可以用渐变快速做出立体效果,局部需要渲染一下高光和暗部;纹理需要自己制作一些规律排列的小点,并用图层样式做出浮雕效果;条纹制作稍微简单一点,用钢笔勾出选区,填充颜色,渲染一下高光即可。
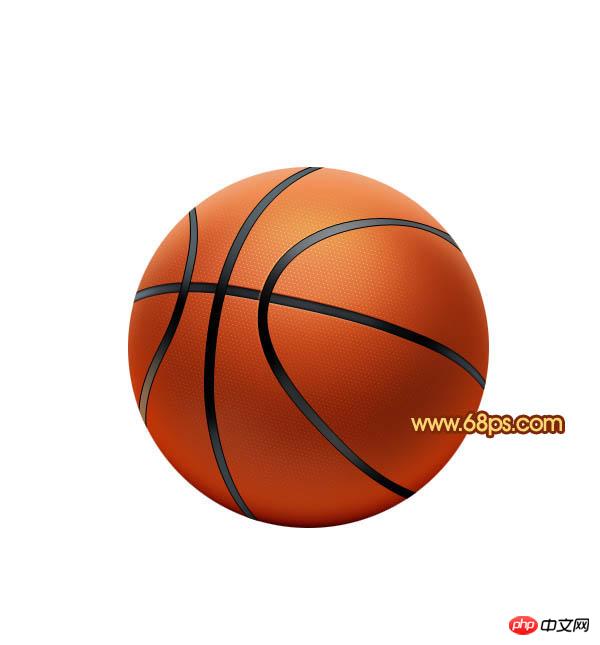
最终效果
<图1>
1、我们先来制作篮球的主体部分,需要完成的效果如下图。
<图2>
2、新建一个800 * 800像素的文档,背景选择白色。新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加蒙版,如下图。
<图3>
3、在组里新建一个图层,选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。
<图4> 
<图5>
4、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Shift + I 反选,羽化30个像素后,新建一个图层填充暗红色:#BE3F14,如下图。
<图6>
5、新建一个图层,用椭圆选框工具拉出一个稍大的椭圆选区,按Ctrl + Shift + I 反选,羽化45个像素后填充稍深的暗红色:#802008,如下图。
<图7>
6、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,微调一下下图选区位置的颜色,设置好相应的颜色后用画笔涂抹。
<图8>
7、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Shift + I 反选,羽化30个像素后填充暗红色:#B43A11。
<图9>
8、新建一个图层,同上的操作给篮球底部增加暗部,如图10,11。
<图10> 
<图11>
9、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化30个像素后填充橙红色:#E88156,取消选区后添加图层蒙版,用黑色画笔控制好区域。
<图12>
10、同上的方法制作顶部的高光区域,选区羽化数值自己把握,效果如图13,14。
<图13> 
<图14>
11、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化15个像素后填充橙红色:#E08A49,混合模式改为“颜色减淡”,不透明度改为:50%,如下图。
<图15>
12、新建一个组,在组里新建一个图层,用椭圆选框工具拉一个较小的整体选区填充白色,然后把得到的白点多复制一些,排成一条直线,再把这些小点图层合并,如图17。
<图16> 
<图17>
13、再把直线复制,直到覆盖整个球体,然后把这些线条图层合并,如下图。
<图18>
14、把小点图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,效果如图19,调出小点图层的选区,给盖印图层添加蒙版,如图20。
<图19> 
<图20>
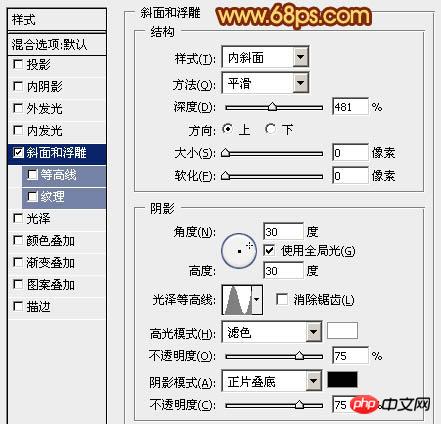
15、给当前图层添加图层样式,选择斜面和浮雕,参数及效果如下图。
<图21> 
<图22>
16、给组添加图层蒙版,把蒙版填充黑色,用白色画笔控制好小点的区域,再把组的混合模式改为“叠加”,效果如下图。
<图23>
17、新建一个组,填充球体的选区,给当前组添加蒙版,如下图。
<图24>
18、在组里新建一个图层,用钢笔勾出黑色条纹,转为选区后填充黑色,边缘部分涂上一些高光,效果如图26。
<图25> 
<图26>
19、同上的方法制作其它条纹,效果如图27,28。
<图27> 
<图28>
20、在背景图层上面新建一个图层,简单加上一些投影,效果如下图。
<图29>
最后调整明暗,增加一下对比度,完成最终效果。
<图30>
 PS中如何復制和粘貼圖層樣式?May 16, 2025 am 06:00 AM
PS中如何復制和粘貼圖層樣式?May 16, 2025 am 06:00 AM在Photoshop中復制和粘貼圖層樣式是提升工作效率的一個關鍵技巧。讓我們深入探討一下如何操作,以及在這個過程中可能遇到的各種細節和技巧。當我們談到在Photoshop中復制和粘貼圖層樣式時,首先要明白的是,圖層樣式是指那些應用於圖層的效果,如陰影、發光、斜面和浮雕等。掌握這個功能不僅可以節省時間,還能確保設計的一致性。要復制一個圖層的樣式,右鍵點擊你想要復制的圖層,然後選擇“複製圖層樣式”。這會將該圖層的所有樣式複製到剪貼板中。接著,選擇你想要應用這些樣式的目標圖層,右鍵點擊它,並選擇“粘貼
 怎樣用PS合成兩張圖片無縫銜接?May 15, 2025 pm 11:57 PM
怎樣用PS合成兩張圖片無縫銜接?May 15, 2025 pm 11:57 PM在Photoshop中合成兩張圖片並實現無縫銜接的步驟包括:1.調整亮度和對比度,使兩張圖片的色調一致;2.使用蒙版和混合模式擦除邊緣,實現自然過渡。這種方法需要反複調整和試錯,關注細節處理和顏色一致性,才能達到最佳效果。
 怎樣用PS調整照片的曝光不足?May 15, 2025 pm 11:54 PM
怎樣用PS調整照片的曝光不足?May 15, 2025 pm 11:54 PM在Photoshop中調整曝光不足的照片可以使用“曝光度”、“亮度/對比度”和“曲線”調整工具:1.“曝光度”調整用於初步提升整體曝光度;2.“亮度/對比度”調整可同時提昇亮度和對比度;3.“曲線”調整允許精確控制不同亮度範圍,適合細化調整。
 PS如何給黑白照片上色?May 15, 2025 pm 11:51 PM
PS如何給黑白照片上色?May 15, 2025 pm 11:51 PM在AdobePhotoshop中給黑白照片上色可以使用圖層蒙版、調色工具和畫筆工具。具體步驟包括:1.打開黑白照片並創建新圖層;2.使用“色相/飽和度”調整圖層添加顏色,並通過圖層蒙版精確控制顏色的應用區域;3.使用畫筆工具在圖層蒙版上繪製,進一步調整顏色;4.通過設置圖層的混合模式為“顏色”來保留原圖細節並添加新顏色。
 如何用PS設計簡約風格的海報?May 15, 2025 pm 11:48 PM
如何用PS設計簡約風格的海報?May 15, 2025 pm 11:48 PM設計簡約風格海報的關鍵是通過簡潔的元素和色調傳達信息。步驟如下:1.選擇A3尺寸(297x420mm),分辨率300dpi。 2.使用單色調或互補色調,冷色調如藍色和白色。 3.添加簡潔的無襯線字體和幾何圖形,注意留白和黃金分割點排版。 4.優化細節,如文字大小、間距和圖層樣式效果。
 怎樣用PS製作故障藝術(Glitch Effect)?May 15, 2025 pm 11:45 PM
怎樣用PS製作故障藝術(Glitch Effect)?May 15, 2025 pm 11:45 PM在Photoshop中製作故障藝術(GlitchEffect)可以通過以下步驟實現:1.打開並複製圖片。 2.使用通道混合器打亂色彩平衡。 3.添加擾動濾鏡增加隨機性,並調整透明度或使用蒙版控制效果。 4.通過閾值調整圖層創建數字化條紋效果,並疊加多個閾值圖層調整透明度。 5.使用色彩平衡調整整體色調,增添個性化色彩。製作故障藝術充滿實驗性和隨機性,適度和有序管理圖層是關鍵。
 PS如何製作雙重曝光效果?May 15, 2025 pm 11:42 PM
PS如何製作雙重曝光效果?May 15, 2025 pm 11:42 PM製作雙重曝光效果是Photoshop中一個非常酷炫的技巧,讓我們來探討一下如何實現這個效果,以及在過程中可能遇到的問題和解決方案。在Photoshop中製作雙重曝光效果,首先需要選擇兩張或多張圖片,這些圖片的元素將在最終效果中融合在一起。選擇圖片時,建議選擇對比度高、細節豐富的圖片,這樣融合後的效果會更加明顯和吸引人。讓我們從一個簡單的例子開始,假設我們有兩張圖片:一張是人像,另一張是城市的夜景。我們的目標是將城市的夜景與人像融合在一起,形成一種夢幻的雙重曝光效果。首先,我們需要將兩張圖片都導入
 PS如何製作3D立體文字效果?May 15, 2025 pm 11:39 PM
PS如何製作3D立體文字效果?May 15, 2025 pm 11:39 PM在Photoshop中製作3D立體文字效果主要通過三種方法:1)使用3D工具,2)圖層樣式,3)手動繪製。首先,使用3D工具時,創建新文檔並輸入文字,選中文字層後選擇“新建3D突出效果從選區”,然後調整旋轉、縮放和位置。其次,通過圖層樣式中的“斜面和浮雕”選項,調整“深度”、“大小”和“軟化”參數來模擬3D效果。最後,手動繪製方法需要更多技巧和時間,但可以完全控制效果。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





