温度计构造不复杂,不过玻璃容器部分刻画比较难。因为它的轮廓不是很规则,刻画同一部分的高光及暗部的时候需要分两步或多步来完成。
最终效果
<图1>
1、温度计图标大致由下面的几部分构成:玻璃容器、液体、度量条纹等。
<图2>
2、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。
<图3> 
<图4>
3、新建一个组,用钢笔勾出器皿的轮廓路径,转为选区后给组添加图层蒙版。
<图5>
4、在组里新建一个图层,填充淡蓝色:#CBD1E2,添加图层蒙版,用黑白渐变拉出右侧透明效果,如下图。
<图6>
5、新建一个图层,填充同上的颜色,添加图层蒙版后用渐变拉出左侧透明效果,如下图。
<图7>
6、新建一个图层,调出当前组蒙版选区,填充暗蓝色:#9A98B9,保持选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后羽化1个像素,按Delete删除中间色块,效果如下图。
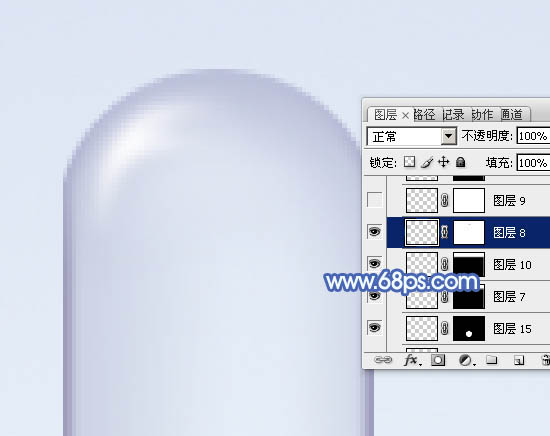
<图8>
7、新建一个图层,用椭圆选框工具拉出下图所示的整体选区,填充白色。保持选区,选择菜单:选择 > 修改 > 收缩,数值为2,再羽化1个像素后按Delete删除。取消选区后添加图层蒙版,用黑色画笔把顶部稍微涂抹一下,效果如图11。
<图9> 
<图10> 
<图11>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗蓝色:#BABFD9,作为顶部的暗部如下图。
<图12>
9、新建一个图层,用白色画笔涂上一些高光,如图13,14。
<图13> 
<图14>
10、新建一个图层,调出当前组蒙版选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后填充白色。保持选区,再收缩2个像素,羽化1个像素后按Delete删除,得到边缘高光选区。取消选区后添加图层蒙版,用黑色画笔把右侧以外的部分涂掉,效果如图16。
<图15> 
<图16>
11、新建一个图层,同上的方法制作左侧边缘的高光,效果如下图。
<图17>
12、液体是红色的,玻璃部分也会有影响。新建一个图层,混合模式改为“柔光”,用红色画笔在液体位置涂上一些环境色。
<图18>
13、新建一个组,用钢笔勾出液体部分的路径,转为选区后给组添加图层蒙版,如下图。
<图19>
14、在组里新建一个图层,用矩形选框工具拉出图20所示的选区,然后选择渐变工具,颜色设置如图21,拉出图20所示的线性渐变。
<图20> 
<图21>
15、创建曲线调整图层,把全图调亮一点,参数设置如图22,确定后按Ctrl + Alt + G 创建剪贴蒙版,把蒙版填充黑色,用白色画笔把图23选区部分涂出来。
<图22> 
<图23>
16、新建一个图层,用钢笔勾出下图所示的选区,填充橙红色,取消选区后用模糊工具把顶部稍微模糊处理。
<图24>
17、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用画笔涂出简单的明暗。
<图25>
18、新建一个图层,同上的方法制作液体部分的高光及暗部,过程如图26 - 29。
<图26> 
<图27> 
<图28> 
<图29>
19、在当前组的最上面新建一个图层,用椭圆选框工具拉出图30所示的选区填充橙黄色,再渲染一些高光,效果如图31。
<图30> 
<图31>
最后加上刻度及一些高光,再微调一下细节,完成最终效果。
<图32>
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。
 新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps將盤子圖片添加印花效果(收藏)》中,給大家介紹了一種小技巧,怎麼使用ps將盤子圖片添加印花效果。下面本篇文章給大家介紹怎麼利用ps筆刷給字體添加裂紋效果,我們一起看看怎麼做。
 Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。
 ps怎麼摳圖Apr 06, 2025 pm 10:27 PM
ps怎麼摳圖Apr 06, 2025 pm 10:27 PM摳圖是將圖像中的背景部分移除,留下主體的過程。常見的摳圖方法包括:手動摳圖:使用圖像編輯軟件手動勾勒主體邊緣。自動摳圖:使用軟件自動識別主體,將其從背景中分離。利用第三方摳圖工具:使用專門的工具進行摳圖操作。通道摳圖:利用圖像的通道進行分割,選擇與主體顏色差異明顯的通道進行操作。
 ps怎麼去水印Apr 06, 2025 pm 10:24 PM
ps怎麼去水印Apr 06, 2025 pm 10:24 PM可以使用在線工具、圖像編輯軟件、視頻編輯軟件、水印去除應用程序。具體方法包括:使用在線工具,使用克隆圖章工具、仿製圖章工具和修復畫筆工具,使用模糊工具、裁剪工具和內容感知填充工具,以及使用水印去除應用程序。在去除水印之前,請確保您有權這樣做。
 ps怎麼合併圖層Apr 06, 2025 pm 10:21 PM
ps怎麼合併圖層Apr 06, 2025 pm 10:21 PM如何合併圖層?可以通過以下步驟合併圖層:選擇圖層面板中的要合併的圖層。使用菜單欄中的“圖層”>“合併圖層”或按 Ctrl E(Windows)或 Cmd E(Mac)執行合併操作。創建新圖層包含原始圖層的元素。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Dreamweaver Mac版
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器





