作為技術狂熱分子的職業本能,看到一個技術產品的功能,總是會忍不住想知道它是怎麼被實現的。例如我每每看到別人網站一個很炫的介面或是很酷的功能,就忍不住打開了瀏覽器的控制台。 。 。
好,不扯遠,說說當你想看到網站上某個元素綁定的事件函數的程式碼時該怎麼做吧。
查看原生綁定的事件函數程式碼
所謂原生就是透過addEventListener方法綁定到dom元素上。這個好辦:
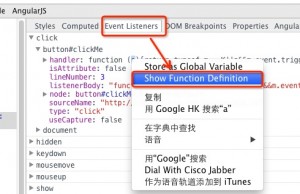
審查綁定事件的元素(對著它右鍵->審查元素)在彈出的Elements視圖的控制台,右側點擊「Event Listeners」頁籤然後就能看到所有綁定在該元素的事件了,點開後,找到handler,右鍵滑鼠,選擇「Show Function Definition」選單。就能跳到綁定到該元素的事件函數的源碼位置了。有圖有真相:

查看jquery綁定的事件函數代碼
嗯,我知道,你遇到問題了吧,所有jquery綁定的事件函數,你透過上面的方式,跳到的都是jquery的程式碼,而且永遠是那一個地方。看了跟沒看一樣。所以,寶哥在這裡教你針對jquery的檢視方式。
還是審查元素點選「Properties」視圖。選擇第一個,展開找到一個‘jQueryxxxxx(一串數字)'這樣的屬性,記住它的值(一般是一個數字)N

然後左側切到Console視圖,在控制台裡執行$.cache[N],這裡的N是前面那個屬性值

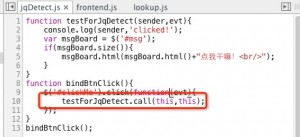
然後就會出來綁定在這個元素上的東西了。展開events,裡面就有你想看的真實函式了。右鍵點選具體事件下的handle後面的function…,然後選擇「Show Function Definition」就可以看到了。

範例=》http://demo.sudodev.cn/frontend/jqDetect查看jquery2.x版本綁定的事件函數代碼
好的,我知道,你一定又遇到問題了。因為當你使用的jquery2.x版本的jquery時,上面的這個方法又不work了,原因是2.x的程式碼架構變了。其實2.x版本的事件仍然是用的cache機制,但不像1.x版本暴露到外面去了,而是封裝起來,並且存在了閉包對象data_priv中,而且一般使用的是jquery的壓縮版本,這個data_priv名字你也無法查看到。所以在查看jquery2.x版本的源碼後,寶哥教你如何定位它:
直接進入控制台,建構一個包含jQuery的對象,以便在控制台裡查看jQuery。例如輸入var o={j:$},這樣做的好處是,你執行後能在控制吧裡查看jQuery的所有屬性
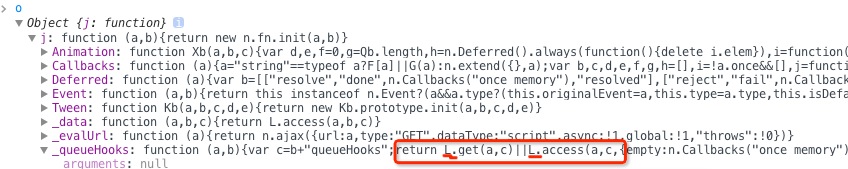
然後在控制台展開jQuery(這裡是j)對象,找到_queueHooks這個方法,看到它的程式碼大概是「return L.get(a,c)||L.access…」這種,記住這個L也可能是不是L)
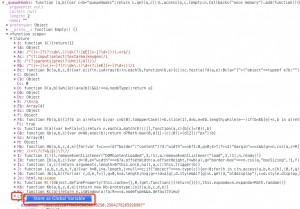
展開任意一個j下面首層的對象,比如就是上面的_queueHooks,找到展開,再展開下面的Closure,找到前面的那個“L”對句,對著它後面的字母右鍵,選擇“Store as Global Variable”

然後控制台裡就打出一個tempX的對象,它就那個裝著cache的東東。假設它叫做temp1。那個temp1有個get方法可以直接取得它的cache物件。假如你要查看綁定事件的物件的id叫clickMe。那執行temp1.get($('#clickMe').get(0))(或temp1.get(document.querySelector('#clickMe'))))就會打出跟上面jquery1.x版本相當的東西

後面就跟上面jquery1.x的方式一樣例子=》http://demo.sudodev.cn/frontend/jq2Detect另:
以上預設是在chrome瀏覽器下做的操作,其實在Firefox下也是類似的,相信身為一個技術人員,你應該能舉一反三的。至於IE嘛,呃…當我沒說哈。 :)
更新:
1.為省去查看屬性的麻煩,jquery1.x可以直接在控制台執行$.cache[$('#clickMe').get(0)[$.expando]]輸出元素上綁定的東西,而不是先去查看元素上jQueryxxxxxxx的屬性的值了
2.經過一篇查閱和測試。有一個新的目前最省力而且jquery1,jquery2都適用的辦法是,直接在控制台輸入$._data($('#clickMe').get(0)),即可把綁定在元素的東西都輸出來。但是,從jquery2的源碼的註釋中發現,$._data會在之後的新版本中廢除。所以上面介紹的方法仍然是有價值的。授人以魚,不如授人以漁嘛,:)
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

禪工作室 13.0.1
強大的PHP整合開發環境