AI如何製作超酷的科技感網格狀球體-AI設計網格狀球體教學
- PHPz轉載
- 2024-05-06 12:22:121412瀏覽
想要製作出令人驚嘆的科技感網格狀球體?本指南將為您提供逐步教程,引導您使用AI工具輕鬆創建出迷人的球體,讓您的設計脫穎而出。從設定開始,我們將逐步講解如何運用AI工具,從零開始建立球體的網格結構,並進行調整以獲得理想的外觀。無論您是設計新人還是經驗豐富的專業人士,都一定能從本教程中找到有用的信息,助您將創意變為現實。
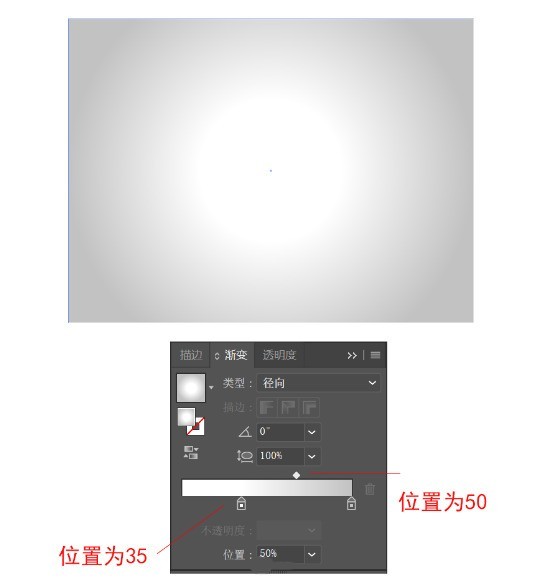
先新建800X600px的畫布,然後用矩形工具畫出同樣大小的矩形來做背景,填滿顏色值為#000000。之後我們用漸層工具在圖中拉出#FFFFFF到#C2C2C2的徑向漸層:

繼續選擇橢圓工具在畫布中點擊,寬度和高度填入340px,色值為#040456。再用橢圓工具在球體下方畫一個橢圓形,作為球體的陰影,色值為#000000,並設定為不透明度為 20%。

選擇陰影,外觀>新增效果>風格化>羽化,半徑為10px。

在畫布其他處,選擇多邊形工具點擊,設定半徑為40px, 邊數為3,描邊粗細為0.3px,描邊顏色為白色,不透明度為50% 。繼續用多邊形工具,設定半徑為12.487px,邊數為6,去掉描邊,填滿為白色,依序複製兩個放在三角 形的三個角,並進行組合(Ctrl G),如下圖所示。

選擇圖案,設定外觀>新增效果>扭曲和變換>變換

再選擇該圖案,設定外觀>新增效果>扭曲與變換>變換

最終效果如下,然後組合該圖案,建立符號。

回到畫布,選取藍色圓形,用直接選取工具點中圓形右中 部的錨點,點選Delete鍵刪除,只留下圓形左半邊。

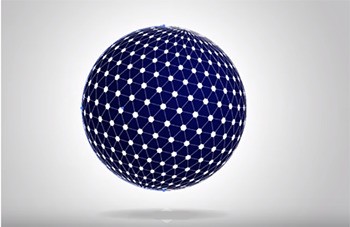
選擇半圓,設定外觀>新增效果>3D>繞轉,記得在預覽前打上勾。

開啟貼圖,符號選擇先前建立的符號,並調整符號的位置跟大小,最後調整好圖形的旋轉角度。



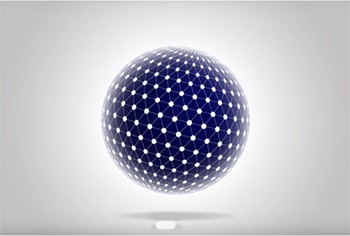
最後再畫一個340px,黑色到白色的徑向漸變的圓覆蓋藍色 的球體,不透明度設定為濾色。透過調整外圓的漸層位置 最後得到一個科技感十足的3D球體啦。


以上是AI如何製作超酷的科技感網格狀球體-AI設計網格狀球體教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

