對於前端開發人員,在開發過程中經常需要監控某些表達式或變數的值,如果使用用 debugger 會顯得過於笨重,最常用的方法是會將值輸出到控制台上方便調試。
最常用的語句就是console.log(expression)了。
從早前一道阿里實習生招募筆試題目入手:
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
我們先說說關於console的高階操作,最後再一起分析這題目。
trace
console.trace()用來追蹤函數的呼叫過程。
在大型專案尤其是框架開發中,函數的呼叫軌跡可以十分複雜,console.trace()方法可以將函數的被呼叫過程清楚地輸出到控制台上。
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

table
使用console將物件以表格呈現
可將傳入的對象,或數組以表格形式輸出,相比傳統樹形輸出,這種輸出方案更適合內部元素排列整齊的對像或數組,不然可能會出現很多的 undefined。
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
火狐的控制台:

time timeEnd
計算程式的執行時間
可以將成對的console.time()和console.timeEnd()之間程式碼的運行時間輸出到控制台上
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
以上程式碼計算console.time('計時器');和console.timeEnd('計時器');之間的程式碼區塊所需的事件。

profile
使用console測試程式效能
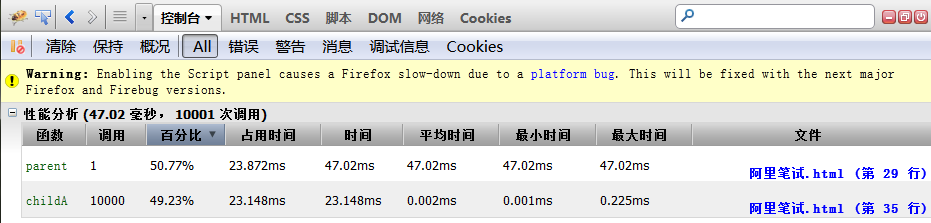
開發中,我們常常要評估段程式碼或是某個函數的效能。在函數中手動列印時間固然可以,但顯得不夠靈活且有誤差。借助控制台以及console.profile()方法我們可以很方便地監控運行性能。
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
上述程式碼計算console.profile('效能分析');和console.profileEnd();之間,程式碼區塊中涉及的函數的運作效率。

現在說回筆試題目
題目考察應徵者對console.time的了解及js單線程的理解。

console.time()語句和console.timeEnd()語句是用來對程式的執行進行計時的。
setTimeout()接受兩個參數,第一個是回呼函數,第二個是延遲執行的毫秒數。 setTimeout()只是將事件插入了"任務佇列",必須等到目前程式碼(執行堆疊)執行完,主執行緒才會去執行它指定的回呼函數。
因為f1和f2被都setTimeout事先設定的計時器裝到一個事件佇列裡面。本來f1應該在100ms後就要執行了,但是因為waitForMs佔用了線程,而執行JavaScript是單線程的,所以就沒辦法在100ms後執行那個f1,所以需要等500ms等waitForMs執行完,然後在執行f1和f2,這時候f1和f2幾乎同時執行了。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Dreamweaver CS6
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





