今天就写一篇复古汽车海报教程,工具是PS这个教程不但可以帮助你学习复古汽车海报的设计,还能教会你一种手法,一种复古感营造的技巧

我是个复古狂热者,收集了一堆中古打字机,老式收音机,这是我有价值的藏品。我喜欢复古设计那种简约而又富有灵魂的感觉,当你触摸它们的时候,仿佛一下子回到了过去,泛黄的记忆与曾经的美好。
今天就写一篇复古汽车海报教程,工具是PS这个教程不但可以帮助你学习复古汽车海报的设计,还能教会你一种手法,一种复古感营造的技巧。
步骤1
新建,尺寸1026 x 786(原文这么写的),背景颜色填充为#14110A

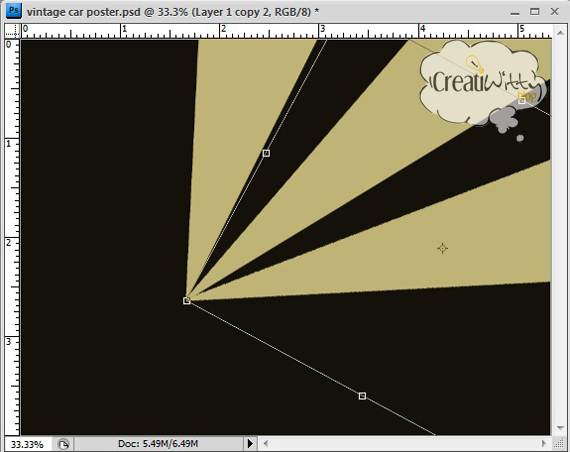
步骤2
我们来制作这些射线,使用钢笔工具,或者矩形选框工具来画出这些锥形射线。色彩使用#BFB376

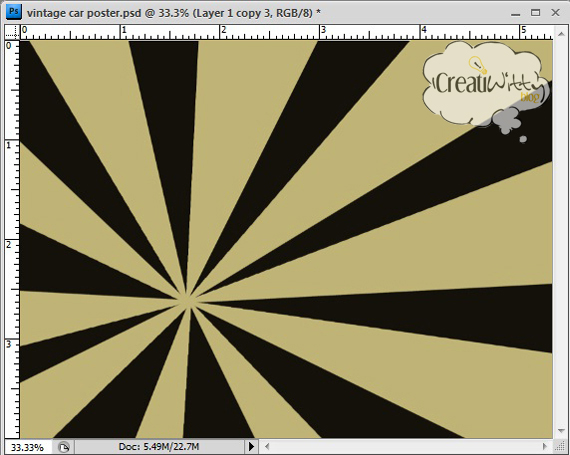
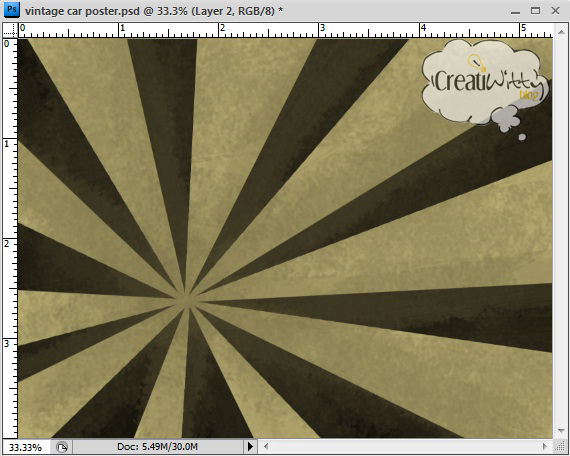
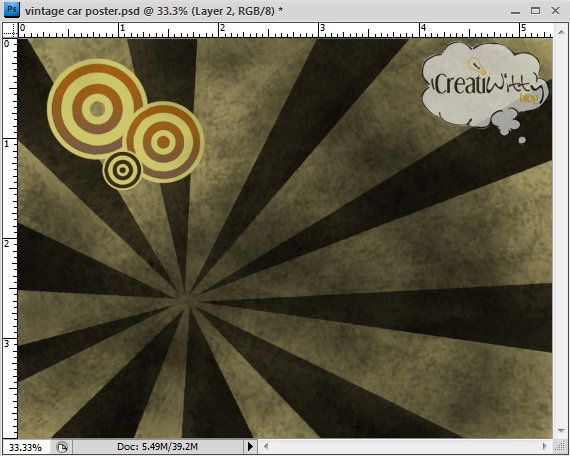
步骤3
全部画完后应该是这个样子

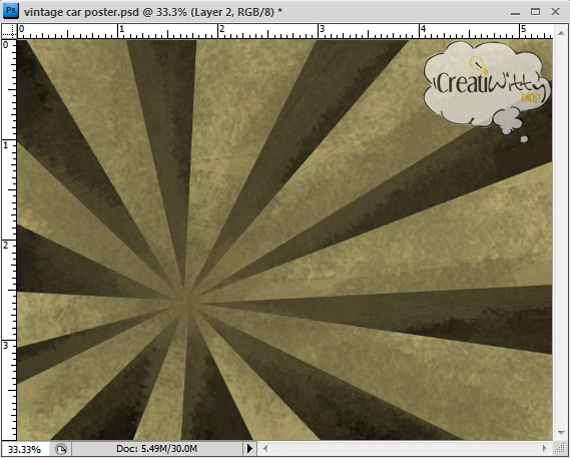
步骤4
要做旧一点,PS默认的笔刷即可,默认大小39(有两个,都可以)和默认大小100的笔刷形状就不错,当然也可以自己下载一些做旧感笔刷。
选好笔刷后,建立新图层,笔刷颜色#736A42,不透明度20%,要覆满这些黄色射线。如下图

步骤5
选择笔刷图层,填充设置为70%

步骤6
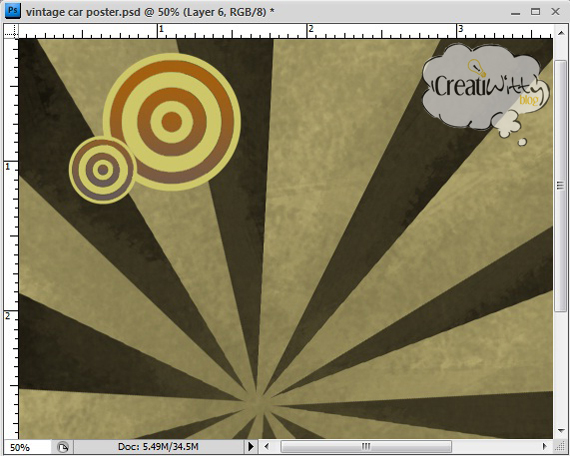
椭圆工具,颜色为#CDC76A,在左上角画两个圆,一个大一个小,如下图。

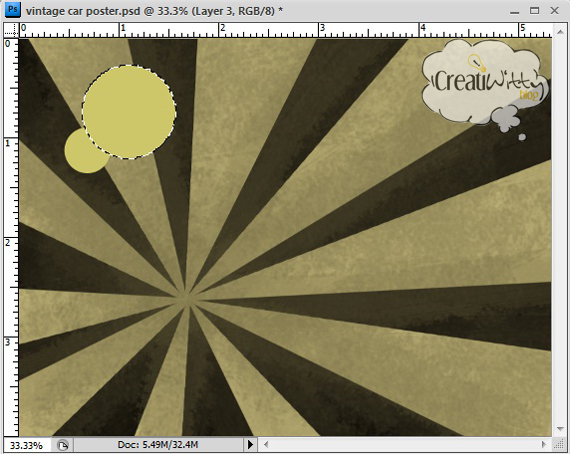
步骤7
利用Alt键和Shift键切割圆,让圆环的薄厚不尽相同,如下图。
然后选中圆环中空白的区域,填充颜色为#8D8152(图中没有显示出这一区域,切割圆的办法略麻烦,谁有更好的办法请告诉我!)

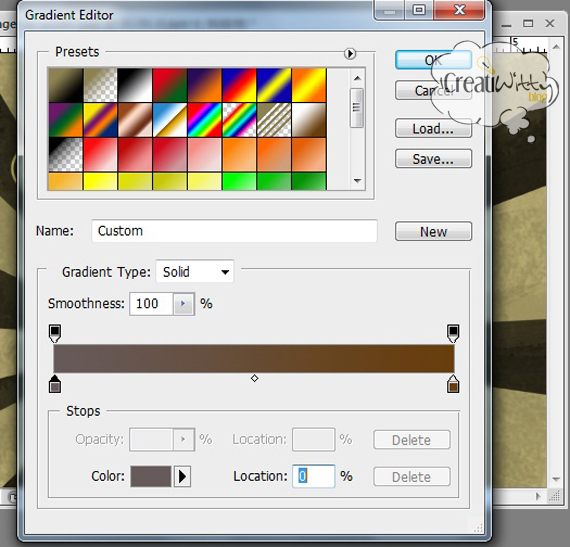
步骤8
在#8D8152那个图层设置渐变叠加,设置如下图。

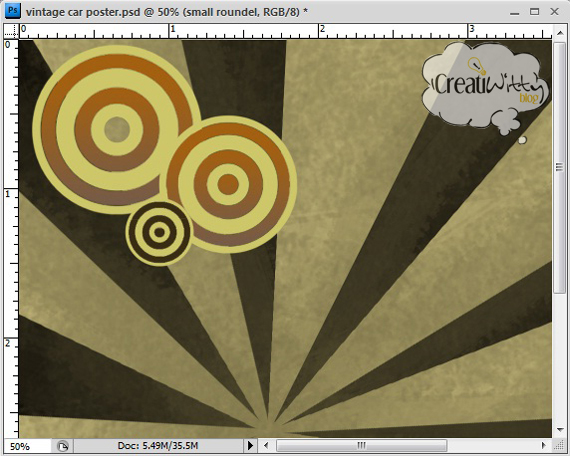
步骤9
小圆采取同样的操作

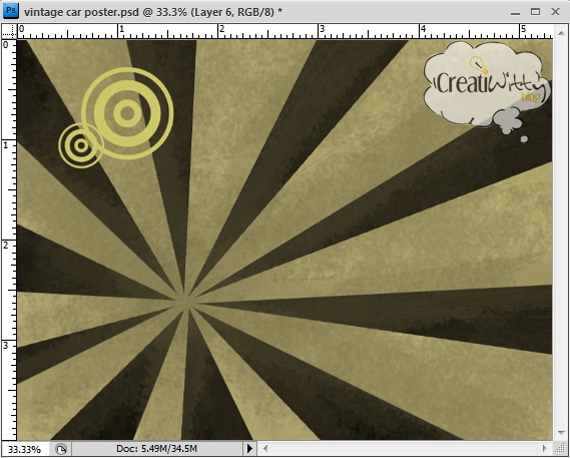
步骤10
类似的再画个小圆,只不过这次渐变后的效果比较黑,如下图。

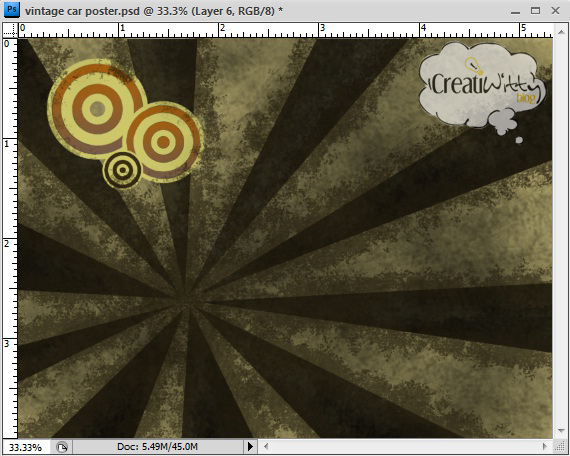
步骤11
继续做旧,复古感还不够,推荐这个 Cloud Brushes笔刷。建立新图层,使用这款笔刷,颜色黑色,流量25%

步骤12
感觉还不够,再用Colud Brushes这款笔刷,颜色#5B5851,边缘上再下点功夫,效果如下。

步骤13
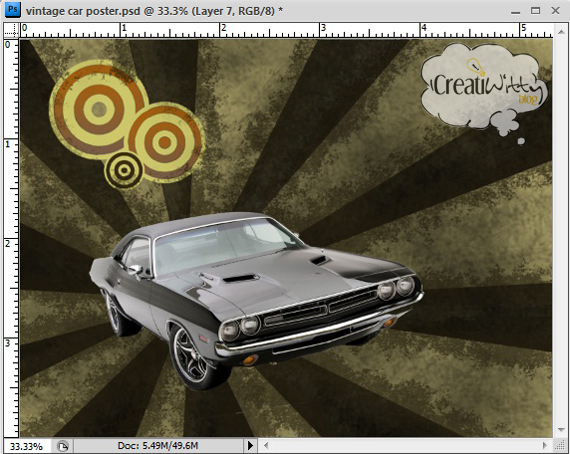
置入一张复古汽车图像,放在所有射线汇集的尖端上。

步骤14
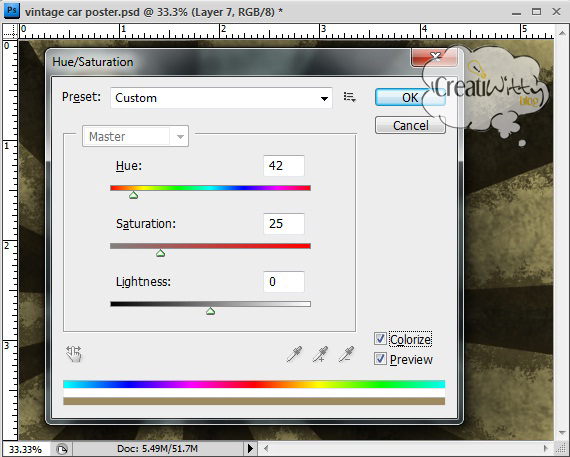
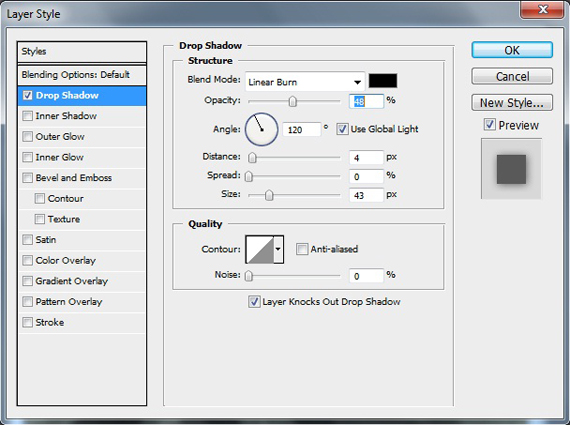
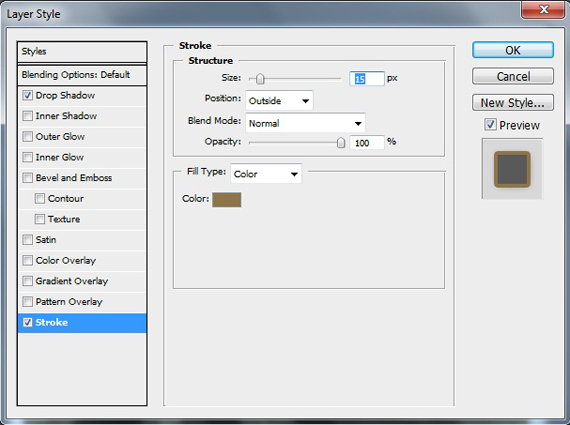
为了让汽车看起来古色古香一点,调调色相/饱和度,然后图层样式中调整一下投影和描边选项。具体设置如下图。



步骤15
署个名,我用的字体是Marcelle,好了完成了!拿给你朋友看看吧。

 怎樣用PS合成兩張圖片無縫銜接?May 15, 2025 pm 11:57 PM
怎樣用PS合成兩張圖片無縫銜接?May 15, 2025 pm 11:57 PM在Photoshop中合成兩張圖片並實現無縫銜接的步驟包括:1.調整亮度和對比度,使兩張圖片的色調一致;2.使用蒙版和混合模式擦除邊緣,實現自然過渡。這種方法需要反複調整和試錯,關注細節處理和顏色一致性,才能達到最佳效果。
 怎樣用PS調整照片的曝光不足?May 15, 2025 pm 11:54 PM
怎樣用PS調整照片的曝光不足?May 15, 2025 pm 11:54 PM在Photoshop中調整曝光不足的照片可以使用“曝光度”、“亮度/對比度”和“曲線”調整工具:1.“曝光度”調整用於初步提升整體曝光度;2.“亮度/對比度”調整可同時提昇亮度和對比度;3.“曲線”調整允許精確控制不同亮度範圍,適合細化調整。
 PS如何給黑白照片上色?May 15, 2025 pm 11:51 PM
PS如何給黑白照片上色?May 15, 2025 pm 11:51 PM在AdobePhotoshop中給黑白照片上色可以使用圖層蒙版、調色工具和畫筆工具。具體步驟包括:1.打開黑白照片並創建新圖層;2.使用“色相/飽和度”調整圖層添加顏色,並通過圖層蒙版精確控制顏色的應用區域;3.使用畫筆工具在圖層蒙版上繪製,進一步調整顏色;4.通過設置圖層的混合模式為“顏色”來保留原圖細節並添加新顏色。
 如何用PS設計簡約風格的海報?May 15, 2025 pm 11:48 PM
如何用PS設計簡約風格的海報?May 15, 2025 pm 11:48 PM設計簡約風格海報的關鍵是通過簡潔的元素和色調傳達信息。步驟如下:1.選擇A3尺寸(297x420mm),分辨率300dpi。 2.使用單色調或互補色調,冷色調如藍色和白色。 3.添加簡潔的無襯線字體和幾何圖形,注意留白和黃金分割點排版。 4.優化細節,如文字大小、間距和圖層樣式效果。
 怎樣用PS製作故障藝術(Glitch Effect)?May 15, 2025 pm 11:45 PM
怎樣用PS製作故障藝術(Glitch Effect)?May 15, 2025 pm 11:45 PM在Photoshop中製作故障藝術(GlitchEffect)可以通過以下步驟實現:1.打開並複製圖片。 2.使用通道混合器打亂色彩平衡。 3.添加擾動濾鏡增加隨機性,並調整透明度或使用蒙版控制效果。 4.通過閾值調整圖層創建數字化條紋效果,並疊加多個閾值圖層調整透明度。 5.使用色彩平衡調整整體色調,增添個性化色彩。製作故障藝術充滿實驗性和隨機性,適度和有序管理圖層是關鍵。
 PS如何製作雙重曝光效果?May 15, 2025 pm 11:42 PM
PS如何製作雙重曝光效果?May 15, 2025 pm 11:42 PM製作雙重曝光效果是Photoshop中一個非常酷炫的技巧,讓我們來探討一下如何實現這個效果,以及在過程中可能遇到的問題和解決方案。在Photoshop中製作雙重曝光效果,首先需要選擇兩張或多張圖片,這些圖片的元素將在最終效果中融合在一起。選擇圖片時,建議選擇對比度高、細節豐富的圖片,這樣融合後的效果會更加明顯和吸引人。讓我們從一個簡單的例子開始,假設我們有兩張圖片:一張是人像,另一張是城市的夜景。我們的目標是將城市的夜景與人像融合在一起,形成一種夢幻的雙重曝光效果。首先,我們需要將兩張圖片都導入
 PS如何製作3D立體文字效果?May 15, 2025 pm 11:39 PM
PS如何製作3D立體文字效果?May 15, 2025 pm 11:39 PM在Photoshop中製作3D立體文字效果主要通過三種方法:1)使用3D工具,2)圖層樣式,3)手動繪製。首先,使用3D工具時,創建新文檔並輸入文字,選中文字層後選擇“新建3D突出效果從選區”,然後調整旋轉、縮放和位置。其次,通過圖層樣式中的“斜面和浮雕”選項,調整“深度”、“大小”和“軟化”參數來模擬3D效果。最後,手動繪製方法需要更多技巧和時間,但可以完全控制效果。
 PS中如何製作文字陰影效果?May 15, 2025 pm 11:36 PM
PS中如何製作文字陰影效果?May 15, 2025 pm 11:36 PM在Photoshop中製作文字陰影效果的步驟包括:1.創建或打開文檔並輸入文字;2.選擇文字圖層,添加“投影”樣式;3.調整投影參數。這需要注意陰影的顏色、角度、距離、透明度和柔和度,確保效果自然。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





