Photoshop制作逼真的扫描GIF动画
- PHP中文网原創
- 2016-06-01 14:30:421757瀏覽
制作动画之前需要先把扫描的屏幕制作出来。动画部分制作非常讲究,直接用图层样式来完成,只需要调整好两帧中顶部图层样式的渐变角度即可
制作动画之前需要先把扫描的屏幕制作出来。动画部分制作非常讲究,直接用图层样式来完成,只需要调整好两帧中顶部图层样式的渐变角度即可。
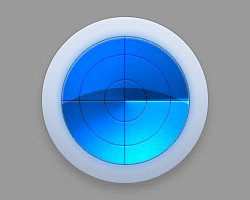
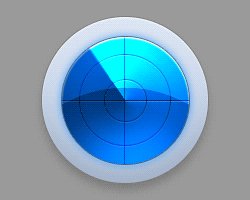
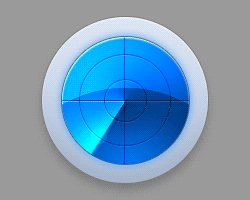
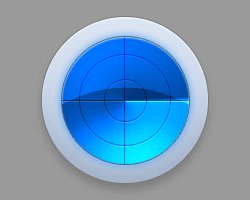
最终效果
1、新建个250*200的画布。填充灰色做背景,用椭圆工具画个#bacce5的正圆。 
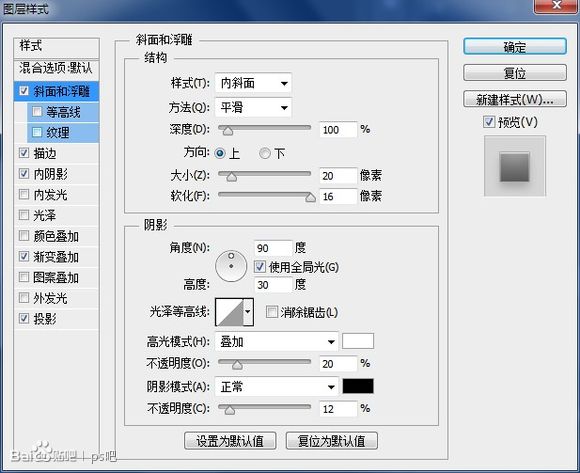
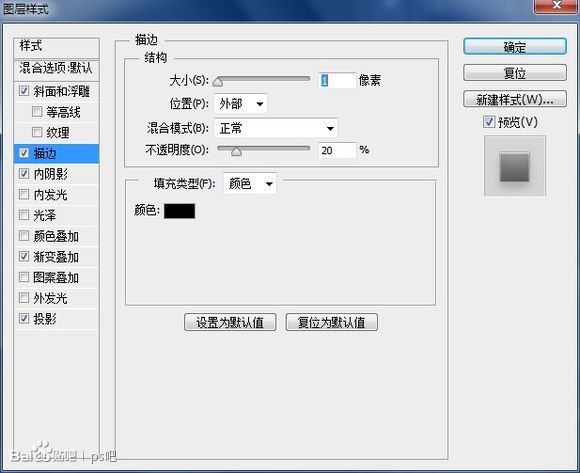
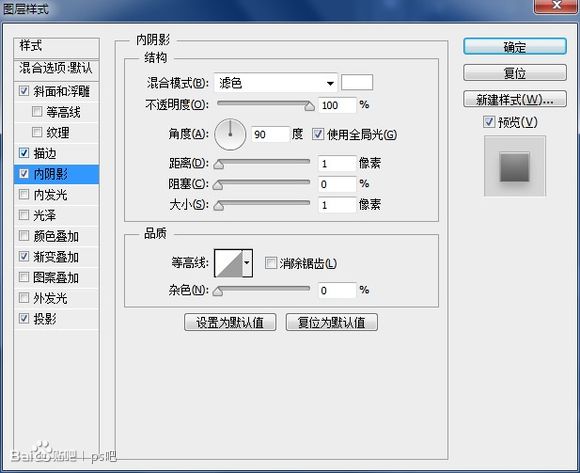
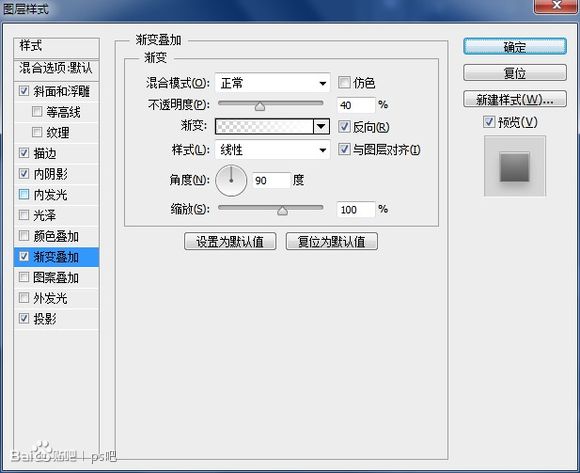
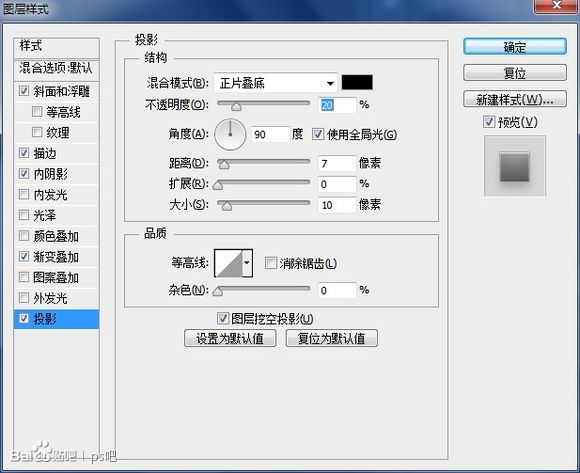
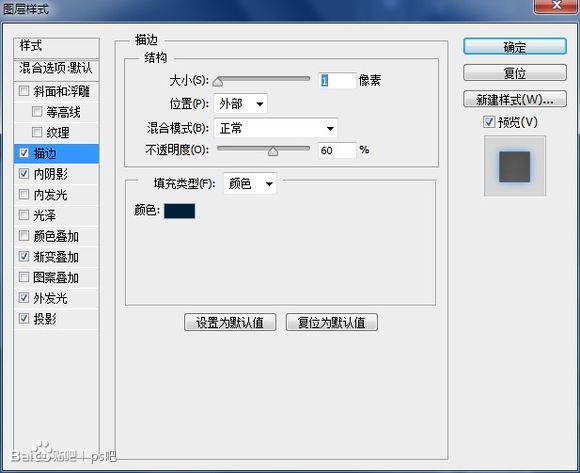
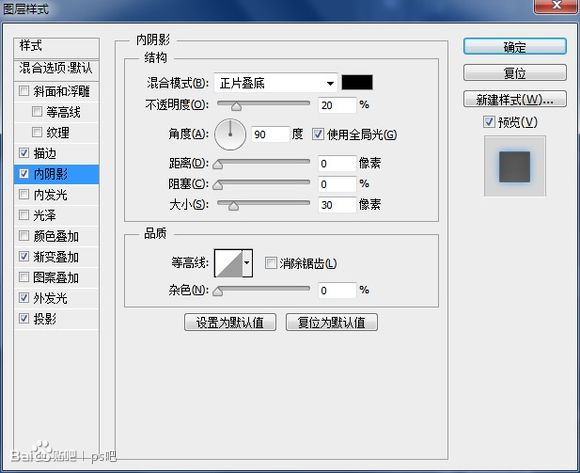
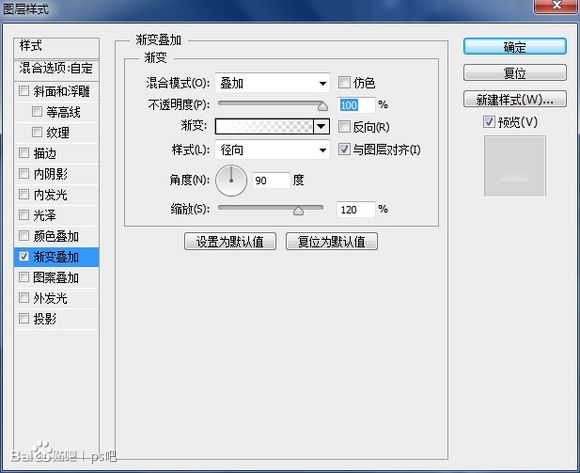
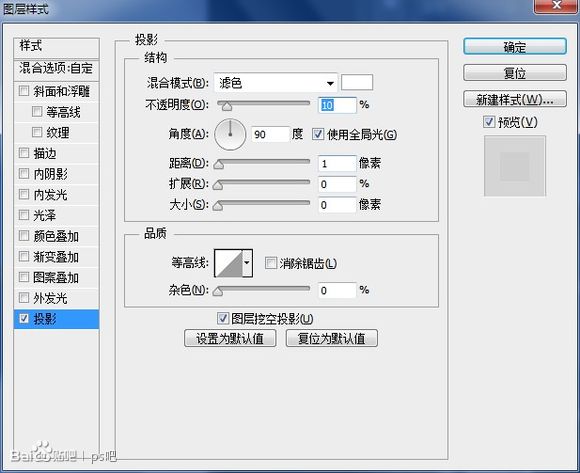
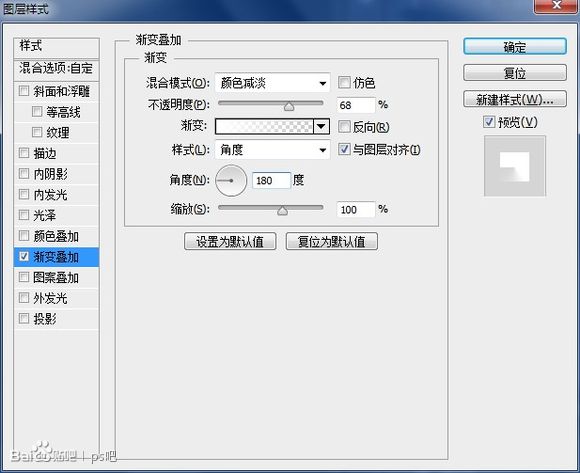
2、添加图层样式。 




3、现在看起来像个椭圆的饼饼。 
4、画个颜色是#00387d的蓝色圆圆,要比刚刚的那个饼小一圈。 
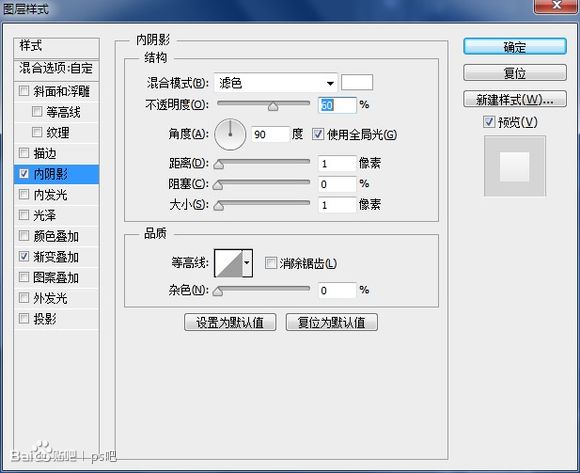
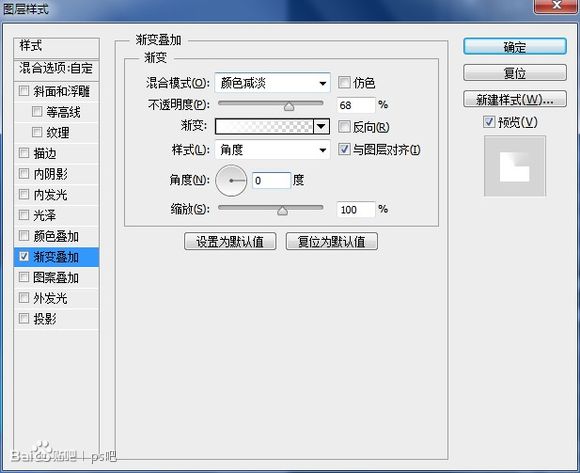
5、继续图层样式。 




6、把刚刚的那个蓝圆圆复制一层,然后清除掉图层样式,其实我们只是想要一个和蓝圆圆一样大的另一个圆而已。把清除了图层样式的那个圆的填充设置为0。 
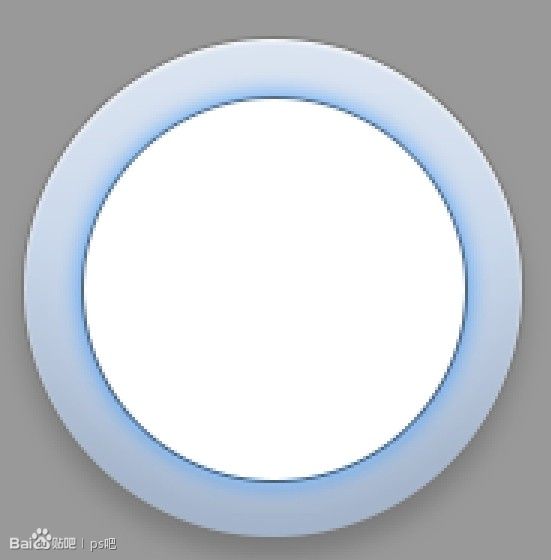
7、图层样式,现在看起来是这样。 

8、现在画个这个形状像上面白色的东东。 
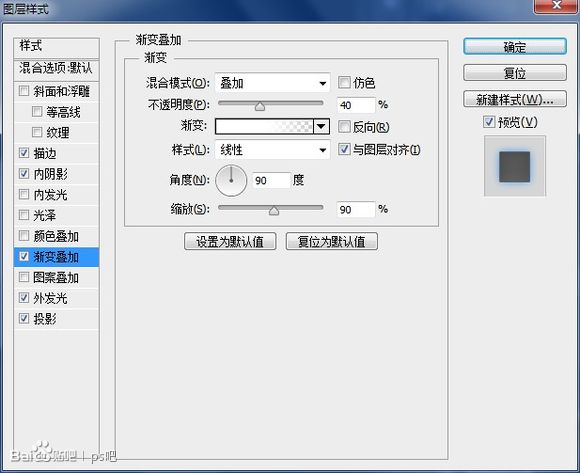
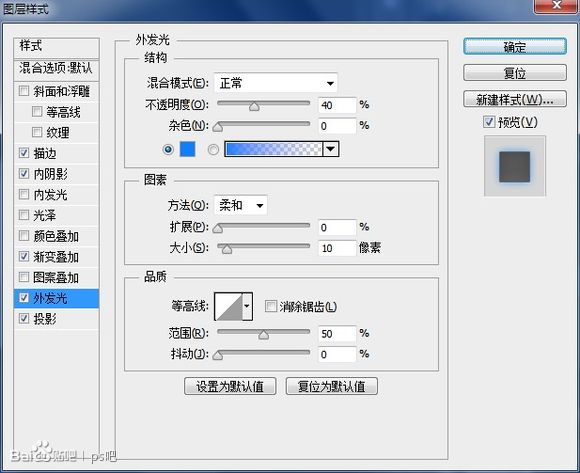
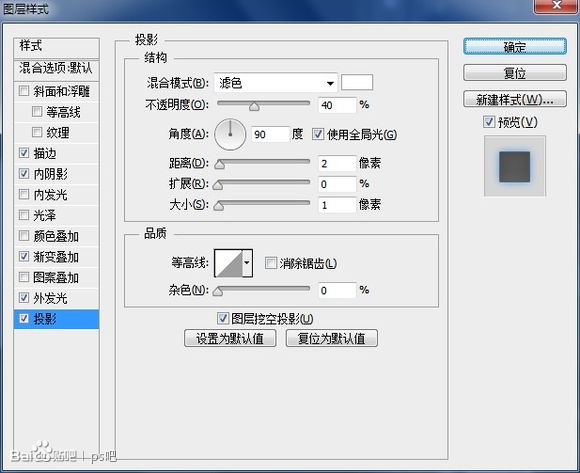
9、把那个白色的东东设置填充为0%,图层样式。 

10、画横竖两根黑线。 
11、再画俩黑圈。 
12、横竖线和黑圈都添加相同的图层样式,又是图层样式。 
13、把黑线和黑圈的填充改成50%。画个白圆。 
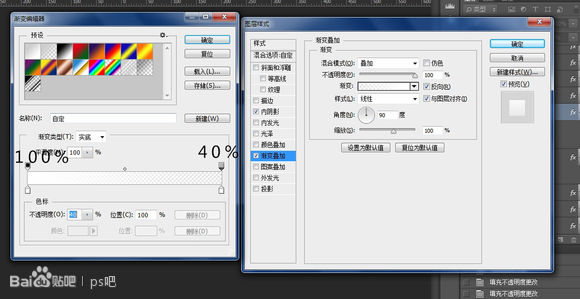
14、别忘了新建图层之后再画白圆。把圆的填充改成0%,设置图层样式,图层样式。 
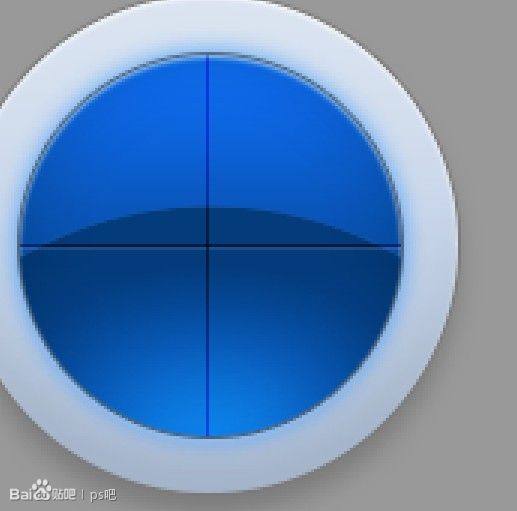
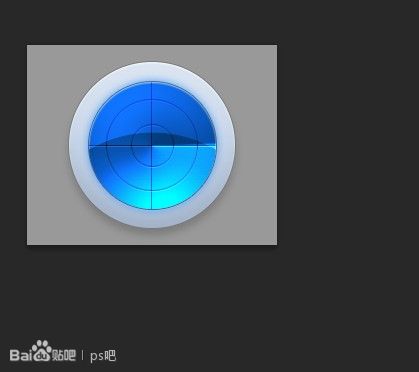
15、现在看来又是这样的,嗯,主体已经做好了。 
16、打开时间轴窗口,或者动画窗口,或者IR。复制2次帧。 
17、然后选中第2帧,把那个一直转的图层的图层样式改成。 
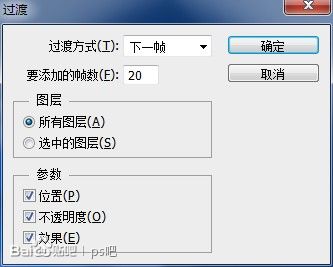
18、选中第1帧,按过渡按钮。 
19、这样过渡。 
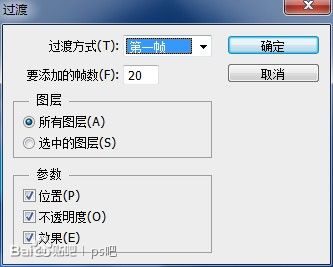
20、在过渡完之后,选中最后一帧再过渡,这次是这样过渡。 
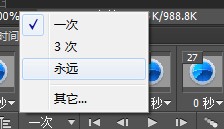
21、把播放次数改成永远。 
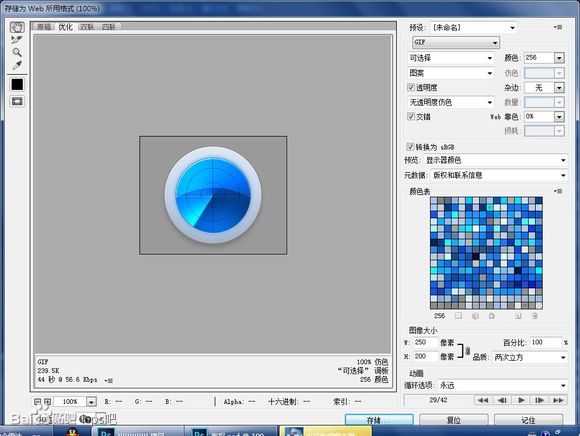
22、最后储存为Web所用格式就好了。 
最终效果: 
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

