jQuery外掛slider實作拖曳滑桿選取價格範圍_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:01:371444瀏覽
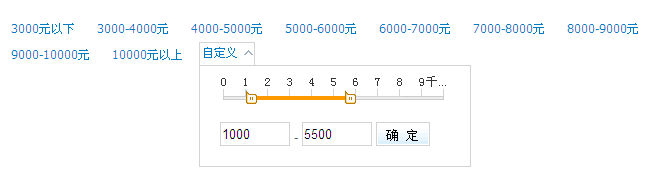
在一些產品報價網站上,需要給出一系列價格範圍供用戶篩選,我們在篩選的範圍之外再加一個自訂價格範圍,這樣為用戶多提供了一種選擇方式。本文將使用jQuery插件結合CSS實現使用滑桿滑動的方式選擇價格範圍,請看本文說明。

jQuery ui 有個slider插件,就是一個非常好使的拖曳滑桿插件。要實現滑桿拖曳,需要在頁面head間先載入如下js。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/ui/jquery.ui.core.js"></script> <script type="text/javascript" src="js/ui/jquery.ui.widget.js"></script> <script type="text/javascript" src="js/ui/jquery.ui.mouse.js"></script> <script type="text/javascript" src="js/ui/jquery.ui.slider.js"></script>
當然,如果考慮專案運作效率,你可以將上述幾個js壓縮成一個js,我們在大型WEB應用專案中就要考慮這些。
你可以到jquery ui 官網下載這些相關js,
接著,我們建立主要html程式碼:
<ul class="price_list">
<li class="title">价格范围:</li>
<li><a href="#">3000元以下</a></li>
<li><a href="#">3000-4000元</a></li>
<li><a href="#">4000-5000元</a></li>
<li><a href="#">5000-6000元</a></li>
<li><a href="#">6000-7000元</a></li>
<li><a href="#">7000-8000元</a></li>
<li><a href="#">8000-9000元</a></li>
<li><a href="#">9000-10000元</a></li>
<li><a href="#">10000元以上</a></li>
<li id="custom"><a href="javascript:;" id="show">自定义</a>
<div id="slider_wrap">
<div id="slider">
<div id="range"></div>
</div>
<p><input type="text" class="input" id="start" value="0" /> -
<input type="text" class="input" id="end" value="3000" />
<input type="button" class="btn" id="btn_ok" value="确 定" /></p>
</div>
</li>
</ul>
價格範圍由一系列li組成,其中最後一個li,我們給它一個設定id為custom,並且在其中包含需要展示滑桿選擇的div#slider_wrap,當然預設情況下該div是隱藏的。我們需要用CSS來實現外觀效果。
CSS
透過CSS,讓頁面有一個好看的外觀:
.price_list{list-style:none}
.price_list li{float:left; line-height:22px; margin-right:10px; padding:2px 6px}
.price_list li.title{display:block; width:60px; height:60px;}
#custom{border:1px solid #d3d3d3; padding:0 16px 0 2px; background:url(images/icon.gif)
no-repeat right 8px; position:relative;}
.custom_show{background:url(images/icon.gif) no-repeat right 18px;}
#show{width:100%; height:26px}
.input{width:66px; height:20px; line-height:20px; border:1px solid #d3d3d3}
.btn{width:54px; height:24px; line-height:24px; background:url(images/btn_bg.gif)
repeat-x; border:1px solid #d3d3d3; cursor:pointer}
#slider_wrap{width:250px; height:80px; padding:10px; position:absolute; left:-1px;
top:22px; border:1px solid #d3d3d3; background:#fff; display:none; z-index:1001}
#slider{width:230px; height:40px; margin:5px auto; border:none; background:
url(images/line_bg.gif) no-repeat}
#range{width:220px; margin-left:4px}
#slider_wrap p{width:230px; margin:4px auto}
關鍵是彈出下拉的div用來展示滑動選擇範圍的CSS,透過絕對與相對定位來決定展示層的位置。
展示層中的滑桿插件的CSS來自jquery ui的自帶的CSS,我做了一些小的修改。
.ui-slider {position:relative; text-align:left;}
.ui-slider .ui-slider-handle {position:absolute; z-index:2; width:11px; height:14px;
cursor: default; background:url(images/arr.gif) no-repeat }
.ui-slider .ui-slider-range {position:absolute; z-index:1; display:block; border:0;
background:#f90}
.ui-slider-horizontal {height:10px; }
.ui-slider-horizontal .ui-slider-handle {top:14px; margin-left:0; }
.ui-slider-horizontal .ui-slider-range {top:20px; height:4px; }
.ui-slider-horizontal .ui-slider-range-min {left:0; }
.ui-slider-horizontal .ui-slider-range-max {right:0; }
jQuery
首先,我們需要在點擊「自訂」時,下拉彈出滑桿範圍顯示的圖層。當點擊「自訂」時,顯示下拉層,並且改變箭頭樣式,再次點擊時,則隱藏下拉層。
$(function(){
$("#show").click(function(){
if($("#slider_wrap").css("display")=="none"){
$("#slider_wrap").show();
$("#custom").css("background-position","right -18px");
}else{
$("#slider_wrap").hide();
$("#custom").css("background-position","right 8px");
}
});
});
有同學可能會想為什麼不直接用toggle方法來代替click,我試過了,行的通,但是後面我們還要在下拉的層中單擊“確定”,隱藏下下拉層。如果使用toggle方法,則當點擊了「確定」按鈕之後需要點兩下才能彈出下拉層,所以我選擇了click方法加判斷來解決這個問題。
接著呼叫slider插件:
$("#range").slider({
min: 0,
max: 10000,
step: 500,
values: [0, 3000],
slide: function(event, ui){
$("#start").val(ui.values[0]);
$("#end").val(ui.values[1]);
}
});
我們設定了滑桿的最大值max為10000,最小值min為0,滑桿每次滑動的距離step是500,預設初始範圍values為0到3000。當滑動滑桿的時候,賦值給#start和#end兩個文字方塊。更多參數設定和方法呼叫請查看jquery ui 官方網站:
最後,當我們選定好價格範圍後,點擊「確定」按鈕,將關閉滑桿選擇框,改變「自訂」狀態,代碼如下:
$("#btn_ok").click(function(){
$("#slider_wrap").hide();
$("#custom").css("background-position","right 8px");
var start = $("#start").val();
var end = $("#end").val();
$("#show").html(start+"-"+end);
});
這樣,我們就可以看到我們想要的效果了,快去動手試試吧。
以上所述就是本文的全部內容了,希望大家能夠喜歡。

