PS教你设计有范儿的个人作品时间轴网页,制作出来很有范儿,喜欢的朋友可以一起来学习
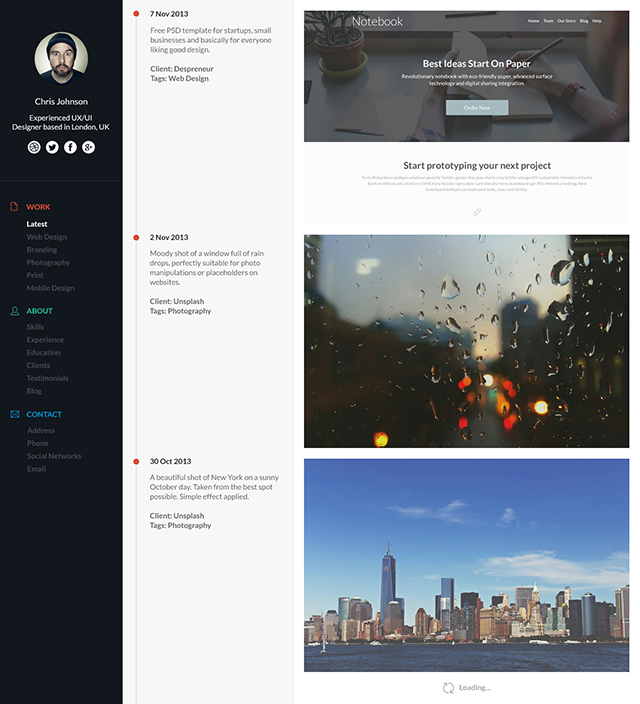
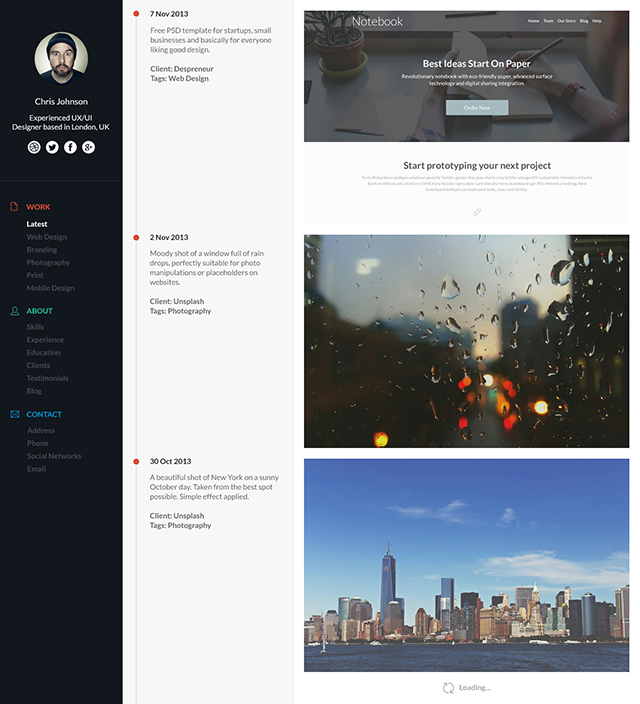
先上效果图:

很有范儿是不是,恩啦,现在开始吧。
Step 1
创建新文件,参数如图:

Step 2
新建参考线,以便平衡视觉。位置:水平 60px,垂直分别是 20px,,50px,115px,230px,550px,570px,875px和1180px,这里推荐同学们使用神器「GuideGuide」,具体使用有劳移步:PS 参考线插件GUIDEGUIDE下载及使用说明,非常方便。

Step 3
为了保证我们的设计有序专业,我们先新建3个图层组,分别命名为:左侧栏、简介、作品。平常没关注规范的同学,优设哥特别向您和您所在的团队推荐《PS礼仪手册》!网页设计师必须修炼的内功技法,更是不可或缺的WEB设计指南。


准备工作就此完毕咯。
Step 4
侧边栏为我们展示联系方式、作导航,让我们来建设它吧。
选择矩形工具,前景色改为 #11171c,在左侧栏的图层组里画一个大小230x1320px的矩形,移到左侧边缘,紧贴着第四条参考线就对咯,如图:

Step 5
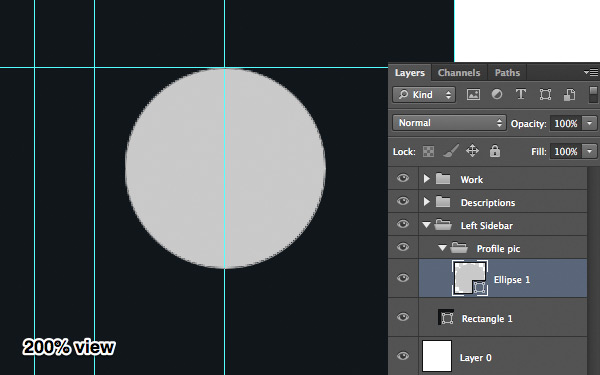
在左侧栏的图层组新建一个图层组,位置在矩形上边,命名为轮廓图。
然后利用椭圆工具,摁住Shift,绘制大小100x100px的圆形,移到左数第三条参考线的中间,上边紧贴水平参考线,如图:

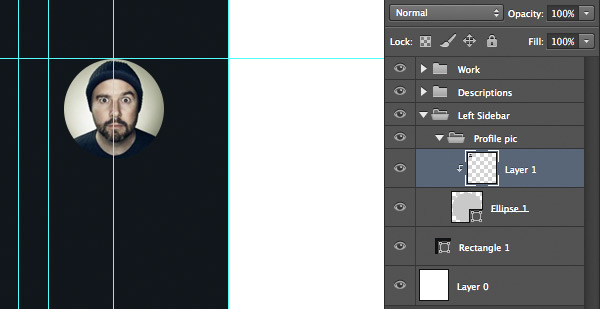
Step 6
现在,请听指挥 ^_^ ,把电脑里最帅气最漂酿的头像找出来,拖进去,摁住Alt,单击圆形,作为剪切蒙版,然后移动调整到合适(看得到脸)的位置。

Step 7
改变前景色为 #FFFFFF,选择文字工具,选择安装好的字体,大小16pt,写上你的英文名,移动到距头像下25px的位置,确保在第三条参考线的中间。

Step 8
现在为自己添加点个人介绍吧,作者使用的字体大小14pt,距名字20px,这样界面看起来有呼吸感。

Step 9
棒极了,现在继续在左侧栏的图层组下新建一个图层组,命名为社交媒体。把素材里的图标拖进组里,双击图层,颜色叠加——选择白色。将图层样式复制到其他图标上。

图标间距调整为10px,整个图标的图层组距离 简介 20px

Step 10
选择直线工具,前景色为白色,大小1px,在图标下方50px处画一条直线,长度:从边缘到第四条参考线

为了视觉微妙点,将图层不透明度调整到10%

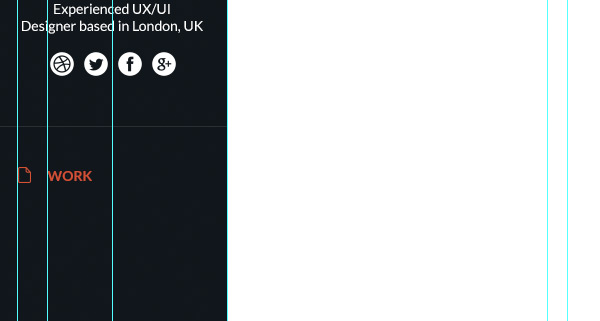
Step 11
继续新建一个图层组,命名为导航。把素材的矢量图标拖进来,大小调整为13*16px,将这个图标命名为作品。
双击图层,颜色叠加:#d35136,位置:直线下方40px,紧贴第一条垂直参考线。

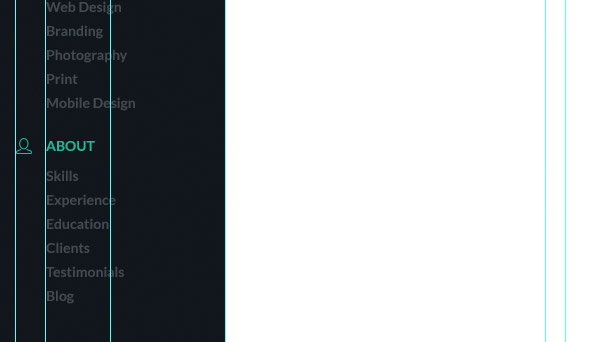
Step 12
使用 14pt 大小的文字,写上作品,或者Work,位置:第二条参考线处,水平方向与图标对齐。
前景色改成#424a51,继续文字工具打字,内容随喜,大小14pt,行距设置成24pt,完成后将这个目录图层移到距「作品」下方24px处

Step 13
当点击时,我们需要使链接变亮,所以改变Lastest的文字颜色为白色。

Step 14
把联系人的图标拖进来,转成智能对象,大小调整成16x16px,颜色叠加#27b599,位置在目录30px下,紧贴第一条参考线。

Step 15
重复上次步骤。唯一不同的是,「关于」的文本颜色改为#424a51

Step 16
最后创建联系方式。图标拖进来,大小调整成16x13px,颜色叠加#088ecc,其他同上,不同的就是「联系」字样颜色为#424a51

Step 17
现在做简介页面,回到简介图层组。
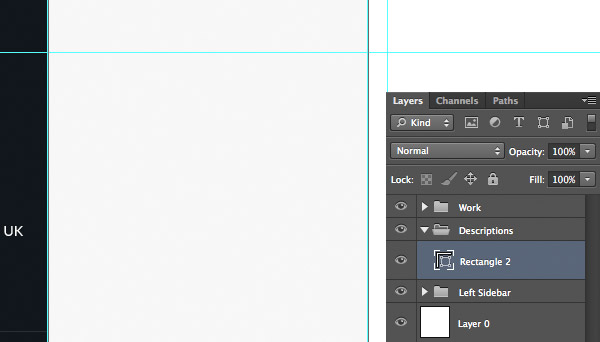
前景色改成 #f7f7f7,创建一个大小320x1320px的矩形,紧贴左侧栏和第五条参考线。

Step 18
前景色改成#e7e7e8,创建一条直线,大小1px,放在底部,长度到第五条参考线处,见图:

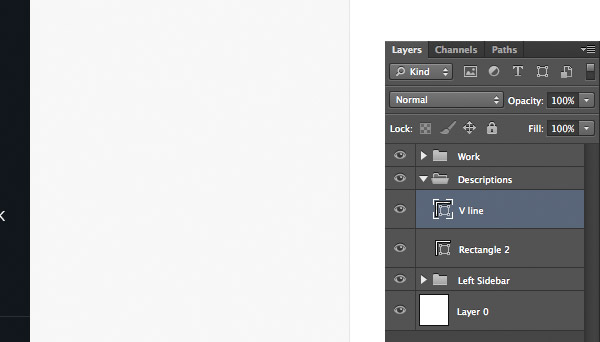
Step 19
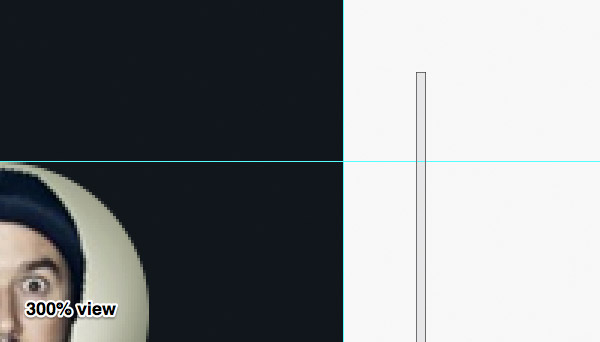
现在创建时间轴,利用直线工具,画一条竖线,大小为3px,命名为时间轴,位置:距左侧栏24px,顶部30px

Step 20
前景色改成#d35136,画一个圆形,大小11x11px,位置:距左侧栏跟顶部都是20px,见图:

Step 21
为圆形图层添加样式,参数如下:


Step 22
前景色改成#11171c,打字,随喜,按照作者的例子也行。大小14pt,加粗,位置:距圆形和顶部都是20px。
恩,到这个时候你可能注意到整个设计的节奏感了,如何去平衡页面的各个元素非常重要,这也是这个教程的目的。

Step 23
前景色改成#5e5e5e,颜色的减淡使页面有层次感,阅读更加容易。
文字改成正常,不加粗,打出简介的内容,间距18pt。
回车两次,介绍客户,贴上标签,加粗文字,以便突出,间距同上,如图:

Step 24
复制圆形,重复步骤,圆形的位置取决于后面内容的篇幅。

Step 25
最后一个区域了,回到作品图层组
创建610x400px大小的矩形,颜色可以先搁下,位置:紧贴第六条参考线与第八条,距顶部20px

Step 26
将素材的笔记本PSD拖进来,同样转成矩形的剪切模板,调整到合适大小。

Step 27
复制矩形,移动到离第一个矩形20px处,以此类推,再加上素材里的图片,重复蒙版的步骤。

Step 28
重复简介部分的操作,记得对齐。

Step 29
把矢量素材的刷新图标拖进来,颜色叠加#a0a2a4,大小20x20px,位置:距图片下方20px,

Step 30
最后一步咯
打字,大小14pt,加粗,输入Loading…移动到距图标10px处,水平对齐。然后一起移动两个图层,直到在参考线的中间。

现在一个作品集时间轴的效果图已经完成了,你随时可以交给网页设计师,在浏览器上实现它。

 Photoshop:掌握層和構圖May 01, 2025 am 12:05 AM
Photoshop:掌握層和構圖May 01, 2025 am 12:05 AM在Photoshop中創建新圖層的方法是:1.點擊圖層面板底部的“新建圖層”按鈕;2.使用快捷鍵Ctrl Shift N(Windows)或Command Shift N(Mac)。圖層就像畫布上的透明薄片,允許分開管理設計元素,進行非破壞性編輯和實驗,提升設計水平。
 Photoshop應用程序:從照片編輯到數字藝術Apr 30, 2025 am 12:10 AM
Photoshop應用程序:從照片編輯到數字藝術Apr 30, 2025 am 12:10 AMPhotoshop在圖像處理和數字藝術領域廣泛應用,適用於照片編輯和數字藝術創作。 1.照片編輯:調整亮度和對比度使用“亮度/對比度”工具。 2.數字藝術:使用畫筆工具進行繪畫創作。 3.基本用法:去除紅眼使用“紅眼工具”。 4.高級用法:圖像合成使用圖層和蒙版。 5.調試:恢復丟失圖層通過檢查圖層面板。 6.性能優化:調整內存使用量以提高運行速度。
 Photoshop的核心功能:圖像編輯和操縱Apr 29, 2025 am 12:17 AM
Photoshop的核心功能:圖像編輯和操縱Apr 29, 2025 am 12:17 AMPhotoshop的核心功能是圖像編輯和操作,包括調整圖像的色彩、亮度、對比度,應用濾鏡效果,裁剪和調整圖像大小,進行圖像合成等。 1.調整亮度和對比度:打開圖像,選擇“圖像”菜單中的“調整”選項,選擇“亮度/對比度”,調整滑塊。 2.使用色階調整層和圖層蒙版:點擊“創建新填充或調整層”按鈕,選擇“色階”,調整色階,添加圖層蒙版,用畫筆工具控制調整效果。
 Photoshop:柵格圖形編輯的功能Apr 28, 2025 am 12:13 AM
Photoshop:柵格圖形編輯的功能Apr 28, 2025 am 12:13 AMPhotoshop是處理柵格圖形的強大工具,其核心功能包括圖層與蒙版、濾鏡與調整。 1.圖層與蒙版允許獨立編輯和非破壞性修改。 2.濾鏡與調整可快速改變圖像外觀,但需謹慎使用以免影響圖像質量。通過掌握這些功能和高級技巧,可以大大提升圖像編輯和創作能力。
 Photoshop:用於圖像操縱的多功能工具Apr 27, 2025 am 12:13 AM
Photoshop:用於圖像操縱的多功能工具Apr 27, 2025 am 12:13 AMPhotoshop在圖像處理領域如此強大是因為其多功能性和直觀的操作界面。 1)它能處理從基本調整到復雜合成的各種任務,如調整亮度和對比度。 2)基於圖層和蒙版的工作原理允許非破壞性編輯。 3)使用示例包括調整顏色平衡和創建圖層蒙版。 4)常見錯誤如過度編輯可以通過歷史記錄面板避免。 5)性能優化建議包括使用智能對象和快捷鍵。
 Photoshop試驗和替代方案:探索免費訪問Apr 26, 2025 am 12:23 AM
Photoshop試驗和替代方案:探索免費訪問Apr 26, 2025 am 12:23 AMPhotoshop提供7天的免費試用期。要最大化利用試用期,1)註冊多個Adobe賬戶,2)使用學生或教育版,3)訂閱AdobeCreativeCloud。免費替代方案包括:1)GIMP,2)Photopea,3)Krita,這些軟件能滿足日常圖像編輯需求。
 攝影師的Photoshop:增強和修飾圖像Apr 25, 2025 am 12:01 AM
攝影師的Photoshop:增強和修飾圖像Apr 25, 2025 am 12:01 AM在Photoshop中增強和修飾照片可以通過調整亮度和對比度、使用修復畫筆工具來實現。 1)調整亮度和對比度:通過Image->Adjustments->Brightness/Contrast菜單,增加亮度和對比度以改善曝光不足的照片。 2)使用修復畫筆工具:選擇工具欄中的HealingBrushTool,塗抹以去除圖像中的雜點或疤痕。
 訪問Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM
訪問Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM可以通過購買永久許可證或訂閱CreativeCloud兩種方式獲取Photoshop。 1.購買永久許可證適合長期使用,無需每月支付,但無法享受最新更新。 2.訂閱CreativeCloud可訪問最新版本及其他Adobe軟件,需持續支付月費或年費。選擇應基於使用頻率和需求。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





