本教程利用Photoshop的图层样式和笔刷工具,教大家制作一个写实的皮质公文包图标,整体的质感效果非常的漂亮,喜欢的朋友跟着我们一起来开始吧。
最终效果图展示:
步骤一:
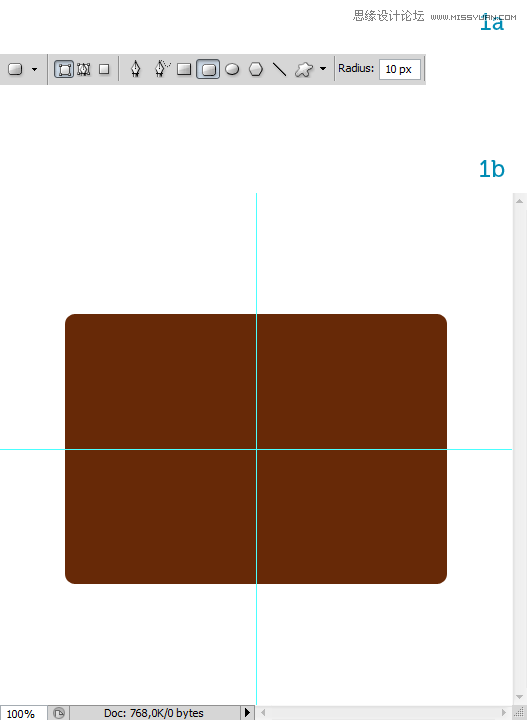
用photoshop新建一个512px*512px、模式为RGB的空白文档;设置两条参考线定位画布中心;点击圆角矩形工具(U),设置圆角半径为10px,按Alt键由中心画一个棕色的圆角矩形,这就是公文包的主体部分,因此把该图层命名为“main”。
步骤二:
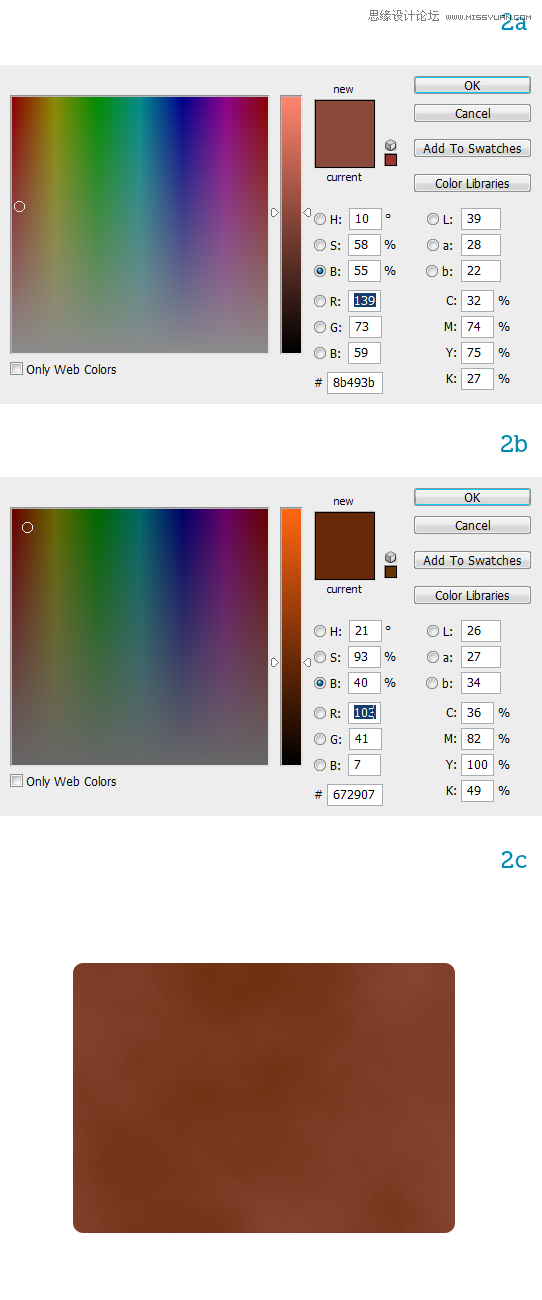
设置前景色为#8b493b;背景色为#672907;
选中图层main栅格化图层(PS:只有这样才可以进行下一步操作),按ctrl键点击图层变成选区,然后执行
滤镜 > 渲染 > 云彩命令,这样就创建了皮革的自然颜色。
步骤三:
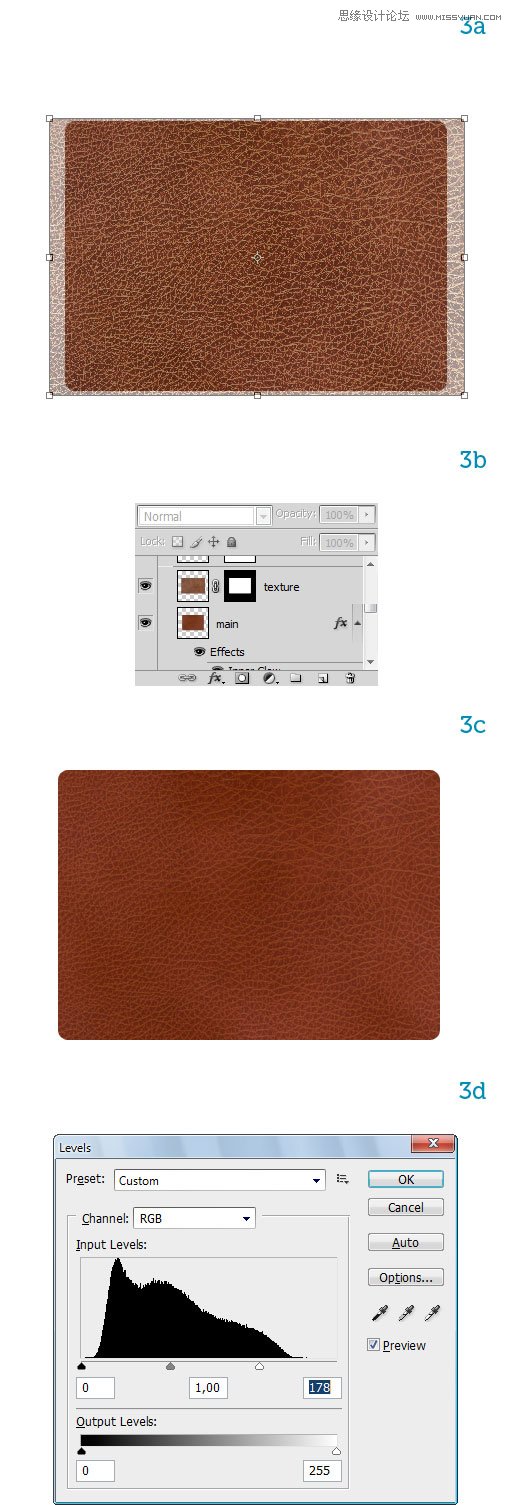
给矩形添加一个真实的皮革质感。下载一个皮革材质图片,放到main图层上面,命名为“texture”,调整图片大小略大于“main”图层(PS:为了方便看到下面图层,可先把texture图层的不透明度降低一些)(如图a所示),给texture添加图层蒙版,然后按Ctrl键点击main图层,出现选区再反选,填充黑色,然后设置texture图层的混合模式为柔光,不透明度为50%;再执行 图像 > 调整 > 色阶 命令,让图层变得再亮一点。
步骤四:
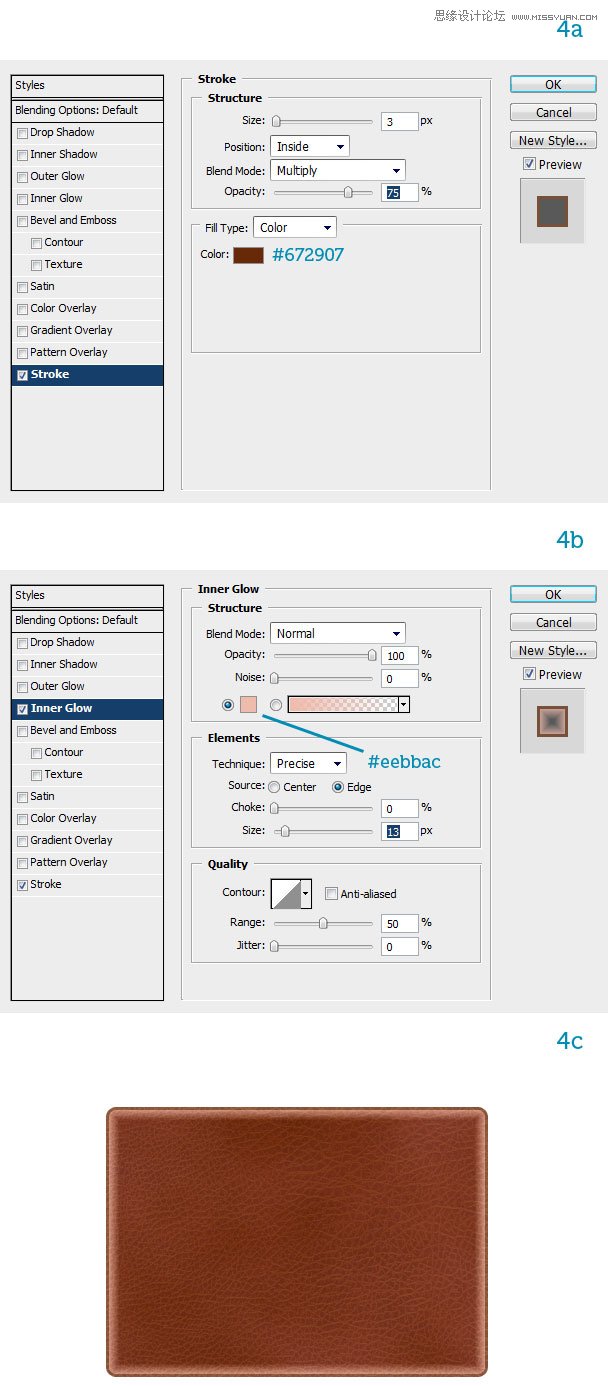
选择“main”图层,双击调出“图层样式”对话框,给图层添加一个3px的描边,设置如4a所示(PS:Multiply是正片叠底);再添加一个内发光效果,设置如4b所示,最终效果如4c。
步骤五:
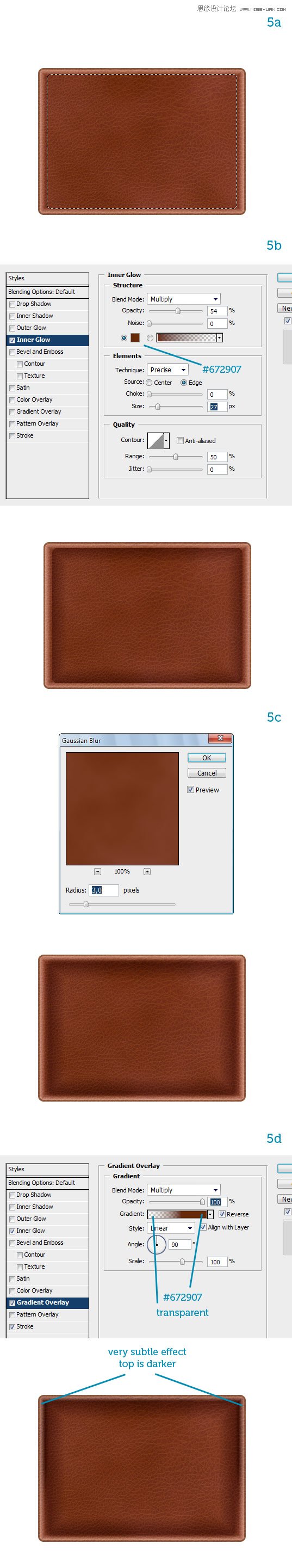
复制图层“main”为“main副本”,清除所有图层样式,调整大小,如图5a所示;给“main副本”添加内发光样式,具体设置如5d所示;这时图层看上去有个生硬的边框,我们可以执行 滤镜 > 模糊 > 高斯模糊,半径为3px;再选择“main”图层,添加一个 渐变叠加 的图层样式。
步骤六:
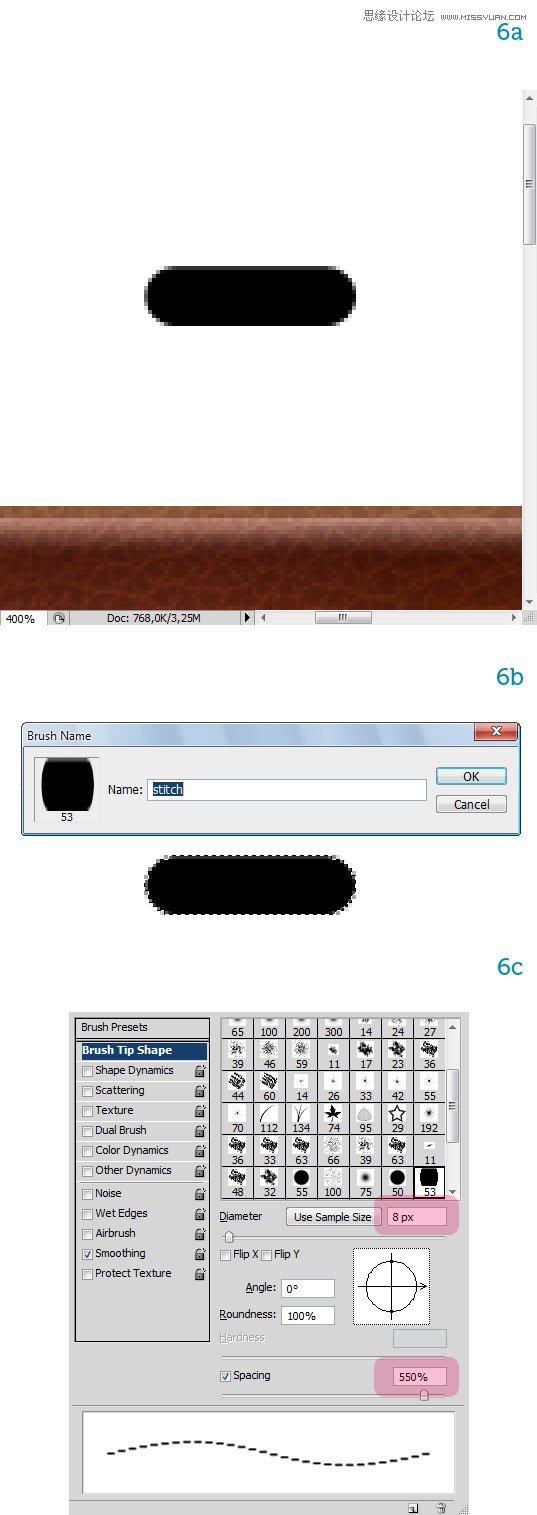
现在开始制作公文包的缝合线。新建一个文件用圆角矩形工具画一个小的圆角矩形,然后执行 编辑 > 定义画笔预设 ,弹出画笔名称对话框,将画笔命名“stitch”这样就完成了添加画笔笔刷。点击画笔工具,调出画笔预设对话框,找到刚才添加的笔刷,作如下设置(也可根据情况自己设置参数):
步骤七:
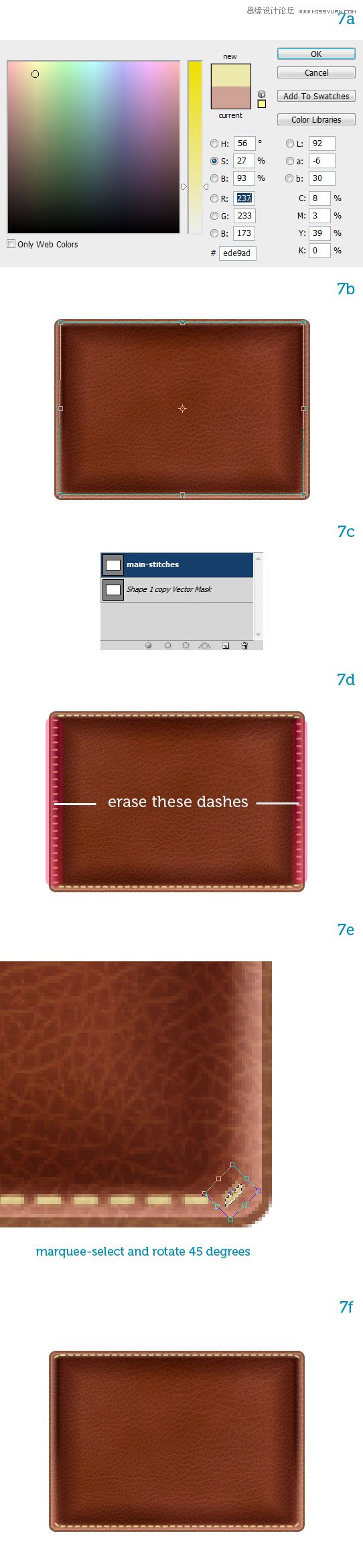
新建一个图层,设置前景色为浅黄色,然后按Ctrl键点击“main副本”图层出现一个圆角矩形选区,再点击路径-创建路径(此时路径面板上就有一个圆角矩形的路径,下一步可以继续使用),再点击 用画笔描边路径(完成这一步的时候必须是选择画笔工具的前提下),然后把左右两边横向的裁缝线去掉,用矩形选框工具选取最边上的一段缝合线,自由变换调整一下方向,变成下图效果。
步骤八:
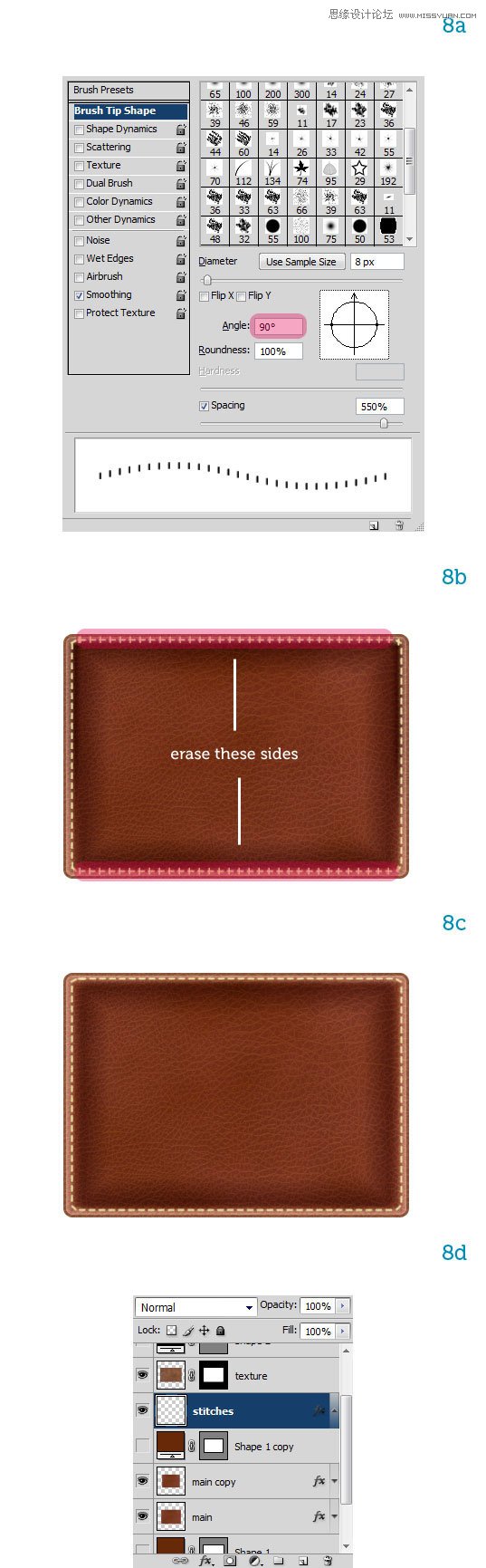
再新建一个图层,选择画笔工具,调出画笔预设对话框,将角度调成90°,用上面同样的方法做出左右两边的缝合线,再用橡皮擦把上下的缝合线擦除,缝合线的制作就完成了,把这两个图层合并,命名为“stitches”。
步骤九:
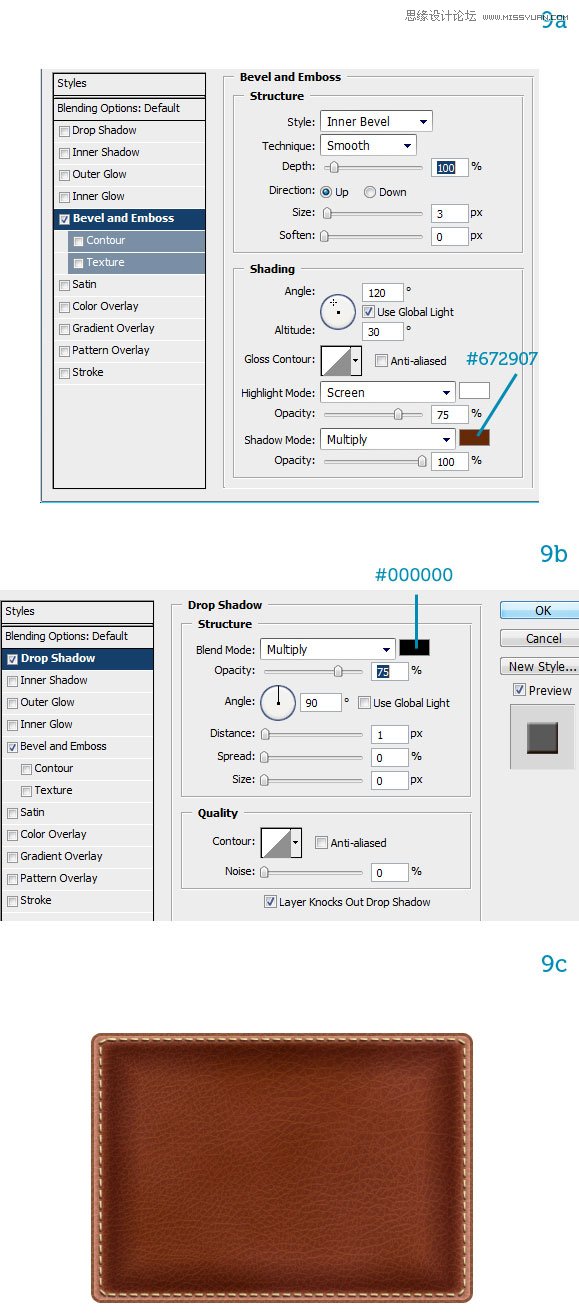
现在的缝合线看起来有点平,没有立体感,我们给它添加点图层样式。双击“stitches”图层弹出图层样式对话框,添加一个斜面和浮雕效果,设置如9a所示;再添加一个投影效果(9b)。
步骤十:
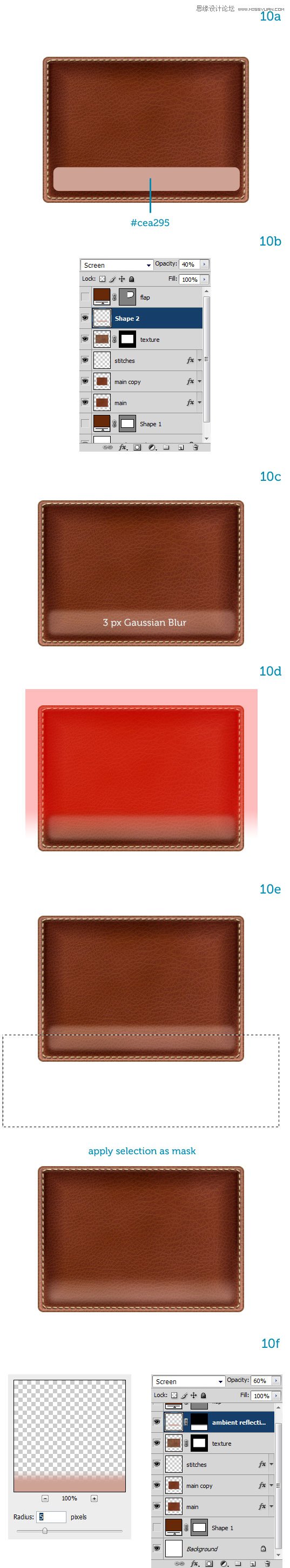
皮革一般都会有反光,因此我们给它添加一个反光。新建一个图层,用圆角矩形工具在公文包下方画一个圆角矩形,填充浅红色#cea295,将这个图层命名为“ambient reflection”。设置“ambient reflection”图层的混合模式为滤色,不透明度为40%,再执行滤镜 > 模糊 > 高斯模糊,半径为3px,然后按Q进入快速蒙版模式(此时前景色和背景色会变成黑色白色),再按G选中渐变填充工具,从上到下拉出一个渐变(10d);再按Q退出快速蒙版模式,这时你会看到一个矩形选区,然后点击“添加矢量蒙版”,现在可能需要把不透明度调为60%,再执行滤镜 > 模糊 > 高斯模糊,半径为5px,现在反光的效果就出来了。
步骤十一:
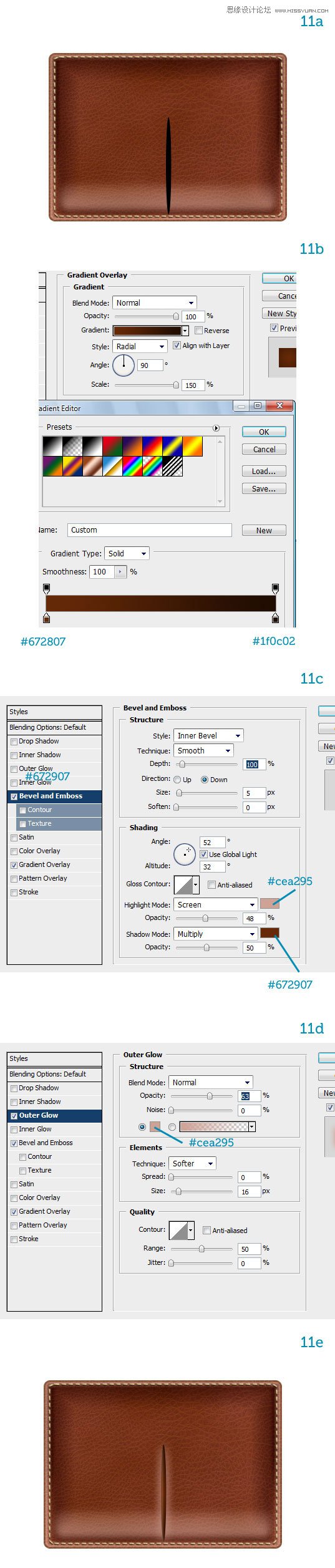
现在我们给公文包的两个口袋中间画一个裂缝。用椭圆工具在公文包中间偏下的地方画一个垂直的椭圆,命名为“pockets”。然后给这条裂缝添加样式,让它看起来更真实。双击“pockets”图层弹出图层样式对话框,给图层添加渐变叠加(11b);再添加一个斜面和浮雕样式,具体设置如(11c)所示;再给图层添加一个外发光效果,设置如(11d)。
步骤十二:
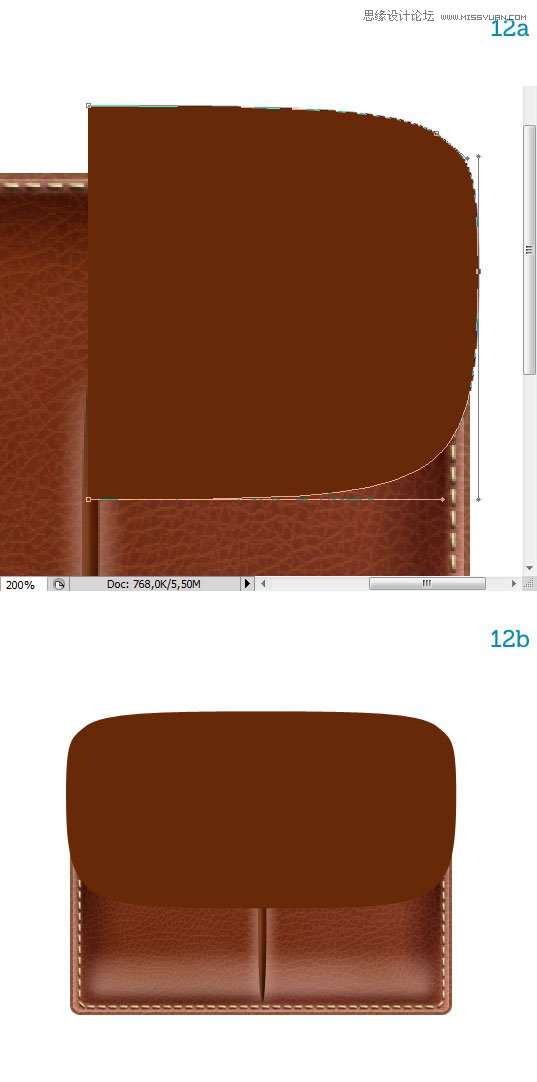
接下来绘制公文包的盖子。用钢笔工具先绘制盖子的右边,形状和大小自己调整,调整合适之后复制这个图层,水平翻转,合并两个图层,并命名为“flap”。
步骤十三:
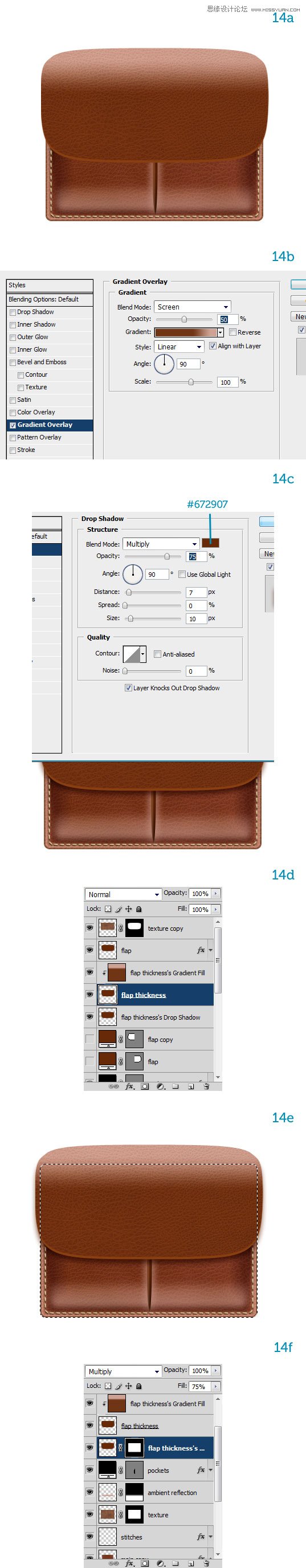
给“flap”图层添加一个渐变叠加样式(13a);盖子的材质应该与公文包包身一样,因此复制texture图层,放到flap图层上面,为了避免两个纹理看上去相似,可以将复制的材质图层垂直翻转,再用前面相同的方法把复制的材质图层做成与flap一样的形状。
步骤十四:
给这个盖子添加一点厚度。复制flap图层放到该图层下面,命名为“flap thickness”,将“flap thickness”图层向下移动(具体多少可以自己把握)。然后调整 “flap thickness”图层的渐变叠加效果(14b);给“flap thickness”图层添加一个投影效果(14c),但是这个投影只投射在公文包上面,我们要把多余的投影去掉(这里有点复杂,原文教程没有详细说明,自己反复看了原文上的图片大概了解了意思)。首先复制“flap thickness”图层,命名为“flap thickness's Drop shadow”,放在“flap thickness”之后。第二,将“flap thickness”图层的投影效果去掉,在图层之上新建一个空白图层,命名为“flap thickness's Gradient fill”,然后用以下设置渐变填充图层,再右键点击图层“创建剪贴蒙版”。第三,选中“flap thickness's Drop shadow”图层,按ctrl键点击“main”图层,调出选区,添加矢量蒙版。(这段就算完成了,可能描述的有点乱,慢慢看吧)
步骤十五:
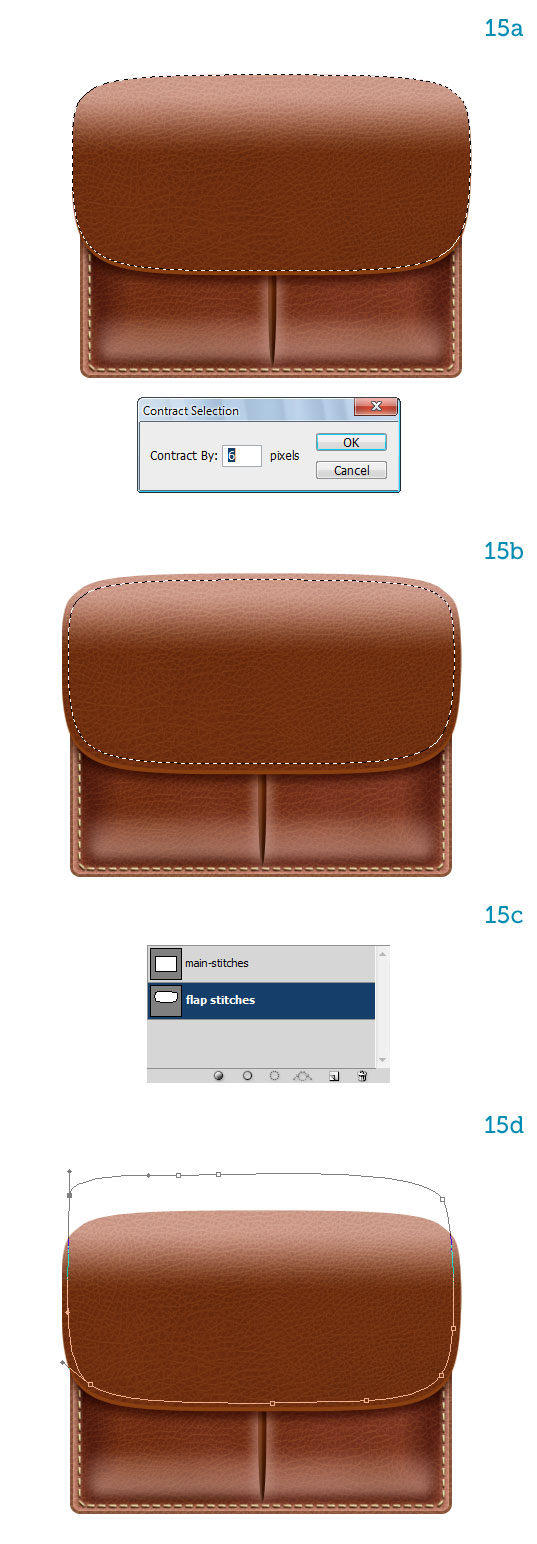
给公文包盖子制作缝合线。按ctrl键点击“flap”图层,出现选区,然后执行选择—修改—收缩,收缩量为6px(具体数值也可自行把握)。用该选区在路径面板创建一个新的路径,命名为“flap stitches”。再用直接选择工具(A)修改路径,使它从顶部伸出,因为缝合线是延伸到后面的。
步骤十六:
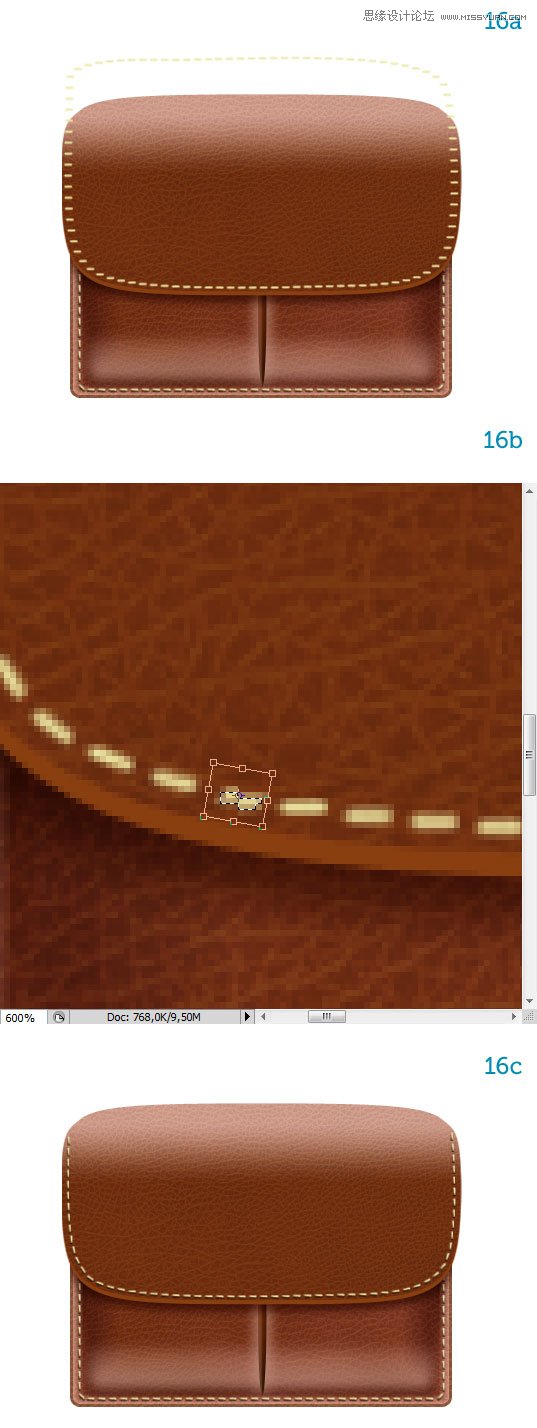
这一步与步骤七、八、九的方法一样,给公文包的盖子添加缝合线。效果如下:
步骤十七:
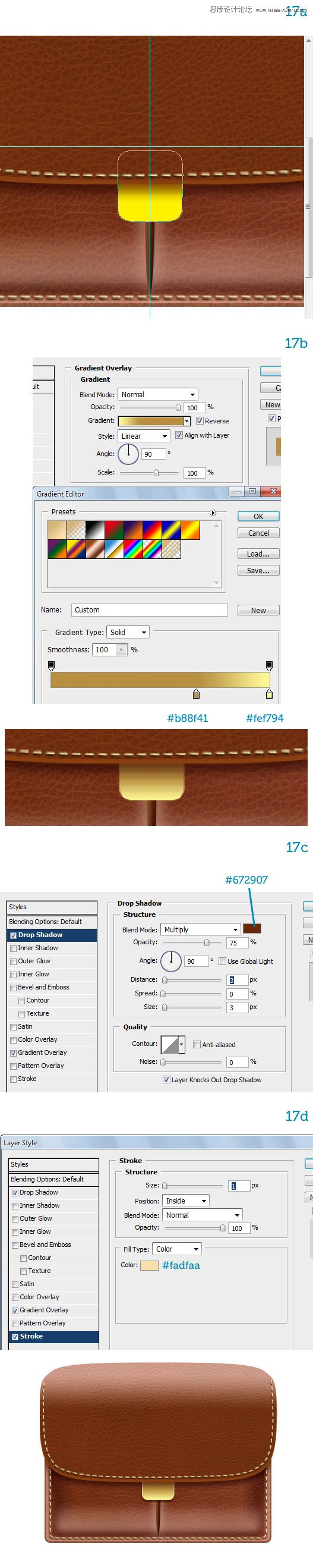
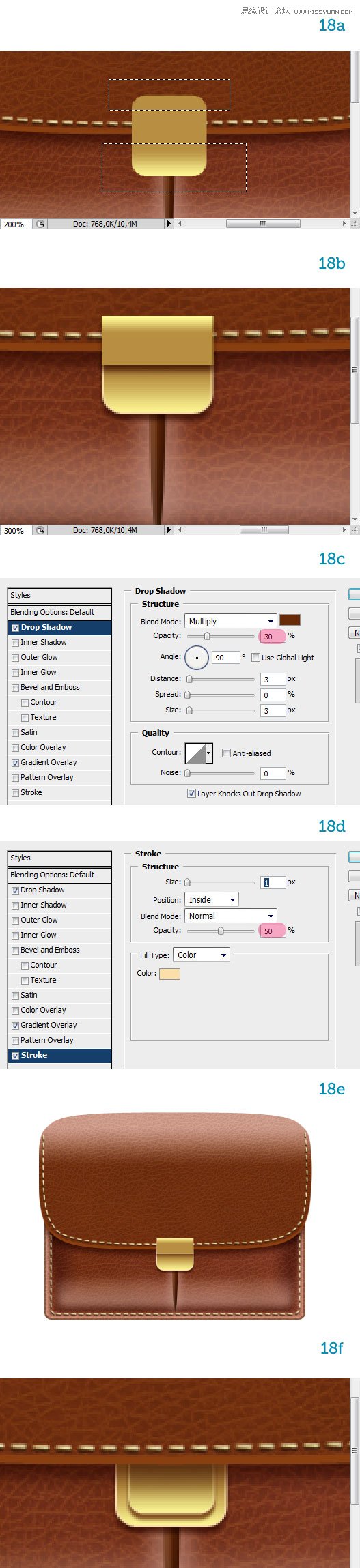
接下来开始制作公文包的锁。将前景色设置一个黄色,画一个圆角矩形,将它放在“flap thickness”图层下面,命名为“lower plate” 。给该图层添加一个金色的渐变叠加效果,一个下阴影效果和一个描边效果。具体设置如下:
步骤十八:
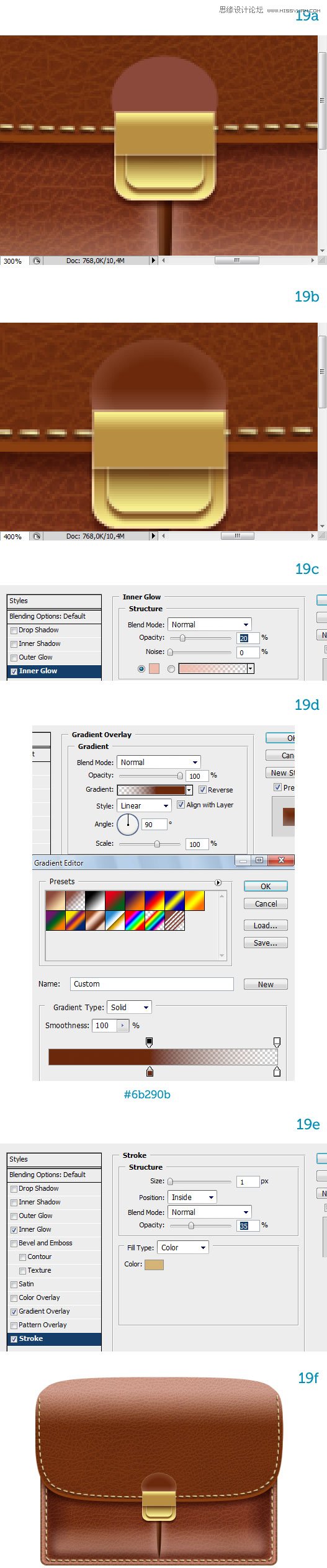
复制“lower plate” 这个图层,将它移动到所有图层之上,命名为“upper plate”。然后把下图选区内的区域去掉(如果你的图层是形状,你可以用“从形状区域减去”隐藏想要去掉的区域,且可以自由调整),打开图层样式面板,将渐变叠加里的反向取消选择。降低投影的不透明度为30%和描边的不透明度为50%。 复 制 “lower plate”图层, 将图层命名为“lock”,适当缩小图层,同时降低描边的不透明度为50%。效果如图所示:
步骤十九:
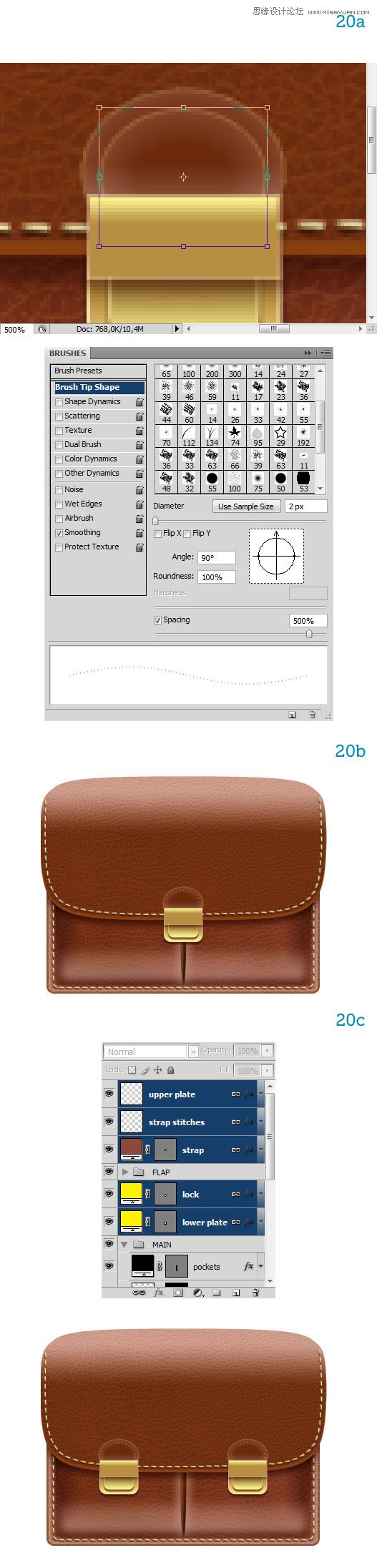
公文包的锁通过一个短皮革链接在盖子上。 用椭圆工具在“upper plate” 图层下面画一个椭圆, 命名为“strap”,先复制粘贴“main”图层的图层样式,再进行适当修改,具体设置如图所示:
步骤二十:
给皮革“strap”添加缝合线,方法与之前制作缝合线一样,不过这次不需要旋转针线,图层样式可以复制前面缝合线的样式,具体设置可以自行把握。现在一个完整的锁制作完毕,将整个锁平移到左边口袋中心,再复制一个锁,移动到右边口袋中心(注意:图层顺序要与第一个锁一样),现在两个锁完成,为了方便管理,你可以将每个锁的所有图层链接起来。
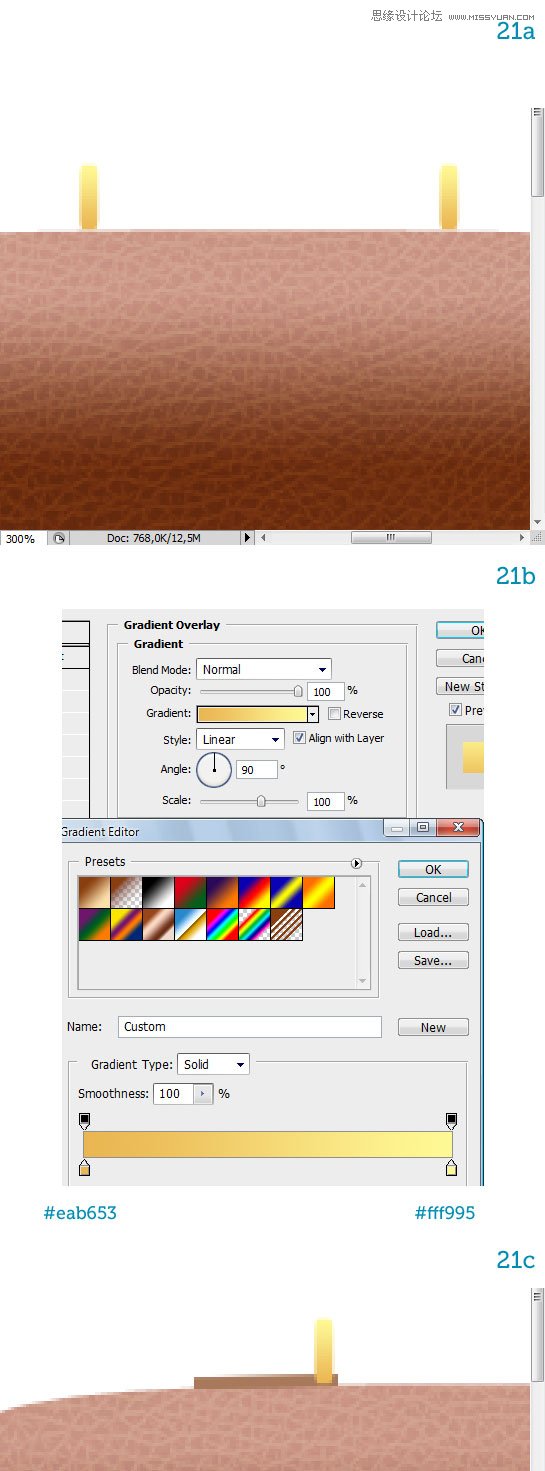
步骤二十一:
最后我们来制作公文包的提手。用矩形工具绘制两个小金属扣,给图层添加黄色渐变叠加样式。再用矩形工具给金属扣绘制一个固定它的皮革。画好之后复制一个放到另外一个金属扣下面。效果如下:
步骤二十二:
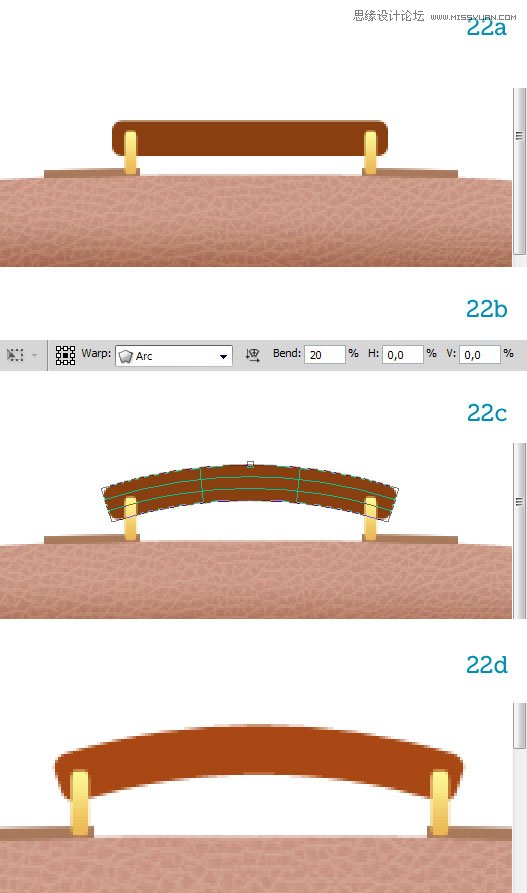
用圆角矩形绘制提手,半径为5px,置于金属扣图层下面。然后ctrl+T自由变换,右键点击,图层选择变形,选择扇形 ,弧度20把形状调成一个弧度状。
步骤二十三:
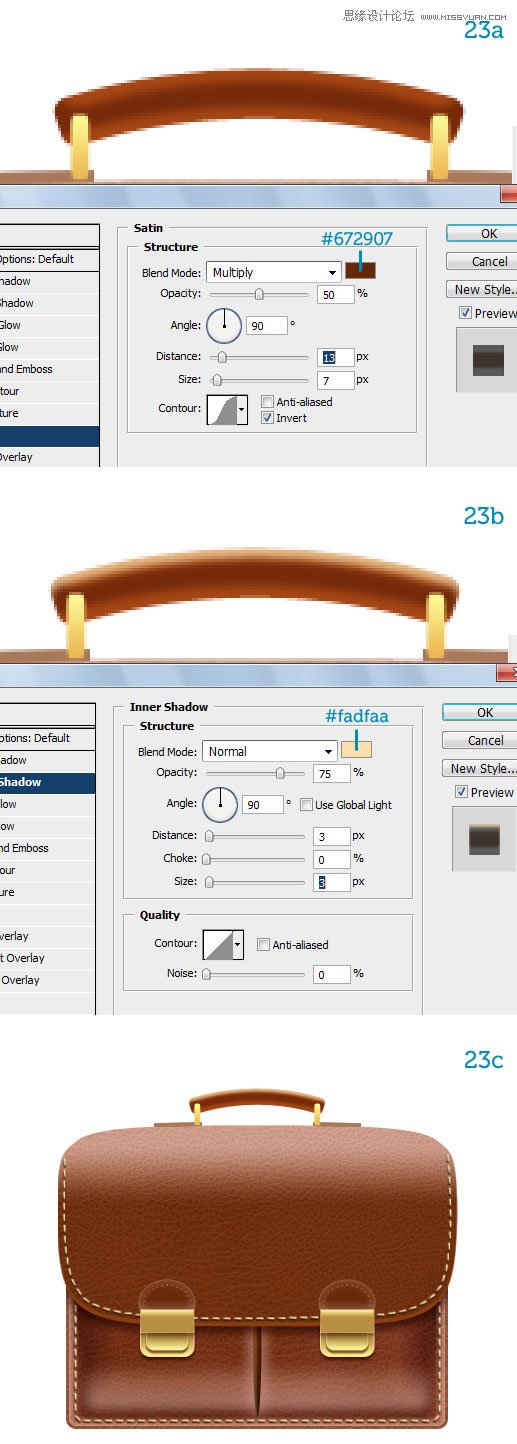
给提手添加一个光泽效果,一个内阴影效果,具体设置如下:
制作完成!你可以给它添加投影或者背景等效果。
 PS中如何復制和粘貼圖層樣式?May 16, 2025 am 06:00 AM
PS中如何復制和粘貼圖層樣式?May 16, 2025 am 06:00 AM在Photoshop中復制和粘貼圖層樣式是提升工作效率的一個關鍵技巧。讓我們深入探討一下如何操作,以及在這個過程中可能遇到的各種細節和技巧。當我們談到在Photoshop中復制和粘貼圖層樣式時,首先要明白的是,圖層樣式是指那些應用於圖層的效果,如陰影、發光、斜面和浮雕等。掌握這個功能不僅可以節省時間,還能確保設計的一致性。要復制一個圖層的樣式,右鍵點擊你想要復制的圖層,然後選擇“複製圖層樣式”。這會將該圖層的所有樣式複製到剪貼板中。接著,選擇你想要應用這些樣式的目標圖層,右鍵點擊它,並選擇“粘貼
 怎樣用PS合成兩張圖片無縫銜接?May 15, 2025 pm 11:57 PM
怎樣用PS合成兩張圖片無縫銜接?May 15, 2025 pm 11:57 PM在Photoshop中合成兩張圖片並實現無縫銜接的步驟包括:1.調整亮度和對比度,使兩張圖片的色調一致;2.使用蒙版和混合模式擦除邊緣,實現自然過渡。這種方法需要反複調整和試錯,關注細節處理和顏色一致性,才能達到最佳效果。
 怎樣用PS調整照片的曝光不足?May 15, 2025 pm 11:54 PM
怎樣用PS調整照片的曝光不足?May 15, 2025 pm 11:54 PM在Photoshop中調整曝光不足的照片可以使用“曝光度”、“亮度/對比度”和“曲線”調整工具:1.“曝光度”調整用於初步提升整體曝光度;2.“亮度/對比度”調整可同時提昇亮度和對比度;3.“曲線”調整允許精確控制不同亮度範圍,適合細化調整。
 PS如何給黑白照片上色?May 15, 2025 pm 11:51 PM
PS如何給黑白照片上色?May 15, 2025 pm 11:51 PM在AdobePhotoshop中給黑白照片上色可以使用圖層蒙版、調色工具和畫筆工具。具體步驟包括:1.打開黑白照片並創建新圖層;2.使用“色相/飽和度”調整圖層添加顏色,並通過圖層蒙版精確控制顏色的應用區域;3.使用畫筆工具在圖層蒙版上繪製,進一步調整顏色;4.通過設置圖層的混合模式為“顏色”來保留原圖細節並添加新顏色。
 如何用PS設計簡約風格的海報?May 15, 2025 pm 11:48 PM
如何用PS設計簡約風格的海報?May 15, 2025 pm 11:48 PM設計簡約風格海報的關鍵是通過簡潔的元素和色調傳達信息。步驟如下:1.選擇A3尺寸(297x420mm),分辨率300dpi。 2.使用單色調或互補色調,冷色調如藍色和白色。 3.添加簡潔的無襯線字體和幾何圖形,注意留白和黃金分割點排版。 4.優化細節,如文字大小、間距和圖層樣式效果。
 怎樣用PS製作故障藝術(Glitch Effect)?May 15, 2025 pm 11:45 PM
怎樣用PS製作故障藝術(Glitch Effect)?May 15, 2025 pm 11:45 PM在Photoshop中製作故障藝術(GlitchEffect)可以通過以下步驟實現:1.打開並複製圖片。 2.使用通道混合器打亂色彩平衡。 3.添加擾動濾鏡增加隨機性,並調整透明度或使用蒙版控制效果。 4.通過閾值調整圖層創建數字化條紋效果,並疊加多個閾值圖層調整透明度。 5.使用色彩平衡調整整體色調,增添個性化色彩。製作故障藝術充滿實驗性和隨機性,適度和有序管理圖層是關鍵。
 PS如何製作雙重曝光效果?May 15, 2025 pm 11:42 PM
PS如何製作雙重曝光效果?May 15, 2025 pm 11:42 PM製作雙重曝光效果是Photoshop中一個非常酷炫的技巧,讓我們來探討一下如何實現這個效果,以及在過程中可能遇到的問題和解決方案。在Photoshop中製作雙重曝光效果,首先需要選擇兩張或多張圖片,這些圖片的元素將在最終效果中融合在一起。選擇圖片時,建議選擇對比度高、細節豐富的圖片,這樣融合後的效果會更加明顯和吸引人。讓我們從一個簡單的例子開始,假設我們有兩張圖片:一張是人像,另一張是城市的夜景。我們的目標是將城市的夜景與人像融合在一起,形成一種夢幻的雙重曝光效果。首先,我們需要將兩張圖片都導入
 PS如何製作3D立體文字效果?May 15, 2025 pm 11:39 PM
PS如何製作3D立體文字效果?May 15, 2025 pm 11:39 PM在Photoshop中製作3D立體文字效果主要通過三種方法:1)使用3D工具,2)圖層樣式,3)手動繪製。首先,使用3D工具時,創建新文檔並輸入文字,選中文字層後選擇“新建3D突出效果從選區”,然後調整旋轉、縮放和位置。其次,通過圖層樣式中的“斜面和浮雕”選項,調整“深度”、“大小”和“軟化”參數來模擬3D效果。最後,手動繪製方法需要更多技巧和時間,但可以完全控制效果。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





