最终效果图预览:

第一步:建立一个新的文档,大小为1000像素乘以500像素,分辨率为300pix/inche,并且命名为"Home"。

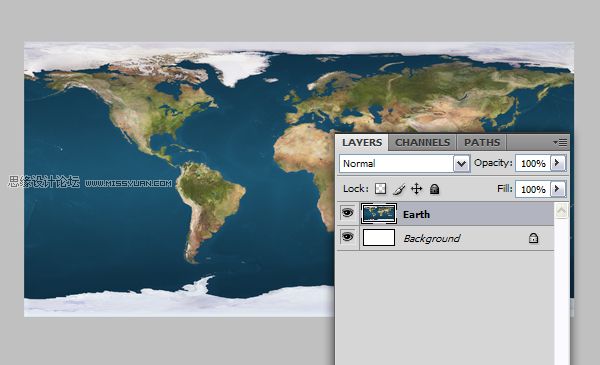
第二步:我们接下来将要使用地球的贴图。你可以从 planetpixelemporium.com下载到"color map"这一图片,然后将它放到你的文档中作为一个新的图层。将这个图层重命名为"Earth“。

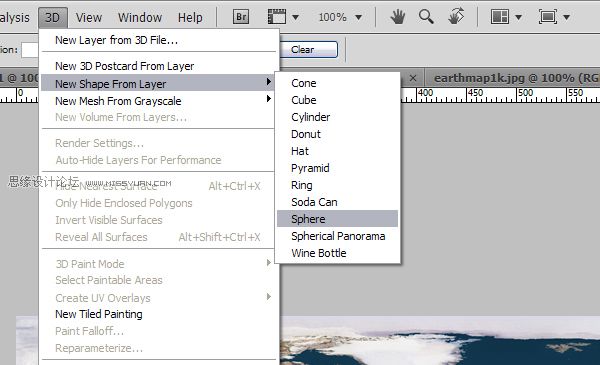
第三步:现在选择:3D > New Shape From Layer > Sphere。这样就会将这一贴图转换成一个球体,这也是我们接下来工作的基础。

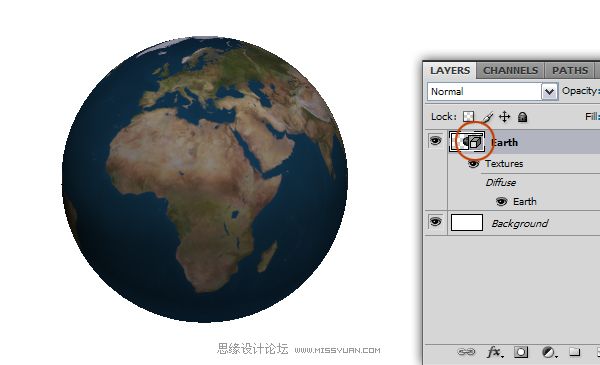
第四步:现在earth这一图层已经是一个3D图层了,你会看到图层面板中的一个立方体的小标志。在PS中,你可以在3D图层中对3D模型就行操作。你可以用3D工具移动或者是转动3D对象。

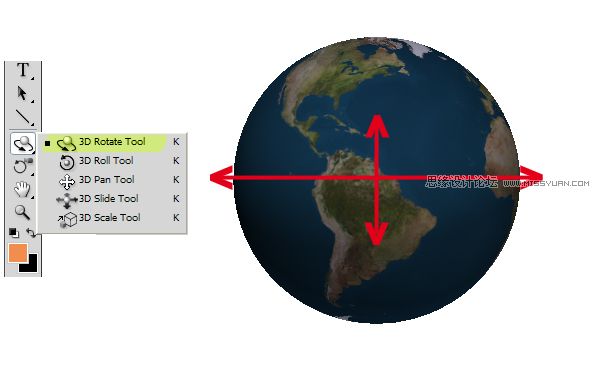
第五步:在工具栏中选择3D旋转工具,将地球旋转到你希望的位置和角度,按住alt键或shift键将保持转动时的轴不变。

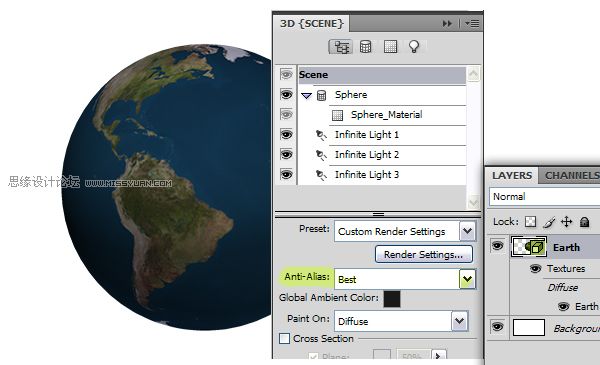
第六步:地球的边缘现在看上去很粗糙,在图层面板中双击那个立方体标志就会3D面板,在这里你可以对3D图层做很多调整。确保"Scene"已经在上面的列表中被选中,然后将抗锯齿设为最佳。这样边缘就会变得平滑。

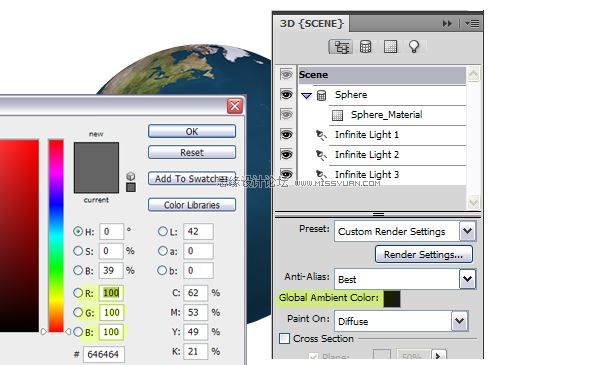
第七步:现在选择Global Ambient Color 然后将颜色设为R:100, G:100, B:100,然后确定。这会将地球周围的颜色变亮一些。

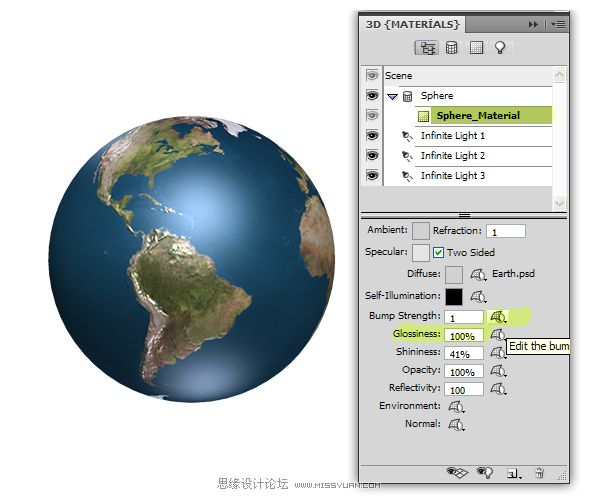
第八步:现在我们需要在地球表面加上凹凸贴图。从planetpixelemporium.com下载"bump map"并保存在桌面上,在3D面板中点选Sphere_Material ,点击编辑凹凸贴图然后选择读取贴图。选择你刚刚下好的图片。我们同时要让我们的地球发光,所以将Glossiness调整到100%。

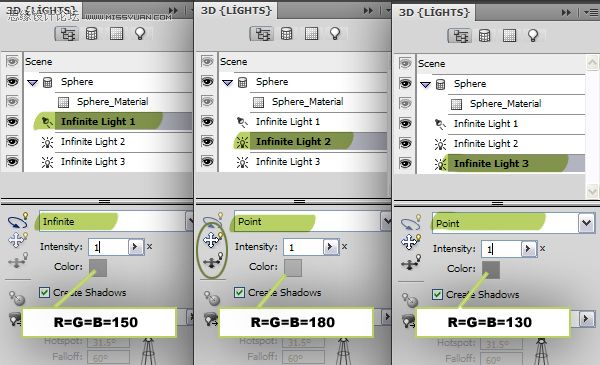
第九步:你可以看到在3D面板中有3个光源,这些是PS默认的场景光源。现在我们来改变它们的样式,颜色和位置。选择"Infinite Light 1"然后将它的颜色调整为 Color to R:150, G:150, and B:150。选择 "Infinite Light 2",将它的样式调整为point以使我们能够改变它的位置。将它的颜色调整为Color to r:180, G:180, and B:180。选择"Infinite Light 3" ,同样的将它的样式调整为point,颜色设为 R:130, G:130, and B:130。

第十步:"Infinite Light 3"是放在球体下面的某处的,因为我们接下来要将球体放在一个表面上并且要加上投影,所以我们不希望有任何光源在球体的下方,所以用3D工具将光源放到球体的上方。

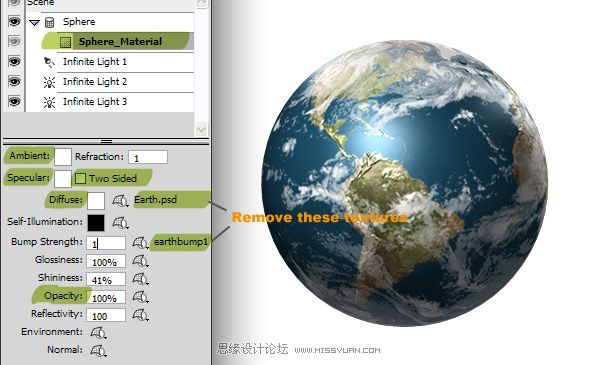
第十一步:现在我们要做地球表面的云层,在图层面板中复制earth这个图层并将其命名为"Clouds",打开"Clouds"图层的3D属性面板,在上方列表中选择Sphere_Material ,点选编辑Diffuse Texture 这一按钮然后选择去除贴图。这样就会去掉已经存在的地图贴图。图像看起来会怎样取决于Diffuse Color,将Diffuse Color 设为白色。
点击编辑Bump Texture 这一按钮,然后选择去除图层来移去凹凸贴图,现在我们有了一个白色的球体。我们会为云层使用另一个地图贴图。实际上我们为云层使用白色的Diffuse Color并且为不透明度使用它的地图贴图。从planetpixelemporium.com下载 "clouds transparency"这一图片。点选编辑Opacity Texture 按钮,选择读取贴图,选择你刚刚下好的"earthcloudmaptrans.jpg"这一文件。
不透明度贴图使得球体的一些部分看不见了,但是显然是错误的部分。再次点选编辑Opacity Texture 按钮然后选择打开贴图。这样会在一个新窗口中打开贴图。选择Image > Adjustments > Invert。保存并关闭。回到"Home.psd”文档,你会看到不透明度贴图已经更新了。
现在看起来是多云的天气。因为我们能够从透明的部分看到球体背面的云层。要解决这个问题,取消选择双面来使我们的材料变为单面的。将周围颜色和反射颜色设为白色。

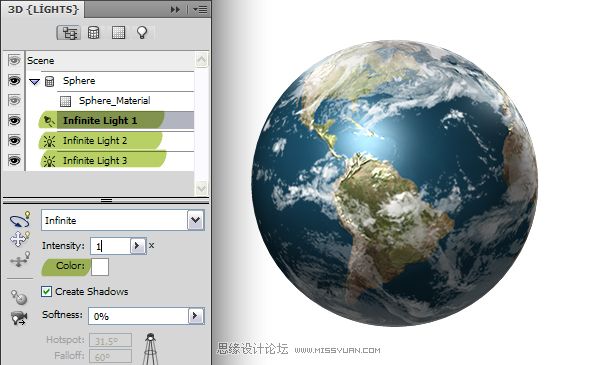
第十二步:要使得颜色更突出一些,将三个光源的颜色设为白色。

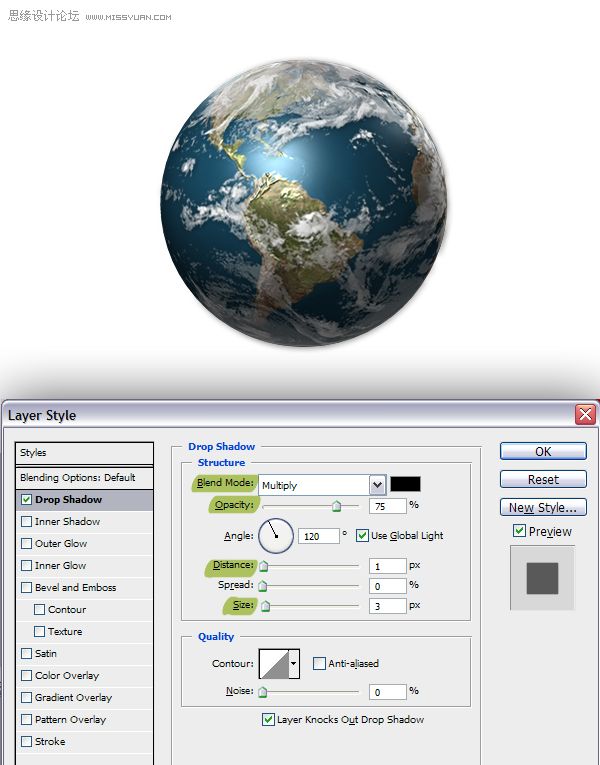
第十三部:对"Clouds"图层使用投影效果,并且使用一下设置:混合模式设为Mutiply,颜色设为黑色,不透明度设为75%,距离设为1px,大小设为3px。

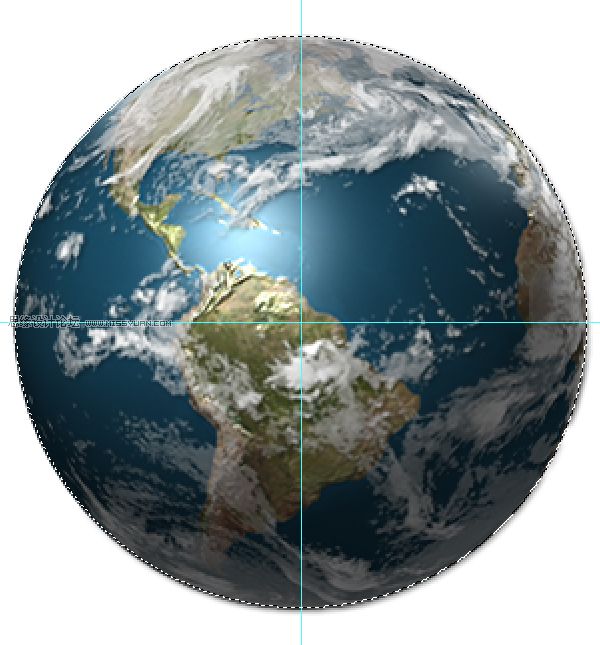
第十四步:现在我们的星球已经完成了,因为在继续之前我们要合并我们的两个图层,现在是你调整地球和云层角度的最后机会了。画出水平和垂直的两条参考线,使它们相交在地球的中心。在图层面板中同时选择earth和clouds图层,将它们合并,名且命名为earth。

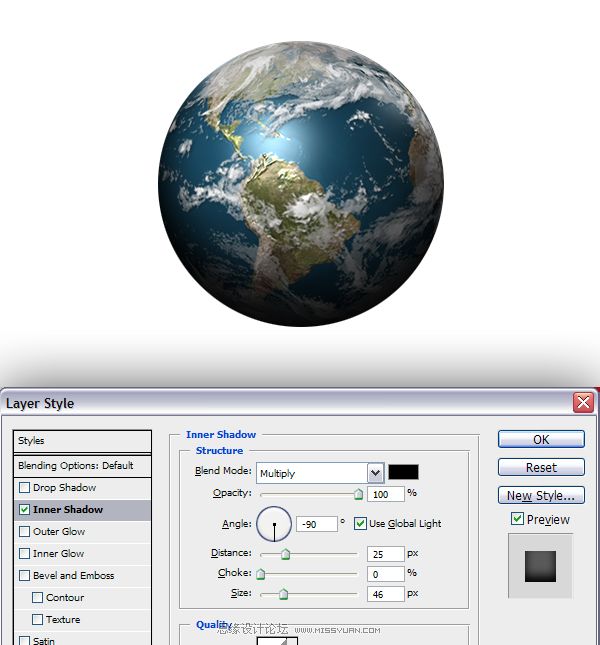
第十五步:用移动工具将地球向上移动一些,为投影和反射留出空间。对图层使用一个内部阴影的图层效果,并且使用如下设置:图层混合模式为Multiply,颜色设为黑色,不透明度为100%,角度为-90度,距离为25px,大小尺寸为46px,这会使球体的下部分变暗。

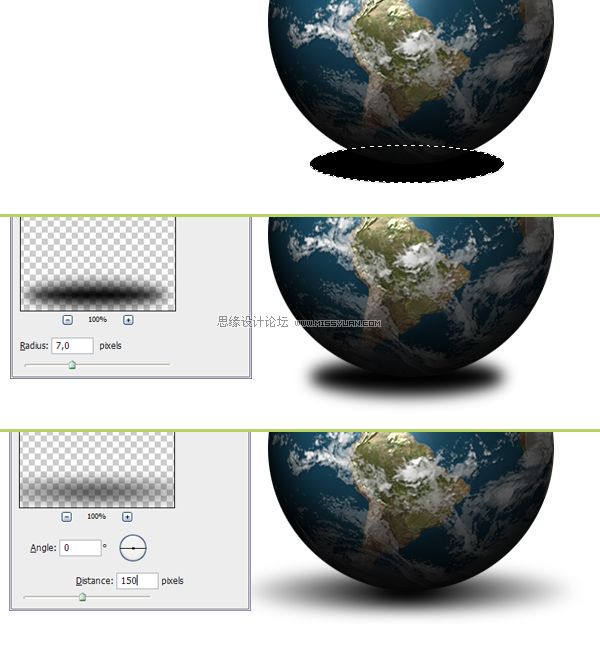
第十六部:在背景图层之上新建一个名为"shadow"的图层,使用椭圆选择工具在选择如下图中的一个选区,使用黑色填充这一选区,然后取消选区。选择Filter > Blur > Gaussian Blur ,将半径设为7px,选择Filter > Blur > Motion Blur,将角度设为0度,距离设为250px。

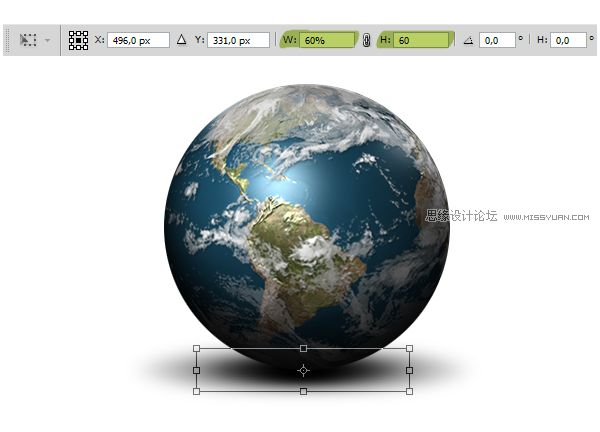
第十七步:复制"shadow"这一图层,按ctrl+T,长度和宽度都设为60%。

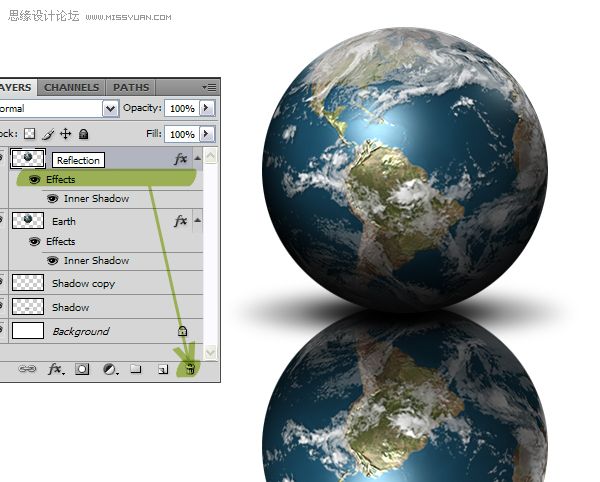
第十八步:在图层面板中选择地球图层并且复制一层,命名为"Reflection",删去其中的内部阴影,选择Edit > Transform > Flip Vertical来为图像制作镜像。将"Reflection"图层放置于"shadow"图层之下,并且按下图所示放置。

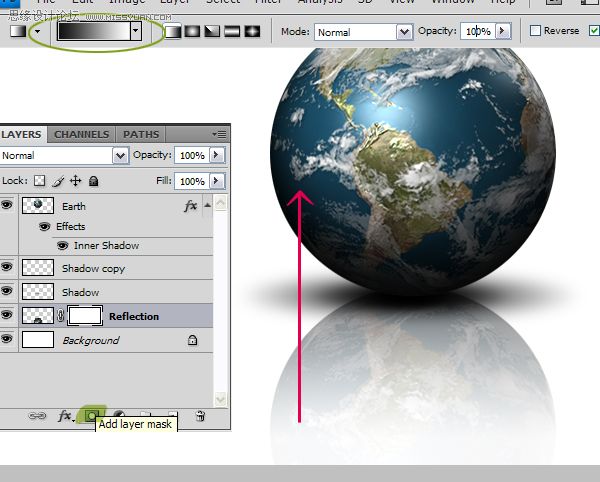
第十九步:为"Reflection"图层添加一个图层蒙版,选择渐变工具并且将渐变方式设为黑,白。在图层面板上使用渐变填充,这会使得反射变暗。

总结:在图层面板中选择"Reflection"整个图层,选择Filter > Blur > Gaussian Blur ,将半径设为2px,图层不透明度设为75%,选择渐变工具用浅蓝到白色的渐变填充背景图层
这样,就大功告成了~~

 Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AMPhotoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:創意圖像設計Apr 10, 2025 am 09:29 AMPhotoshop在創意圖像設計中的核心用途是其強大的功能和靈活性。 1)它允許設計師通過圖層、蒙版和濾鏡將創意轉化為視覺現實。 2)基本用法包括裁剪、調整大小和顏色校正。 3)高級用法如圖層樣式、混合模式和智能對象可創建複雜效果。 4)常見錯誤包括圖層管理不當和濾鏡使用過度,可通過整理圖層和合理使用濾鏡解決。 5)性能優化和最佳實踐包括合理使用圖層、定期保存文件和使用快捷鍵。
 網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AM
網頁設計的Photoshop:UI/UX的高級技術Apr 08, 2025 am 12:19 AMPhotoshop在網頁設計中可用於創建高保真原型、設計UI元素和模擬用戶交互。 1.使用圖層、蒙版和智能對象進行基礎設計。 2.通過動畫和時間線功能模擬用戶交互。 3.利用腳本自動化設計過程,提高效率。
 新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps筆刷給字體添加裂紋效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps將盤子圖片添加印花效果(收藏)》中,給大家介紹了一種小技巧,怎麼使用ps將盤子圖片添加印花效果。下面本篇文章給大家介紹怎麼利用ps筆刷給字體添加裂紋效果,我們一起看看怎麼做。
 Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高級排版:創建令人驚嘆的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。
 ps怎麼摳圖Apr 06, 2025 pm 10:27 PM
ps怎麼摳圖Apr 06, 2025 pm 10:27 PM摳圖是將圖像中的背景部分移除,留下主體的過程。常見的摳圖方法包括:手動摳圖:使用圖像編輯軟件手動勾勒主體邊緣。自動摳圖:使用軟件自動識別主體,將其從背景中分離。利用第三方摳圖工具:使用專門的工具進行摳圖操作。通道摳圖:利用圖像的通道進行分割,選擇與主體顏色差異明顯的通道進行操作。
 ps怎麼去水印Apr 06, 2025 pm 10:24 PM
ps怎麼去水印Apr 06, 2025 pm 10:24 PM可以使用在線工具、圖像編輯軟件、視頻編輯軟件、水印去除應用程序。具體方法包括:使用在線工具,使用克隆圖章工具、仿製圖章工具和修復畫筆工具,使用模糊工具、裁剪工具和內容感知填充工具,以及使用水印去除應用程序。在去除水印之前,請確保您有權這樣做。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

記事本++7.3.1
好用且免費的程式碼編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





