yui3的AOP(面向切面程式設計)和OOP(物件導向程式設計)_YUI.Ext相關
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:01:311314瀏覽
首先請把手放胸前成沉思狀:我上了生活,還是被生活上了自己?
沒想出答案把,恩,可以讀下文了。從語意角度講,同一事物的不同表述可以反映人的主觀視角的不同,從哲學角度將,世界觀影響方法論,我們看事物的角度不同,有時會得出截然相悖的結論,從而會影響我們的做事方式和行為準則,現實生活如此,在豐富多彩的程式語言中更是如此,程式模式充滿了對現實世界的各種模擬,包括是面向過程,面向對象,還有面向切面。我們大概已經非常熟悉面向過程和麵向對象,切面的英文是Aspects(有時譯作方面,我感覺用切面更能貼切的表達Aspects的內涵)。
有關AOP的連結看這裡:
http://en.wikipedia.org/wiki/Aspect-ori ... rogramming
YUI3中的自訂事件實作了AOP
http://developer.yahoo.com/yui/3/event
什麼是切面?舉個簡單的例子,每天我們上下班擠地鐵坐公車和女朋友約會上網吧打遊戲去電影院看電影…,一天要做很多事情,每個人都是一個Object,我們做的每件事情都是這個Object的方法,比如,
甲.上班();<br>乙.坐地铁();<br>丙.看电影();
其實可以換個角度來看,公司需要員工來上班,軌道交通需要大家去搭乘,電影院給每個人放電影。這樣就變成了:
公司.need(甲)<br>地铁.carry(乙);<br>电影院.放电影给(丙);
這樣看來,不只甲乙丙每個個體都是一個對象,公司、地鐵、電影院也是對象,這種抽象就是傳統的面向切面。而在js程式設計中,程式一般都不大,所以大概不會到達非要使用切面等級的抽象的程度。但其基於事件驅動的原理則很容易讓人聯想到AOP,上個例子在js中就可能是:
someone.dosth();//OOPobject.fire('event',someone);//AOP
如果脫離上下文來看,上面的程式碼依然語意牽強。只是很多js框架把切面程式設計的邊緣特性封裝成方法,對人造成了許多誤導。例如事件的綁定。當函數foo執行結束的時候執行myfoo,在不修改foo的基礎上來加入對foo的監聽,
var foo = function(){
//some code here
};
jQuery.aop.after(foo,function(){
//added code here
});
jquery和prototype都實作了這種簡單的函數綁定。 jquery的aop在這裡。但在yui3中,AOP則被提升至自訂事件的一種內在機制,在原始碼中隨處可見。這在理解yui3的程式碼重用機制是很有幫助的。也正是得益於這種抽象使得yui3的自訂事件異常強大且靈活。和OOP相比,AOP的優點是非侵入式的“裝飾”,但在多數情況下,並不建議先使用AOP來寫程式碼。來看這個例子:每個人的生活習慣很類似,這裡用四種行為為例,上學,放學,泡妞,打遊戲,甲的生活規律很正常,每種事件發生的機率是一樣的,乙是個貪玩的小孩,只會去網咖打遊戲和泡妞,丙是個愛學習的小孩,從不泡妞和打遊戲,丁是一個經歷超級旺盛的另類,每次都是同時幹兩件事情,上學的時候泡妞,放學的時候打遊戲。這裡用div代表每個人,用onmouseover來觸發每個事件。
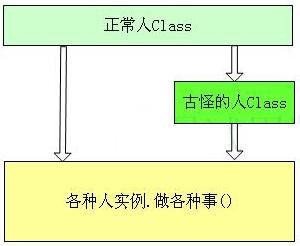
用OOP的方法那麼程式結構應該是這樣:

程式碼在這裡:yui_oop.htm
這裡的"古怪人"繼承自"正常人"的時候,是透過程式碼重寫的方法來達到重載的目的,這裡明顯違反了非侵入性原則。再來看AOP的思路:

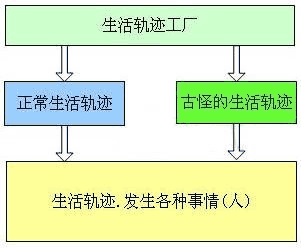
程式碼在這裡:yui_aop.htm
這裡抽象化了事件發布工廠,用來專門處理事件的發布,由其生成的生活軌跡對象對每個人進行監聽,捕捉每個人的各種行為。工廠在產生『古怪人生活軌跡』的時候使用了上文提到的函數的監聽綁定,這種綁定是非侵入性的,可以很好的和工廠解耦。從這個例子比較OOP和AOP,兩者複雜度差不多,但AOP思路比較開闊,程式碼也比較靈活一些。

